List 插件支持用户选择一项或者多项数据。在上一篇文章中我们,给大家介绍了 Wijmo -分割器插件的特性及使用方法。感谢园子中朋友的支持,朋友们的支持给我们写这一系列文章提供了很大的动力。在这篇文章中我们将介绍 List 的特性及使用方法。 List 即为 jQuery 中的列表插件。
如果你是第一次看本系列文章,那么还可以参考本系列的其他几篇文章,相信会给你带来更多惊喜:
- 不得不爱开源 Wijmo jQuery 插件集(1)-【开篇】(附演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(2)-【准备工作】(附30种Theme演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(3)-【Menu】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(4)-【手风琴效果】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(5)-【对话框】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(6)-【Popup】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(7)-【进度条】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(8)-【滑动条】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(9)-【日历】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(10)-【Expander】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(11)-【Spilter】(附页面展示和源码)
首先让我们看看 Wijmo List 给我们带来了哪些惊喜?
ComponentOne为ASP.NET Wijmo 出品的 List 插件支持用户选择一项或者多项数据。
建立你的第一个 Wijmo jQuery Menu:
HTML 标签:
<div id="list">
</div>
jQuery 脚本:
<script type="text/javascript">
$(document).ready(function () {
$("#list").wijlist({
});
var testArray = [{
label: 'c++',
value: 'c++'
}, {
label: 'java',
value: 'java'
}, {
label: 'coldfusion',
value: 'coldfusion'
}, {
label: 'javascript',
value: 'javascript'
}];
var list = $("#list");
//Pass the array list to the wijlist widget
list.wijlist('setItems', testArray);
//Render the list in the client browser
list.wijlist('renderList');
});
</script>
特性
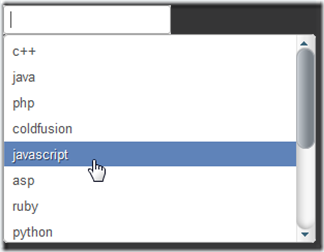
单项选择
List 插件允许用户进行单项选择。
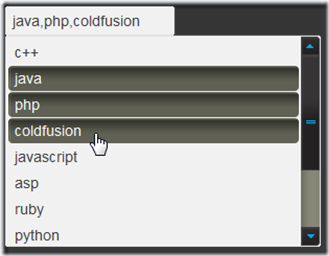
多项选择
List 插件允许用户进行多项选择。
CSS支持
你可以使用这一种级联样式表(CSS)的样式来定义自定义皮肤。有了CSS支持,你可以使该扩展器与你的组织标准相匹配。
最后,和大家分享一些 Wijmo 资源:
1.源码下载(包含以上特性):Wijmo-List.zip
2.更多信息请参考:Wijmo 中文网站:http://www.gcpowertools.com.cn/products/c1_asp_overview.htm
3.开源Wijmo jQuery 讨论社区: http://gcdn.grapecity.com/index.aspx
wijlist API 介绍:(点击隐藏 API)
Options
addHoverItemClass
- 一个值,该值可以确定是否要在鼠标进入时将ui-state-hover类添加到列表项。
- Type: Boolean
- Default: true
- Code example:
$("#element").wijlist("option","addHoverItemClass",false);
autoSize
- 一个值,该值可以确定是否要自动调整wijlist的大小。
- Type: Boolean
- autoSize: false
- Code example:
$("#element").wijlist("option","autoSize",true);
disabled
- 该值用于设置是否禁用 list。
- Type: Boolean
- Default: false
- Code example:
$("#element").wijlist("option","disabled",true);
keepHightlightOnMouseLeave
- 一个值,该值可以确定当鼠标离开列表时是否要保留项目的高亮。
- Type: Function
- Default: null
- Code example:
$("#element").wijlist("option","keepHightlightOnMouseLeave",true);
maxItemsCount
- 一个值,该值可以指定当将AutoSize设置为true时要显示的最大项目数。
- Type: Number
- Default: 5
- Code example:
$("#element").wijlist("option","maxItemsCount",6);
selectionMode
- 一个值,该值可以指示wijlist的选择模式。
- Type: String
- Default: 'single'
- Code example:
$("#element").wijlist("option","selectionMode",'single’');
superPanelOptions
- 该选项指示当 wijsuperpanel 选项被创建时, wijsuperpanel 的 customized 选项 . (superpanel 是 list 的容器,更多详细内容请参考 Superpanel )。
- Type: Object
- Default: null
- Code example:
$("#element").wijlist("option","superPanelOptions",{…});
Events
blur
- 鼠标离开 list 时触发。
- Default: null
- Type: Function
- Code Example:
-
// Supply a callback function to handle the blur event:$("#element").wijlist({ blur:function(e, item) { } });// Bind to the event by type:$("#element").bind("wijlistblur",function(e, item) { });
focus
- 获取鼠标焦点时触发,该事件在 hover 事件之后触发。
- Default: null
- Type: Function
- Parameters:
- e: 一个 jQuery.Event 对象。对象将被传递到触发的函数中。
- item: 将要被渲染的项。
- item.element: item 下的 <LI> 标签。
- item.list: wijlist 实例。
- item.label: item 的 label 属性。
- item.value: item 的值。
- item.text: 这个参数可以覆盖 item 的 label 值。
- Code Example:
-
// Supply a callback function to handle the focus event:$("#element").wijlist({ focus:function(e, item) { } });// Bind to the event by type:$("#element").bind("wijlistfocus",function(e, item) { });
focusing
- 当获得鼠标焦点时触发该事件。
- Default: null
- Type: Function
- Parameters:
- e: 一个 jQuery.Event 对象。对象将被传递到触发的函数中。
- item: 将要被渲染的项。
- item.element: item 下的 <LI> 标签。
- item.list: wijlist 实例。
- item.label: item 的 label 属性。
- item.value: item 的值。
- item.text: 这个参数可以覆盖 item 的 label 值。
- Returns: 返回 false 取消该事件。
- Code Example:
-
// Supply a callback function to handle the focusing event:$("#element").wijlist({ focusing:function(e, item) { } });// Bind to the event by type:$("#element").bind("wijlistfocusing",function(e, item) { });
itemRendered
- 在 wijlist 某个选项被渲染后触发。
- Default: null
- Type: Function
- Parameters:
- e: 一个 jQuery.Event 对象。对象将被传递到触发的函数中。
- item: 将要被渲染的项。
- item.element: item 下的 <LI> 标签。
- item.list: wijlist 实例。
- item.label: item 的 label 属性。
- item.value: item 的值。
- item.text: 这个参数可以覆盖 item 的 label 值。
- Code Example:
-
// Supply a callback function to handle the itemRendered event:$("#element").wijlist({ itemRendered:function(e, item) { } });// Bind to the event by type:$("#element").bind("wijlistitemRendered",function(e, item) { });
itemRendering
- 一个在项目呈现出来之前调用的函数。
- Default: null
- Type: Function
- Parameters:
- e: 一个 jQuery.Event 对象。对象将被传递到触发的函数中。
- item: 将要被渲染的项。
- item.element: item 下的 <LI> 标签。
- item.list: wijlist 实例。
- item.label: item 的 label 属性。
- item.value: item 的值。
- item.text: 这个参数可以覆盖 item 的 label 值。
- Code Example:
-
// Supply a callback function to handle the itemRendering event:$("#element").wijlist({ itemRendering:function(e, item) { } });// Bind to the event by type:$("#element").bind("wijlistitemRendering",function(e, item) { });
listRendered
- 一个在列表呈现出来之后调用的函数。
- Default: null
- Type: Function
- Parameters:
- e: A jQuery.Event object.
- list: 被渲染的 wijlist 。
- Code Example:
-
// Supply a callback function to handle the listRendered event:$("#element").wijlist({ listRendered:function(e, list) { } });// Bind to the event by type:$("#element").bind("wijlistlistRendered",function(e, list) { });
selected
- 一个当列表中的任何项目被选择时将被调用的函数。
- Default: null
- Type: Function
- Code Example:
-
// Supply a callback function to handle the selected event:$("#element").wijlist({ selected:function(e, data) { } });// Bind to the event by type:$("#element").bind("wijlistselected",function(e, data) { });
Methods
activate(event, item, scrollTo)
- activate(event, item, scrollTo) 方法用于激活 wijlist 中的某一项,同时允许 list 滚动到当前项。
- Parameter:
- event- 调用此方法的事件。
- Item- 将要激活的 wijlistItem 。
- scrollTo- 是否滚动到当前的选项。
- Code Example:
$("#element").wijlist("activate", null, {label: "label1", value: "value1"}, false);
addItem
- addItem() 方法添加选项到特定索引。如果索引没有被指定,该项将会被添加到最后一项。
- Parameters
- item: 将要被添加的项。
- index: 目标索引。
- Code Example:
$("#element").wijlist("addItem", {label: "label1", value: "value1"});
deactivate
- deactivate() 方法用户反选当前已经选择的项。
- Code Example:
$("#element").wijlist("deactivate");
destroy
- 销毁当前针对 list 的设置,使其回到初始化状态。
- Code Example:
$("#element").wijlist("destroy");
first
- first() 方法用户设置焦点到第一项。
- Code Example:
$("#element").wijlist("first");last
getItems
- getItems() 方法允许用户通过 通过指数或值来获取 list 项。
- Parameter:
- indices - 该参数可以是 string,number,string 数组, number 数组。如果参数为 number 数组,将被用作 item 的 index/indices 来获取 item。如果参数为 string 或 string数组,将被用作 item 的 value/values 来获取 item。
- Returns: 返回对应 item。
$("#element").wijlist("getItems",5);
getList
- getList() 方法用于获取构建 wijlist 插件的 <ul> 元素.
- Returns: 返回 ul 标签。
- Code Example:
$("#element").wijlist("getList");
indexOf
- indexOf() 方法用于返回指定 index 的 list 选项。
- Parameter:
- item: 指定的选项。
- Code Example:
$("#element").wijlist("indexOf", {label: "label1", value: "value1"});setItems(items)
last
- first() 方法用户设置焦点到最后一项。
- Code Example:
$("#element").wijlist("last");
next
- next() 方法移动焦点到下一项。
- Code Example:
$("#element").wijlist("next");nextPage
nextPage
- nextPage() 方法移动焦点到下一页。
- Code Example:
$("#element").wijlist("nextPage");
popItem
- popItem() 方法移用于移除最后一项。
- Code Example:
$("#element").wijlist("popItem");
previous
- previous() 方法用于移动焦点到前一项。
- Code Example:
$("#element").wijlist("previous");previousPage
previousPage
- previousPage() 方法移动焦点到上一页。
- Code Example:
$("#element").wijlist("previousPage");
refreshSuperPanel
- refreshSuperPanel() 方法用于刷新来同步 wijlist 的选项更新。
- Code Example:
$("#element").wijlist("refreshSuperPanel");
removeAll
- removeAll() 方法用于移除所有 wijlist 选项。
- Code Example:
$("#element").wijlist("removeAll");
removeItem
removeItem() 方法用于移除特定 wijlist 选项。
- Parameter:
- item: 将要被移除项信息。
- Code Example:
$("#element").wijlist("removeItem", {label: "label1", value: "value1"});
removeItemAt
removeItemAt() 方法用于移除特定索引的 wijlist 选项。
- Parameter:
- index: 将要移除选项的索引。
- Code Example:
$("#element").wijlist("removeItemAt", 3);
renderList
- renderList() 方法用于当 wijlist 选项有变化时,刷新 wijlist。
- Code Example:
$("#element").wijlist("renderList");
selectItems
- selectItems() 方法用于通过 索引/内容或者选项值 来选择列表项。
- Code Example:
$("#element").wijlist("selectItems",5, false);
setItems
- setItems() 方法用于设置 wijlist 中的选项。
- Code Example:
$("#element").wijlist("setItems",{label: "label1", value: "value1"});
unselectItems
- unselectItems() 用于反选所有选项。
- Parameters:
- Code Example:
$("#element").wijlist("unselectItems",5);