1.开发环境的准备工作
- IDE
可以选择WebStom或者VisualStudio Code - Node.js的安装
node + npm - 调试环境
Google Chrome + Vue.js
2.什么是nvm
nvm:Node Version Manager,作为前端node依赖包管理工具,可以更好的管理Node的版本
3.nvm的安装
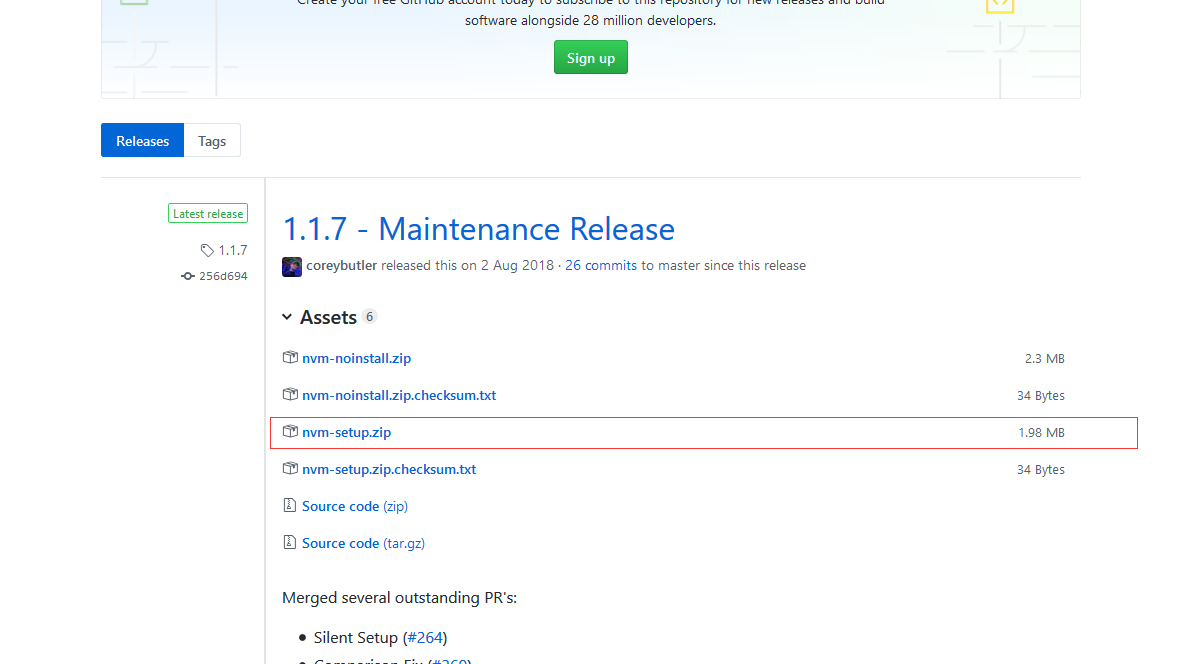
nvm windows 下载地址

选择上面的进行下载,将下载的文件进行解压:nvm-setup.exe,单击开始安装,直接点击下一步就可以。
4.测试nvm版本安装是否成功
nvm --version
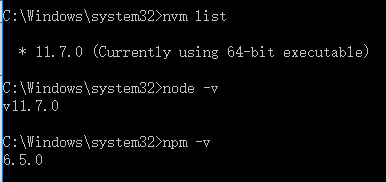
5.查看本地安装的node版本
nvm list

6.使用命令查看远程服务器node版本
nvm ls-remote
7.使用命令下载最新版本
nvm install v11.7.0
8.使用命令使用node版本(切换)
nvm use v11.7.0
9.淘宝npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成上命令,即可使用cnpm
10.chrome浏览器安装vue调试器vue-devtools
下载地址
下载vue-devtools完成后打开命令行cmd进入vue-devtools文件夹,输入命令:
cnpm install

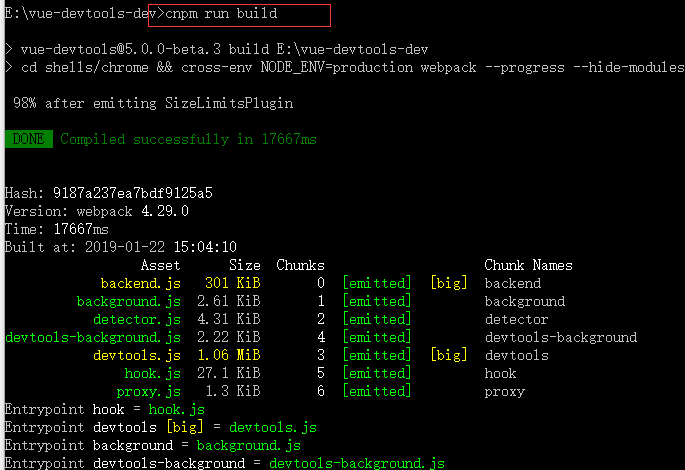
编译通过以后输入以下命令:
cnpm run build

找到shellschrome文件夹下面的manifest.json文件,把persistent改为true


打开谷歌浏览器,开启开发者模式,找到【更多工具-扩展工具】,加载已解压的扩展程序,找到目录下shell/chrome,确定即可
