在Asp.net开发中,所有html控件的值都是可以在服务器端用后台代码的Request[name]来获取其值的。但如果有多个相同name的Html控件提交到后台,怎么分别取各个控件的值呢?而多数情况下这些控件的个数是不定的。
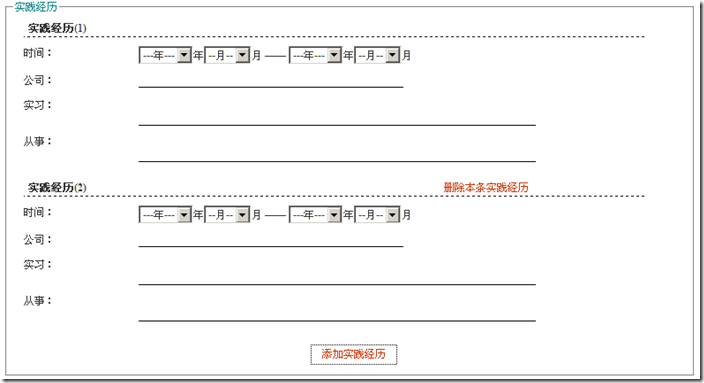
例如在填写简历表单中,“工作经历”这项内容是可以让用户动态增加的,可能有的用户有3条工作经历,有的用户有5条工作经历。当然,我们讨论这个问题的前提是由用户动态增加后一起提交到服务器,而不是采用增加一条提交一条的方式。例如:
当用户点“添加”时就通过Javascript动态生成元素插入到document里,而这些添加的元素都保持name统一。我们可以把问题简化一下,例如以下代码submit到服务器后在后台如何获取name为“txt”的textbox的数量以及如何获取各自的值:
<input type=”text” name=”txt” >
<input type=”text” name=”txt” >
<input type=”text” name=”txt” >
……
一开始想到的是用Request[“txt”]、Request.Form[“txt”]以及Request.Params[“txt”],这些都将返回所有name为“txt”的元素的值,并用逗号分隔,例如返回 “aaa,bbb,ccc” ,这表示这三个textbox的值分别是aaa,bbb和ccc。但是如果用户在某个控件里输入的值就包含逗号本身,那就麻烦了。
最好的解决方法就是用我以前没有太注意过的方法Request.Params.GetValues( string name)。它返回的是一个数组,所以就不用担心逗号的问题了。例如这个例子中就可以用这个方法:
string[] txtArr = Request.Params.GetValues("txt");
这下就可以通过txtArr.length来获知有多少个name为“txt”的控件了,并能很方便的遍历各个控件的值。
http://www.cnblogs.com/qguohog/archive/2009/10/29/1592450.html
Request 分别获取具有相同 name 属性表单元素值
<form method="post" action=""> <input name="txtName" id="txtFirstName" type="text" /> <input name="txtName" id="txtMiddleName" type="text" /> <input name="txtName" id="txtLastName" type="text" /> </form>
服务器端读取的常规做法是:
string name = Request.Params["txtName"];
得到的将是一串以逗号分割的字符串,当然你可以手动分割:
string[] nameParts = name.Split(’,’);
但是当每个 input 输入可能包含逗号的时候,通过逗号分割就会是错的。
如何解决?
string[] nameParts = Request.Params.GetValues("txtName");
string firstName = nameParts[0];
string middleName = nameParts[1];
string lastName = nameParts[2];
以上用法对于 GET/POST 方式提交都是适用的。
值得注意的是,用来存储 QueryString/Form/ServerVariables 的对象是 System.Collections.Specialized.NameValueCollection, 这是 Key/Value 型对象,它的特殊性在于,一个Key下可存储多个 Value。