WebGl中文网看了几篇教程,又百度了几篇文章,顿时感觉手痒,打开编辑器,写个demo玩玩。
demo是写在vue项目中的,所以首先:
npm install three --save;
npm install tween --save;
安装依赖包(目前阶段tween用不上,但是先一起安装了)。
到具体的vue模板中import这个库:
import * as Three from 'three';
注意:这个必须在使用three.js的模板文件中import,在main.js中引入是无效的,亲测。
一、三大组件
three.js的三大组件,是缺一不可的,分别是场景(scene)、相机(camera)、渲染器(renderer)

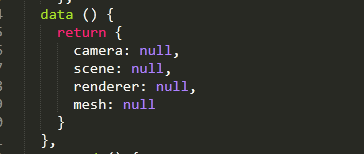
首先在data中声明这些变量,然后定义一个init函数来初始化three.js的环境。
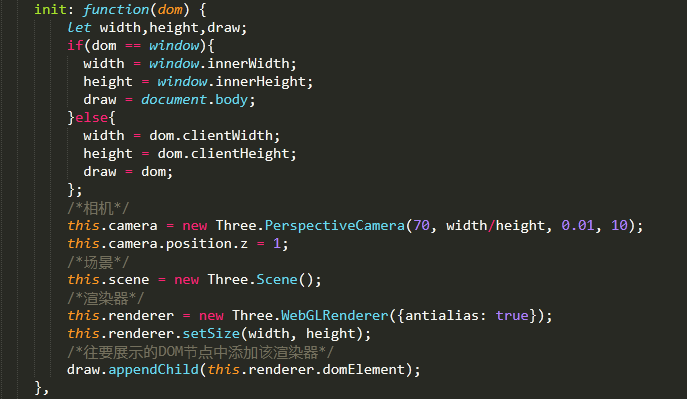
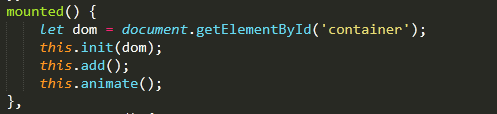
二、初始化环境

在这里我加了一个判断,因为考虑到用户有可能需要全屏展示WebGl图像,又有可能只是在具体的DOM中展示WebGl图像,然后其余的操作,注释里都有,应该不难理解。
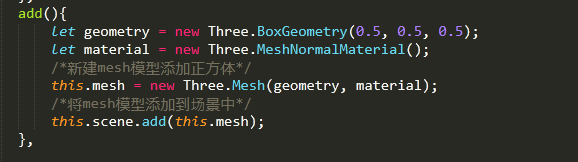
三、往场景中添加mesh模型
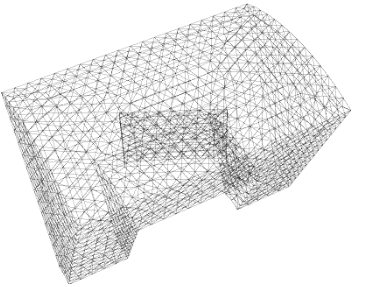
在计算机里,3D世界是由点组成,两个点能够组成一条直线,三个不在一条直线上的点就能够组成一个三角形面,无数三角形面就能够组成各种形状的物体:

通常把这种网格模型叫做mesh模型,所以接下来就是往场景中添加mesh模型。

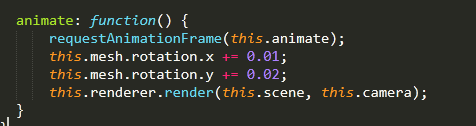
四、动画效果
这里只是一个简单的自动旋转效果,既然要实现自动旋转,无疑需要两个要素:偏移量、定时器。

说到定时器,大家自然想到setInterval(),但是这个定时器有它的局限性,它的内在运行机制决定了时间间隔参数实际上只是指定了把动画代码添加到浏览器UI线程队列中以等待执行的时间。如果队列前面已经加入了其他任务,那动画代码就要等前面的任务完成后再执行。
requestAnimationFrame采用系统时间间隔,保持最佳绘制效率,不会因为间隔时间过短,造成过度绘制,增加开销;也不会因为间隔时间太长,使用动画卡顿不流畅,让各种网页动画效果能够有一个统一的刷新机制,从而节省系统资源,提高系统性能,改善视觉效果。
注:大多数电脑图形渲染1S大概是60帧,所以较流畅的定时器周期一般是1000/60~~17ms。
上面代码,每次重绘或回流中,都会增加x轴和y轴的偏移量,从而实现旋转。

五、效果图