一、CSS盒子模型概述
css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
content:内容的实际空间
padding:边框和内容之间的空间
margin:盒子与盒子之间的空间
border:边框
二、盒子模型的类型
盒子模型分为IE盒子模型和标准盒子模型
起因
为什么会有IE盒子模型呢?当年微软的IE浏览器占据超过80%市场份额的时候,想自己独立制定一套浏览器标准,其中就包括IE的盒模型。
但是其他诸如Mozilla,Google等公司不同意IE的做法,他们遵循的是W3C的标准来定制浏览器,也就是W3C标准盒模型,因此就造成了现在浏览器不同的CSS盒模型了。
1、IE盒子模型(width包括了padding)

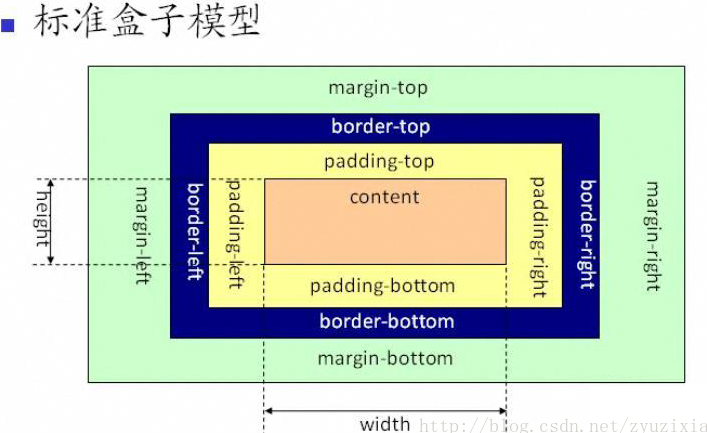
2、标准盒子模型

1、区分比较简单:IE模型:width=boder*2+padding*2+content
标准模型:width=content
2、选择
实际当中,我们选择哪个模型呢?当然是标准模板了。
3、怎么操作?
在网页上定义:<!DOCTYPE html>
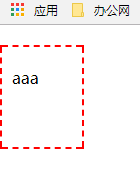
三、实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
div {
40px;
height:40px;
border:2px dashed red;
margin-top:20px;
padding-left:10px;
padding-top:20px;
padding-right:30px;
padding-bottom:40px;
}
</style>
</head>
<body>
<div>
aaa
</div>
</body>
</html>
我们定义了一个div,然后设定高度、宽度、边框、margin、padding参数,从浏览器上我们可以清晰的看到盒子模型。