数据绑定、脏数据和单引号前缀
本周,让我们一起来学习SpreadJS 的数据绑定、脏数据和单引号前缀,希望我的学习笔记能够帮助你们,从零开始学习 SpreadJS,并逐步精通。
在此前的学习笔记中,相信大家已经学会并熟练掌握了SpreadJS的表单、函数、工作簿及产品的基本使用方法。在之后的学习阶段,我们将更进一步,深入了解SpreadJS的数据绑定、单元格类型及前端导入导出Excel等核心功能,充分体验“仅需100多行代码,就可将Excel嵌入Web应用系统” 的全过程。
SpreadJS 学习笔记的配套视频资料,请在此页面观看、下载。
SpreadJS 的数据绑定
SpreadJS 作为一个类Excel的纯前端表格控件,有着和Excel高度类似的功能和用户体验,但同时也有很多Excel所没有的独特功能,数据绑定就是其中之一。
数据绑定作为SpreadJS最常用的功能,主要分为表单级别的绑定、单元格级别的绑定和整个表格的数据绑定。
1. 表单级别绑定
使用setDataSource和getDataSource方法实现绑定数据源、获取数据源。
绑定列时可以通过设置formatter指定列的展示样式,例如数据源的出生日期格式为:"DATE_OF_BIRTH":"1958-10-26 00:00:00",设置formatter:'yyyy/m/d'后出生日期显示为:

此外,还可自定义设置某列的样式为checkbox(单选框)等,例如下图“过敏史”一列:

2. 单元格级别的绑定
使用getBindingPath方法,用于获取指定单元格的绑定信息。
点击单元格,如果该单元格绑定了数据源,则可以获取该单元格的绑定信息:

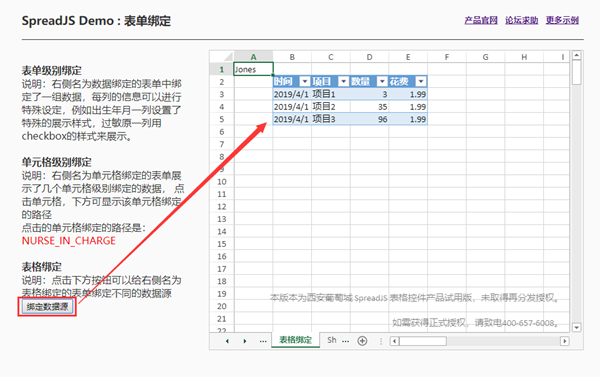
3. 表格绑定
表格绑定,实质上是一种特殊的单元格级别绑定。使用表格绑定,可以给表格绑定不同的数据,例如下图,通过点击按钮,即可实现给表格绑定不同的数据源:

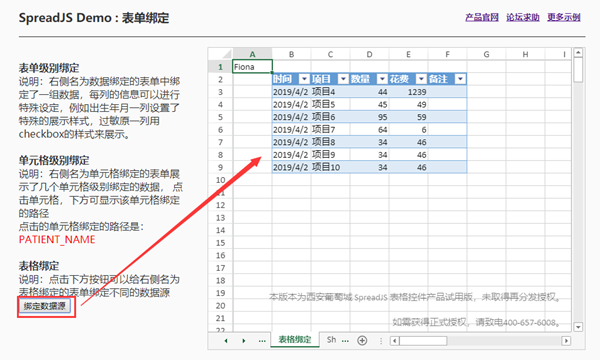
点击按钮,绑定新的数据源,结果如下图:

- SpreadJS数据绑定示例:databind.zip
SpreadJS 的导航、脏数据和单引号前缀
SpreadJS单元格导航行为
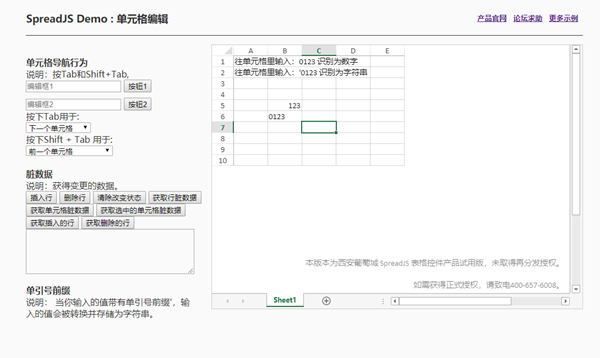
在SpreadJS中,按下tab键,默认是移动到下一个单元格。当然,在GC.Spread.Sheets.Commands中可以定义这些导航操作,如下图:切换下拉框的内容,可以重新定义按下 Tab 键时的行为。

当选择"先单元格再控件"时,选中项移动到最后一个单元格时会再次选中页面的其他控件。
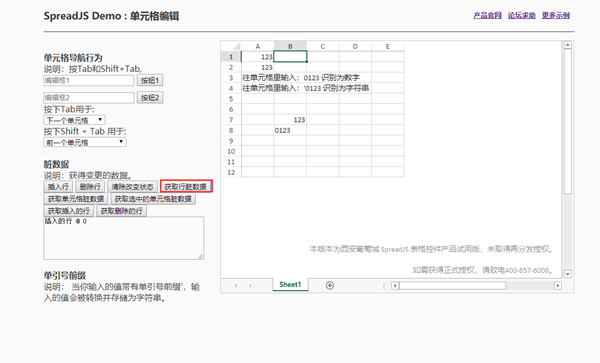
SpreadJS如何处理脏数据
在SpreadJS中,使用 getDirtyRows 和 getDirtyCells 可以获取表单上发生数据变更的单元格或行,使用
clearPendingChanges ,可以清除值变更、插入/删除行的状态。
"脏数据"的定义:
- 当单元格的值变更时,该单元格为脏数据;
- 当单元格的值变更时,该单元格所在行均为脏数据;
- 当插入一行,并在单元格中设置值时,该行与该单元格不是脏数据
举例:如图所示,插入一行,并在A1中输入123,点击获取插入行,显示新插入的行号为0。此时,点击获取行脏数据、获取单元格脏数据均无反应。

SpreadJS单引号前缀
当你输入的值带有单引号前缀',输入的值会被转换并存储为字符串。如下图:

SpreadJS 导航、脏数据、单引号前缀示例:editCell.zip
OK,今天先记录到这里,下一周学习计划: SpreadJS的复制粘贴、单元格格式和单元格类型。
PS:文中提到的学习视频和示例源码,都已经上传到SpreadJS官网的【入门视频】中,欢迎大家观看学习。
>>视频地址