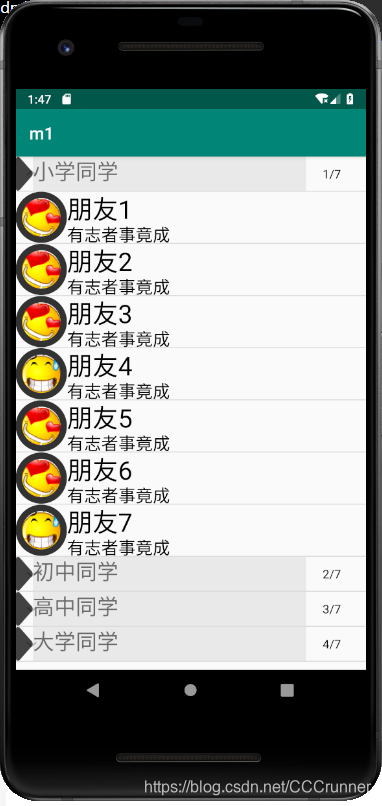
首先展示下要实现的效果

动态查看请看链接https://recordit.co/GHjVH9WMz6
1.首先要定义item,也就是二级展示的item
child_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/list_friend"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.makeramen.roundedimageview.RoundedImageView xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:gravity="center_horizontal"
android:src="#000000"
app:riv_border_color="#333333"
app:riv_border_width="3dip"
app:riv_corner_radius="10dip"
app:riv_mutate_background="true"
app:riv_oval="true" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_toRightOf="@id/iv"
android:orientation="vertical">
<TextView
android:id="@+id/friendname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="好友1"
android:textColor="#000000"
android:textSize="30dp" />
<TextView
android:id="@+id/motto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="这是好友1的签名"
android:textColor="#000000"
android:textSize="20dp" />
</LinearLayout>
</RelativeLayout>
效果如下图所示:

2. 其次,设置分组item
groupitem.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp">
<ImageView
android:id="@+id/triangle_right"
android:layout_width="20dp"
android:layout_height="40dp"
android:layout_alignParentLeft="true"
android:background="@drawable/triangle_right" />
<TextView
android:id="@+id/headtext"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_toLeftOf="@+id/online_people_num"
android:layout_toRightOf="@+id/triangle_right"
android:background="#E9E9E9"
android:text="我的好友"
android:textSize="25dp" />
<TextView
android:id="@+id/online_people_num"
android:layout_width="60dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:gravity="center_horizontal|center_vertical"
android:text="0/15"
android:textColor="#000000" />
</RelativeLayout>
效果下图所示:

3. 创建相应的数据对象
添加分组父菜单Group
Group.class
package com.example.m1.QQGroup;
public class Group {
private int mGroupImage;
private String mGroupName; //分组名
private String mGroupNum; //分组人数
private boolean isDown;
public Group(int mGroupImage, String mGroupName, String mGroupNum) {
this.mGroupImage = mGroupImage;
this.mGroupName = mGroupName;
this.mGroupNum = mGroupNum;
}
public Group() {
this.isDown = false;
}
public void changeDownStatus(){
isDown = !isDown;
}
public boolean isDown() {
return isDown;
}
public void setDown(boolean down) {
isDown = down;
}
public int getmGroupImage() {
return mGroupImage;
}
public void setmGroupImage(int mGroupImage) {
this.mGroupImage = mGroupImage;
}
public String getmGroupName() {
return mGroupName;
}
public void setmGroupName(String mGroupName) {
this.mGroupName = mGroupName;
}
public String getmGroupNum() {
return mGroupNum;
}
public void setmGroupNum(String mGroupNum) {
this.mGroupNum = mGroupNum;
}
}
4. 添加子菜单Item
Item.class
package com.example.m1.QQGroup;
public class Item {
private String mName;//人名
private String mMotto; //签名
private int mPhoto; //头像
public Item() {
}
public Item(String mName, String mMotto) {
this.mName = mName;
this.mMotto = mMotto;
}
public Item(String mName, String mMotto, int mPhoto) {
this.mName = mName;
this.mMotto = mMotto;
this.mPhoto = mPhoto;
}
public String getmName() {
return mName;
}
public void setmName(String mName) {
this.mName = mName;
}
public String getmMotto() {
return mMotto;
}
public void setmMotto(String mMotto) {
this.mMotto = mMotto;
}
public int getmPhoto() {
return mPhoto;
}
public void setmPhoto(int mPhoto) {
this.mPhoto = mPhoto;
}
}
5. 添加适配器
MyBaseExpandableListAdapter.class
package com.example.m1.QQGroup;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.m1.R;
import java.util.ArrayList;
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private ArrayList<Group> gData; //分组
private ArrayList<ArrayList<Item>> iData; //长链表
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<Group> gData, ArrayList<ArrayList<Item>> iData, Context mContext) {
this.gData = gData;
this.iData = iData;
this.mContext = mContext;
}
@Override
public int getGroupCount() {
return gData.size();
}
@Override
public int getChildrenCount(int i) {
return iData.get(i).size();
}
@Override
public Object getGroup(int i) {
return gData.get(i);
}
@Override
public Object getChild(int i, int i1) {
return iData.get(i).get(i1);
}
@Override
public long getGroupId(int i) {
return i;
}
@Override
public long getChildId(int i, int i1) {
return i1;
}
@Override
public boolean hasStableIds() {
return false;
}
/**
* 取得用于显示给定分组的视图,这个方法仅返回分组的试图对象
* @param i
* @param b
* @param view
* @param viewGroup
* @return
*/
@Override
public View getGroupView(final int i, boolean b, View view, final ViewGroup viewGroup) {
final ViewHolderGroup groupHolder;
if (view == null){
view = LayoutInflater.from(mContext).inflate(R.layout.groupitem,viewGroup,false);
groupHolder = new ViewHolderGroup();
groupHolder.mGroupImage = view.findViewById(R.id.triangle_right);
groupHolder.mGroupName = view.findViewById(R.id.headtext);
groupHolder.mGroupNum = view.findViewById(R.id.online_people_num);
view.setTag(groupHolder);
}else{
groupHolder = (ViewHolderGroup) view.getTag();
}
//groupHolder.mGroupImage.setImageResource(gData.get(i).getmGroupImage());
Log.d("gData",gData.get(i).getmGroupImage()+"");
Log.d("gData",gData.get(i).getmGroupName()+"");
groupHolder.mGroupName.setText(gData.get(i).getmGroupName());
groupHolder.mGroupNum.setText(gData.get(i).getmGroupNum());
return view;
}
@Override
public View getChildView(int i, int i1, boolean b, View view, ViewGroup viewGroup) {
ViewHolderItem itemHolder;
if (view == null){
view = LayoutInflater.from(mContext).inflate(R.layout.child_item,viewGroup,false);
itemHolder = new ViewHolderItem();
itemHolder.mPhoto = view.findViewById(R.id.iv);
itemHolder.mMotto = view.findViewById(R.id.motto);
itemHolder.mName = view.findViewById(R.id.friendname);
view.setTag(itemHolder);
}else{
itemHolder = (ViewHolderItem) view.getTag();
}
itemHolder.mPhoto.setImageResource(iData.get(i).get(i1).getmPhoto());
itemHolder.mName.setText(iData.get(i).get(i1).getmName());
itemHolder.mMotto.setText(iData.get(i).get(i1).getmMotto());
return view;
}
/**
* 设置子列表是否可以选中
* @param i
* @param i1
* @return
*/
@Override
public boolean isChildSelectable(int i, int i1) {
return true;
}
private static class ViewHolderGroup{
private ImageView mGroupImage;
private TextView mGroupName; //分组名
private TextView mGroupNum; //分组人数
private boolean isDown;
public ViewHolderGroup() {
isDown = false;
}
}
private static class ViewHolderItem{
private TextView mName;//人名
private TextView mMotto; //签名
private ImageView mPhoto; //头像
}
}
6. Main5Activity中填充数据
Main5Activity.class
package com.example.m1.QQGroup;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ExpandableListView;
import android.widget.Toast;
import com.example.m1.R;
import java.util.ArrayList;
public class Main5Activity extends AppCompatActivity {
private ArrayList<Group> gData = null; //存储所有的分组信息
private ArrayList<ArrayList<Item>> iData = null; //每个分组的子信息
private ArrayList<Item> lData = null;
private Context mContext;
private ExpandableListView mQQlist;
private MyBaseExpandableListAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main5);
mContext = Main5Activity.this;
mQQlist = findViewById(R.id.QQList);
//数据准备
gData = new ArrayList<Group>();
iData = new ArrayList<ArrayList<Item>>();
gData.add(new Group(R.drawable.triangle_right,"小学同学","1/7"));
gData.add(new Group(R.drawable.triangle_right,"初中同学","2/7"));
gData.add(new Group(R.drawable.triangle_down,"高中同学","3/7"));
gData.add(new Group(R.drawable.triangle_right,"大学同学","4/7"));
lData =new ArrayList<Item>();
//小学组
lData.add(new Item("朋友1","有志者事竟成",R.drawable.f015));
lData.add(new Item("朋友2","有志者事竟成",R.drawable.f015));
lData.add(new Item("朋友3","有志者事竟成",R.drawable.f015));
lData.add(new Item("朋友4","有志者事竟成",R.drawable.f040));
lData.add(new Item("朋友5","有志者事竟成",R.drawable.f015));
lData.add(new Item("朋友6","有志者事竟成",R.drawable.f015));
lData.add(new Item("朋友7","有志者事竟成",R.drawable.f040));
iData.add(lData);
//初中组
lData =new ArrayList<Item>();
lData.add(new Item("朋友1","我爱你,不是说说而已",R.drawable.f015));
lData.add(new Item("朋友2","我爱你,不是说说而已",R.drawable.f015));
lData.add(new Item("朋友3","我爱你,不是说说而已",R.drawable.f040));
lData.add(new Item("朋友4","我爱你,不是说说而已",R.drawable.f015));
lData.add(new Item("朋友5","我爱你,不是说说而已",R.drawable.f040));
lData.add(new Item("朋友6","我爱你,不是说说而已",R.drawable.f015));
lData.add(new Item("朋友7","我爱你,不是说说而已",R.drawable.f040));
iData.add(lData);
//高中组
lData =new ArrayList<Item>();
lData.add(new Item("朋友1","为赋新词强说愁",R.drawable.f015));
lData.add(new Item("朋友2","为赋新词强说愁",R.drawable.f040));
lData.add(new Item("朋友3","为赋新词强说愁",R.drawable.f015));
lData.add(new Item("朋友4","为赋新词强说愁",R.drawable.f040));
lData.add(new Item("朋友5","为赋新词强说愁",R.drawable.f015));
lData.add(new Item("朋友6","为赋新词强说愁",R.drawable.f040));
lData.add(new Item("朋友7","为赋新词强说愁",R.drawable.f015));
iData.add(lData);
//大学组
lData =new ArrayList<Item>();
lData.add(new Item("朋友1","I love you ",R.drawable.f015));
lData.add(new Item("朋友2","I love you ",R.drawable.f015));
lData.add(new Item("朋友3","I love you ",R.drawable.f040));
lData.add(new Item("朋友4","I love you ",R.drawable.f015));
lData.add(new Item("朋友5","I love you ",R.drawable.f040));
lData.add(new Item("朋友6","I love you ",R.drawable.f015));
lData.add(new Item("朋友7","I love you ",R.drawable.f015));
iData.add(lData);
myAdapter = new MyBaseExpandableListAdapter(gData,iData,mContext);
mQQlist.setAdapter(myAdapter);
mQQlist.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(mContext, "你点击了:" + iData.get(groupPosition).get(childPosition).getmName(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
}