1.1 创建活动指示器
@property (nonatomic, strong) UIView *activityIndicatorView;
self.activityIndicatorView = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 200, 200)];
self.activityIndicatorView.backgroundColor = [UIColor redColor];
[self.view addSubview:self.activityIndicatorView];
// 创建复制图层
CAReplicatorLayer *repLayer = [CAReplicatorLayer layer]; // 可以把图层里面所有子层复制
repLayer.frame = self.activityIndicatorView.bounds;
[self.activityIndicatorView.layer addSublayer:repLayer];
// 创建指示器图层
CALayer *layer = [CALayer layer];
layer.transform = CATransform3DMakeScale(0, 0, 0);
layer.position = CGPointMake(self.activityIndicatorView.bounds.size.width / 2, 20);
layer.bounds = CGRectMake(0, 0, 10, 10);
layer.backgroundColor = [UIColor greenColor].CGColor;
[repLayer addSublayer:layer];
// 设置缩放动画
CGFloat duration = 1.0;
CABasicAnimation *anim = [CABasicAnimation animation];
anim.keyPath = @"transform.scale";
anim.fromValue = @1;
anim.toValue = @0;
anim.duration = duration;
anim.repeatCount = MAXFLOAT;
[layer addAnimation:anim forKey:nil];
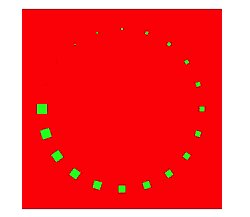
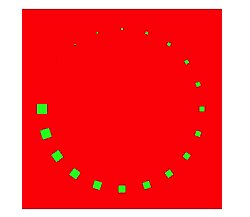
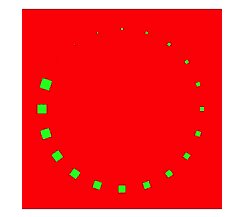
// 设置复制层中子层
CGFloat count = 20;
CGFloat angle = M_PI * 2 / count;
repLayer.instanceCount = count; // 设置复制层里面有多少个子层,包括原始层
repLayer.instanceTransform = CATransform3DMakeRotation(angle, 0, 0, 1); // 设置复制子层偏移量,不包括原始层,相对于原始层 x 偏移
repLayer.instanceDelay = duration / count; // 设置复制层动画延迟时间