最近在积极的转入go后端开发,学习gin的时候,能够编译运行,但是在improt github.com/gin-gonic/gin 波浪警告
- 当时忘记截图了,类似于这样的波浪警告
 ,
,
内容大概是“can not find in any of...” 就是说找不到引入的这个 github.com/gin-gonic/gin 。
显示查找的路径是在原来go path 开发环境下我配置的GOPATH环境变GOROOT环境变量下的src/github.com/gin-gonic/gin,,因为开了go mod 模式,并且已经go get github.com/gin-gonic/gin 所以是能够编译运行成功的。但是警告太扎眼了,同时感觉自己没有摸清楚go mod 的包管理模式和go path的使用,于是查了写资料,理解了一下,最终解决了警告。
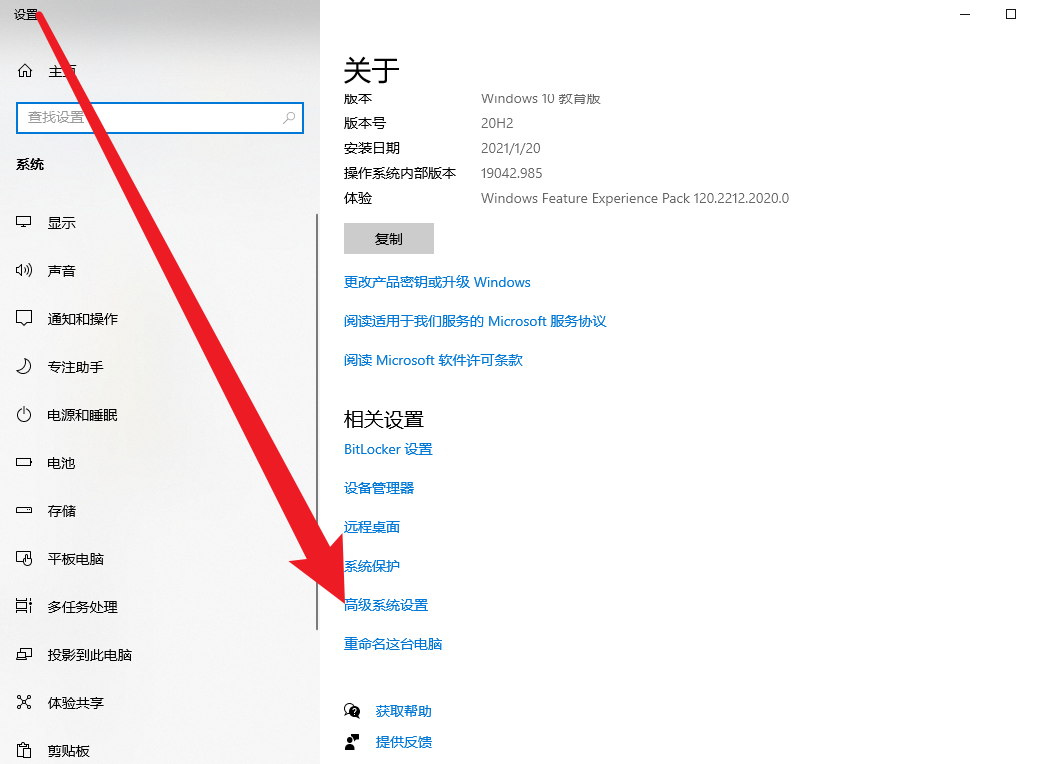
第一步,卸载windows上的GO原有的开发环境
- 可以双击安装包就会有卸载选项,或者直接删掉安装目录。
- 【重要】把之前安装go并且搭建vs code 开发环境的时候配置的GOPATH、GOROOT、GOBIN环境变量有一个算一个都删掉。
- 下载最新版的go环境windows 安装包,双击安装,一路无脑accept下一步,安装包会帮我们配置好环境变量。
第二步,开启go mod, 配置代理
- 因为的卸载操作以及删除环境变量操作,会将我们之前配置的VS GO PATH 开发模式给删除掉,现在我们初始化之后,首先开启go mod 模式,配置代理,方便下载工具,cmd执行下面两行代码
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.io,direct
没报错的话,就已经成功开启了go mod了
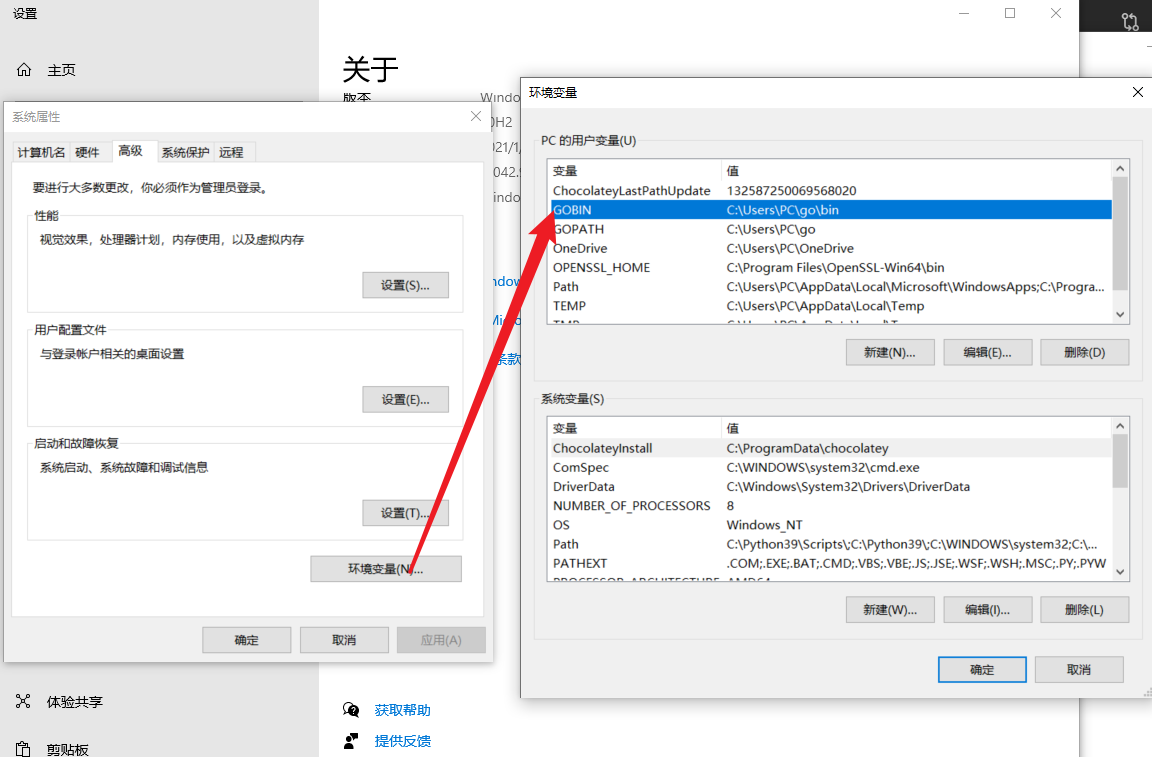
第三步,建一个GOBIN目录,存放你的编译出来的可执行代码
这里是唯一需要配置的环境变量,因为我们在根据提示安vs 提示的一些插件或者引入的包的时候,需要一个绝对路径(报错提示大致是:GOBIN need a absolute path),好吧,安装包默认给我们配置的是%user..%,好像vs他不认还是什么情况,新建一个绝对路径的GOBIN环境变量,它就能愉快的使用了:

我们可以看到GOPATH是安装包自己帮我们配好了,我们就加一个下面箭头指的GOBIN就好,我也设置到默认的go文件夹下了

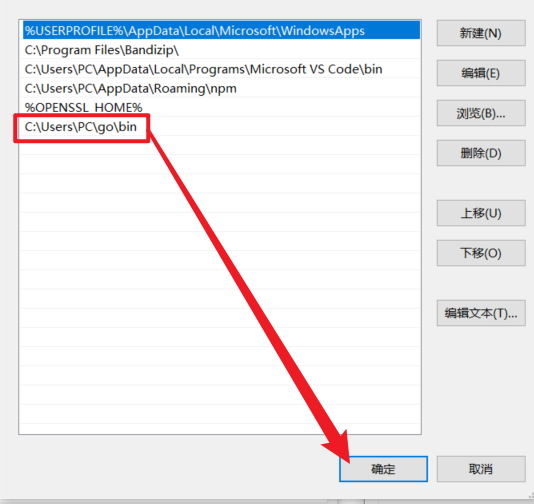
这里也改一下,改成下面这样:

改完之后记得保存。
保存好了之后,任意文件目录下就可以开始开发了
- 记得新建目录之后要
go mod init anyNameYouLike
go mod tindy - 让go mod 初始化 并且加载你引入的对应包(就像你使用git 一样,是不是需要首先git init)
- 根据vs提示,点击install all 安装对应插件和包
- 安装完成之后,okk~警告消失。

go mod 开发模式总结,以及与go path 开发模式开发对比
go path 开发模式就像之前的,先选择开发目录路径,比如配置环境变量,GOPATH:D:\Go,GOROOT,......
再建三个目录
D:\Go\src,作为存放项目代码的目录,使用git控制版本
D:\Go\bin,会自动存放编译后的可执行文件
D:\Go\mod,会存放引入的一些三防包
存在的弊端是,D:\Go\src之中各项目会有可能出现引入包的版本冲突,还有就是开了go mod 之后可能出现目录层级配置不对的话,像我那样能编译,能执行,就是引入包报错警告。
所以干脆初始化go 的开发环境,全转成go mod 来管理包(也是官方推荐的)
改成go mod 模式之后,相当于你在任意位置的任意目录go mod init 之后,这里就类似于之前 你go path 模式下的src文件夹,go mod 会帮助我们做好版本控制和包引入安装管理,我们就愉快的开发代码就好,省心高效。
就像下面我的go目录,可以在任意位置,不用再配置bin和mod了,go mod 会在默认位置帮我们做好包管理
我们做好自己代码的版本控制就好,其他的交给助手go mod

ok~继续愉快的撸代码吧。