今天无意间看到了splinter。
Splinter是一个使用Python开发的开源Web应用测试工具。它可以帮你实现自动浏览站点和与其进行交互。
Splinter对已有的自动化工具(如:Selenium、PhantomJS和zope.testbrowser)进行抽象,形成一个全新的上层应用API,它使为Web应用编写自动化测试脚本变的更容易。
Splinter0.7.2依赖以下包:
Selenium(版本>=2.44.0)
Django(版本>=1.5.8,<1.7)
Flask(版本>=0.10)
lxml(版本>=2.3.6)
zope.testbrowser(版本>=4.0.4)
cssselect
使用示例
from splinter import Browser with Browser() as browser: # Visit URL url = "搜索引擎" browser.visit(url) browser.fill('q', 'splinter - python acceptance testing for web applications') # Find and click the 'search' button button = browser.find_by_name('btnG') # Interact with elements button.click() if browser.is_text_present('splinter.readthedocs.org'): print "Yes, the official website was found!" else: print "No, it wasn't found... We need to improve our SEO techniques"
与Selenium的比较
使用Splinter填充一个form的字段如下:
browser.fill('username', 'janedoe')
而使用Selenium需要:
elem = browser.find_element.by_name('username') elem.send_keys('janedoe')
安装 Splinter
执行命令
pip install splinter

因为我之前已经安装了selenium以及chrome的驱动,所以这里就不再介绍,不懂得百度一下吧。
代码示例
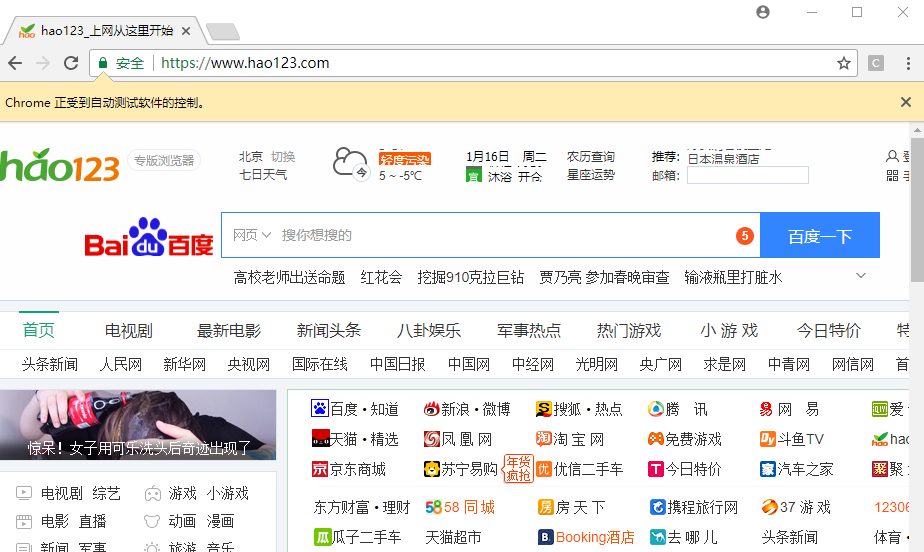
# FileName : SplinterDemo.py # Author : Adil # DateTime : 2018/1/16 20:59 # SoftWare : PyCharm from splinter.browser import Browser browser = Browser(driver_name='chrome') browser.visit('https://www.hao123.com')
效果如下: