MinIO 介绍
MinIO 是一个基于 Apache License v2.0 开源协议的对象存储服务。它兼容亚马逊 S3 云存储服务接口,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小,从几 kb 到最大 5T 不等。
MinIO 安装
MinIO 的官方文档提供了相当全面的安装信息,使用 docker 安装 MinIO,不考虑 MinIO 的分布式,毕竟对外使用来讲,MinIO 更像是个黑盒子,只关心与黑盒子的上传下载操作,而不关心是单机存储还是分布式存储。
Docker 中创建并运行 MinIO
docker run -p 9800:9000 --name minioservice
-e "MINIO_ACCESS_KEY=AKIAIOSFODNN7EXAMPLE"
-e "MINIO_SECRET_KEY=wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY"
-v /mnt/data:/data
-v /mnt/config:/root/.minio
minio/minio server /data
依据 MinIO Docker 快速入门,下载 MinIO 镜像并创建一个 MinIO 容器。
https://docs.min.io/cn/minio-docker-quickstart-guide.html
参数说明:
- -p:对外端口可以依据使用自定义配置,对内端口保持 9000 就行,因本地使用了 portainer,占用了 9000 的对外端口,因此更换使用 9800 端口。(MinIO 文档中使用的是 9000 的)
- -e:设置 Access 和 Secret 密钥,创建时不填写这两个则采用默认的,Access 和 Secret 都是 minioadmin,登录进去后再页面中再去更改。
- -v:设置数据卷用来保存存储应用数据和配置信息。(如果只是想尝试下 MinIO,不用数据卷就行,这样在容器退出后数据会丢失)
访问 MinIO 管理页面
访问服务器对外 IP 及 MinIO 容器使用的对外端口,MinIO 提供的登录页面相当简洁,很 nice.使用创建容器时填写的 Access 和 Secret 或是默认的 minioadmin 登录。

创建 Bucket
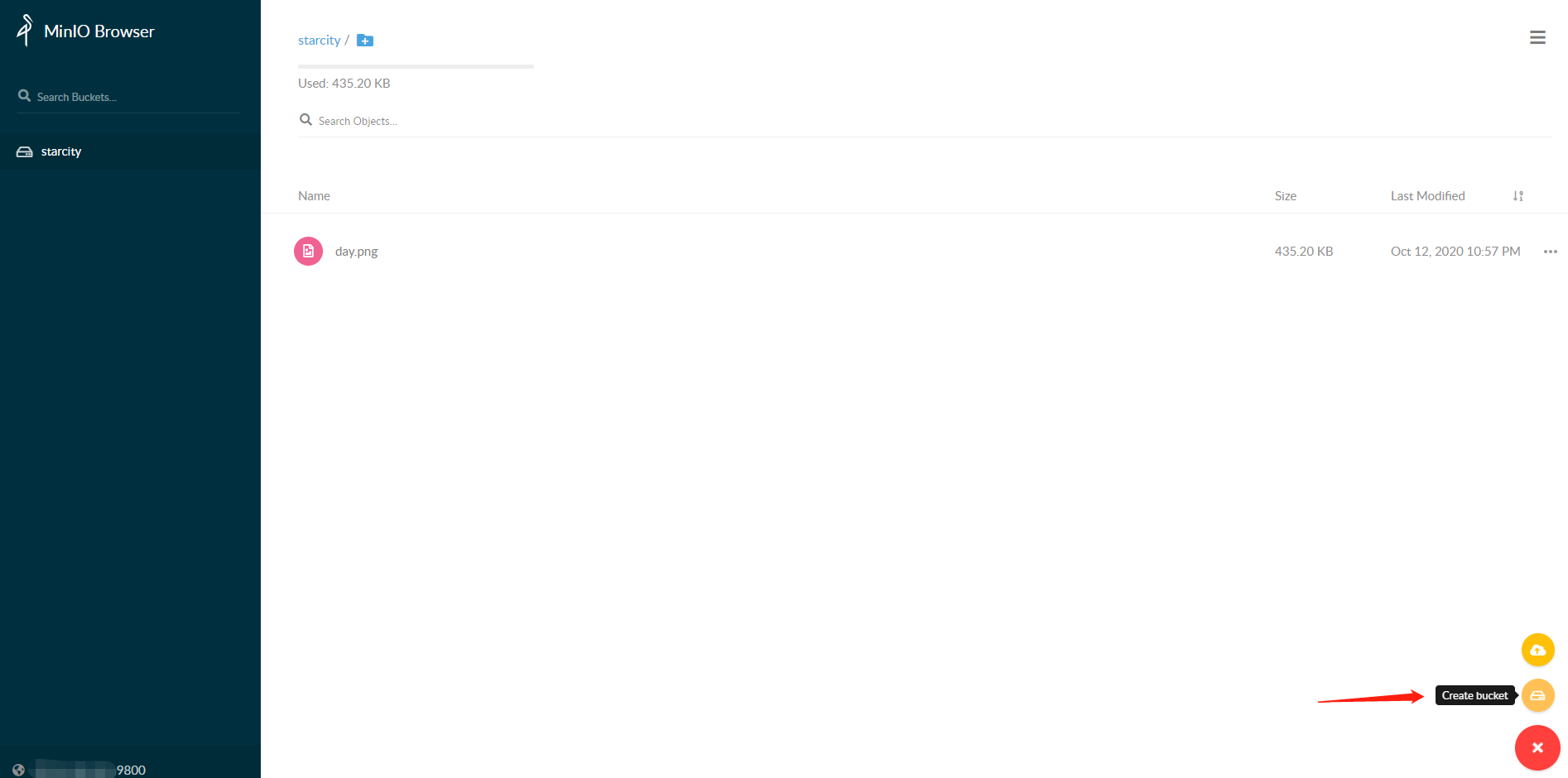
- 创建 Bucket,Bucket 释义是一个容器,用来装载基本的存储文件、存储对象的空间,需要在上传文件前先建立一个。右下角点击加号,选择创建 bucket。

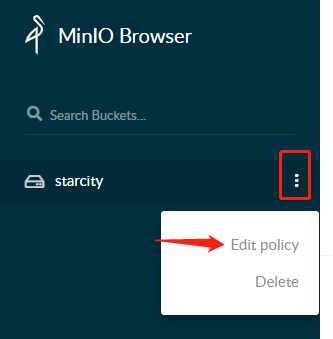
- 选择一个 Bucket,可修改该存储空间的访问策略或是删除存储空间

文件上传与下载
- 选择左侧的 Bucket,页面右下角点击上传文件

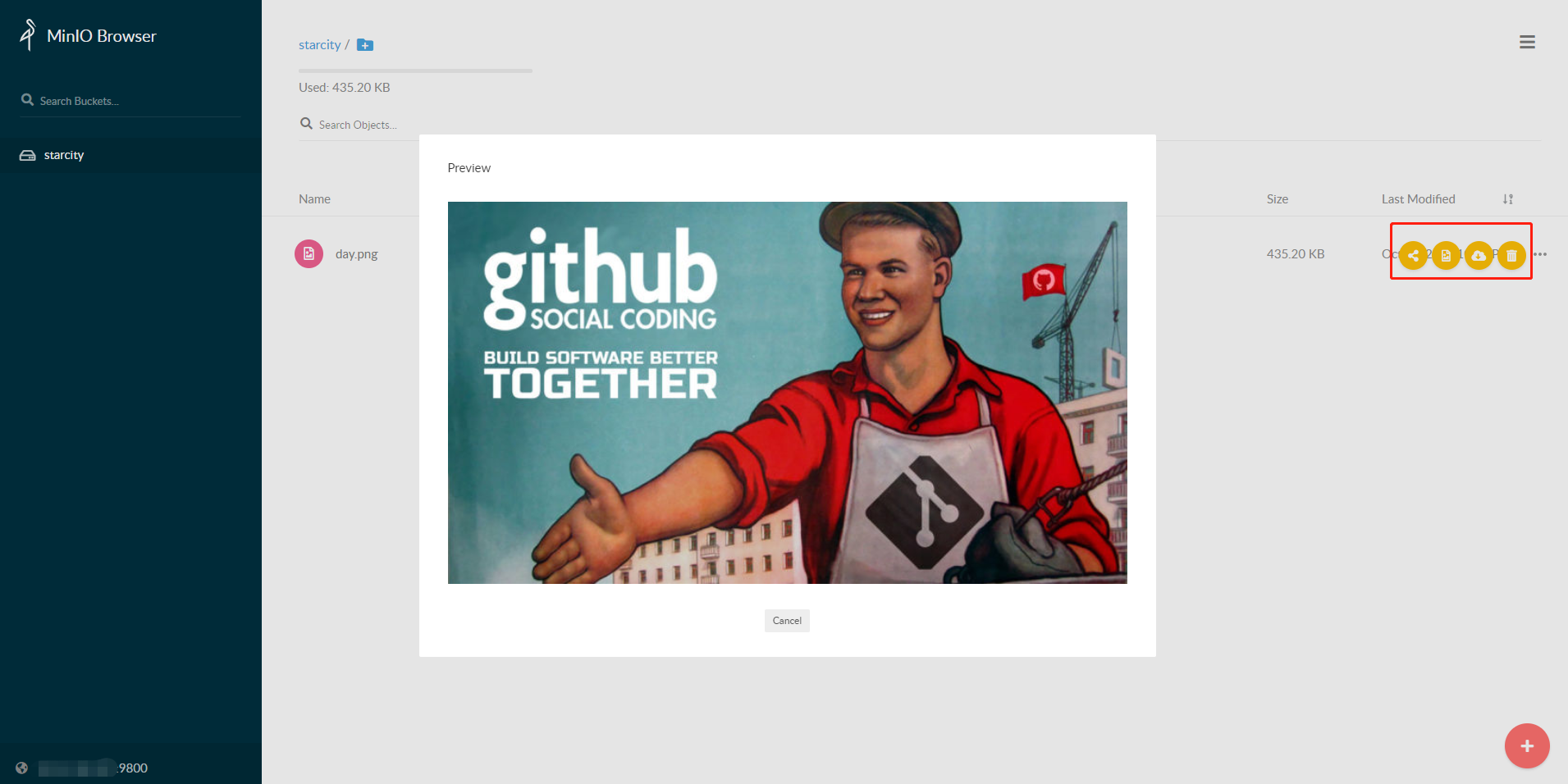
- 左侧选择 Bucket,右侧列表中操作文件,分享、预览、下载和删除文件

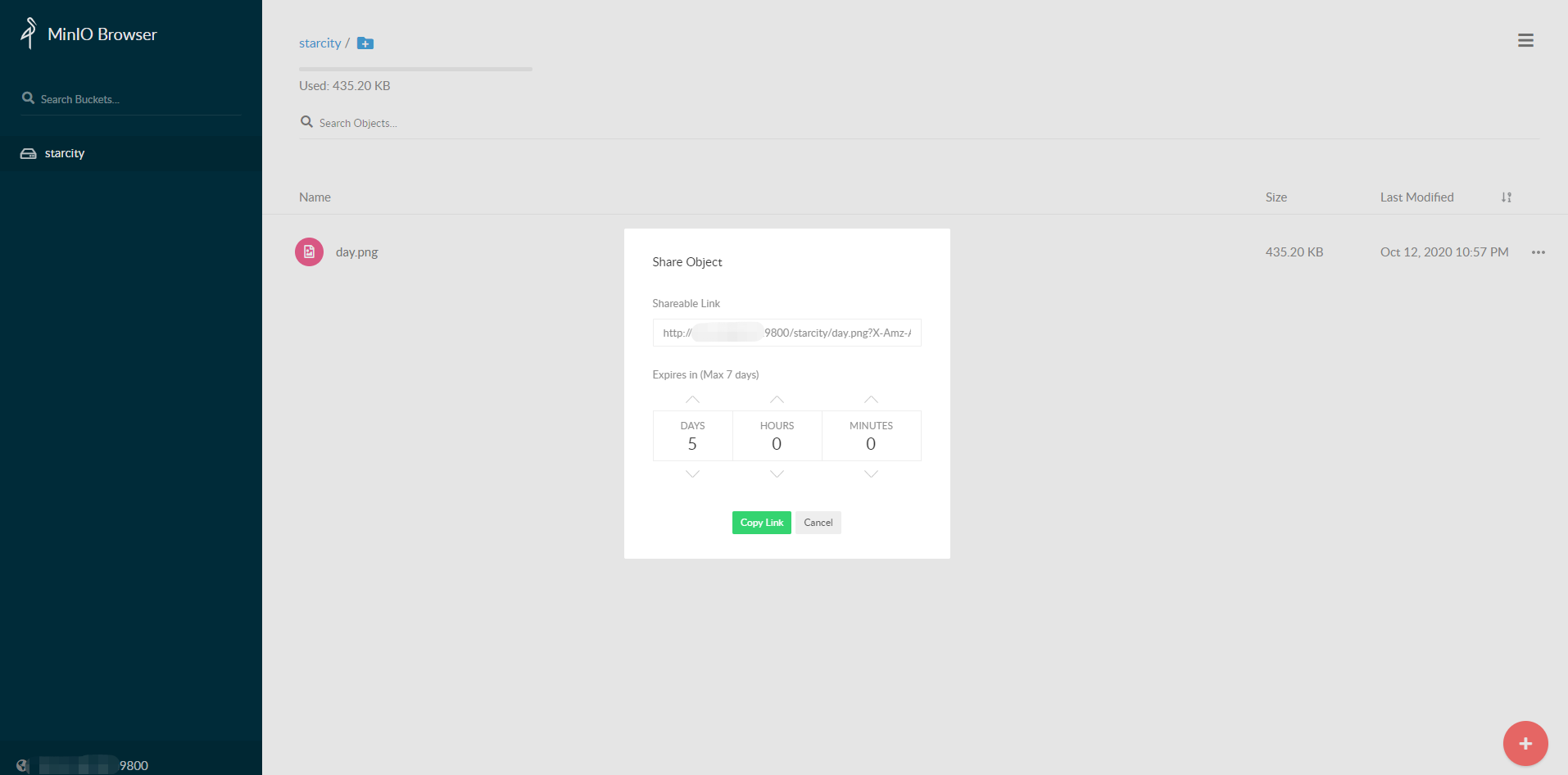
- 文件分享时配置链接时效,最大 7 天

MinIO 应用
不考虑项目搭建问题,假设项目已经准备好。对于.Net 与 MinIO 的交互,MinIO 提供了齐全的 Api 与 Nuget 包,可以参照 MinIO 中的文档,提供了相当齐全的接口。

安装 MinIO Nuget 包
官方已经提供了基于.Net Standard的Nuget 包安装到项目中即可。
Install-Package Minio
上传文件
class Program
{
static void Main(string[] args)
{
var endpoint = "xxx.xxx.xxx.xxx:9800";
var accessKey = "你的accesskey";
var secretKey = "你的secretKey";
try
{
var minio = new MinioClient(endpoint, accessKey, secretKey);
Run(minio).Wait();
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
Console.ReadLine();
}
private async static Task Run(MinioClient minio)
{
var bucketName = "pngs";
var location = "us-east-1";
var objectName = "test.png";
var filePath = @"C:UsersadminDesktop est.png";
var contentType = "image/png";
try
{
// 检查是否存在bucket
bool found = await minio.BucketExistsAsync(bucketName);
if (!found)
{
// 创建bucket
await minio.MakeBucketAsync(bucketName, location);
}
// 上传文件到bucket
await minio.PutObjectAsync(bucketName, objectName, filePath, contentType);
Console.WriteLine("Successfully uploaded " + objectName);
}
catch (MinioException e)
{
Console.WriteLine("File Upload Error: {0}", e.Message);
}
}
}
获取 MinIO Bucket列表
var bucketList = await minio.ListBucketsAsync();
获取 MinIO文件列表
var fileList= minio.ListObjectsAsync(bucketName);
获取文件的Url地址
var bucketName = "pngs";//存储空间名
var objectName = "test.png";//文件名
var expiresInt = 604800;//有效期秒数,最大7天(604800秒)
var fileUrl = await minio.PresignedGetObjectAsync(bucketName, objectName,expiresInt);
获取到这个fileUrl可在浏览器中直接展示,对于图片类型来讲,有些场景下可以提供直接展示,如头像之类的。

对于一些文件如报告文件,存储包等,也可以拿着url直接下载了。从 MinIO 的单机服务中获取文件,一定程度的降低了承载业务的应用程序压力。

2020-10-19,望技术有成后能回来看见自己的脚步