虽然在WPF中接触过MVVM模式,可是刚开始在Web中接触到Knockout.JS让我大吃一惊,简化了好多工作量,原来可能需要一大堆的JS脚本完成的工作量,被释放许多。接触KnockoutJS一年多了,在好多个项目中也用到过,虽然每个项目中都有点重复造轮子的滋味,但是不得不说,越来越喜欢用KO完成前端的一些工作,虽然现在有许多流行的MVVM/MVC前端框架,如Angular、Vue、React等等,接触过Vue,简单用过一次,接触不深,不敢谈论,也就带过吧。工作之余,开始总结自己在使用的工具、框架上用到的,体会到的感受。
一、简单例子
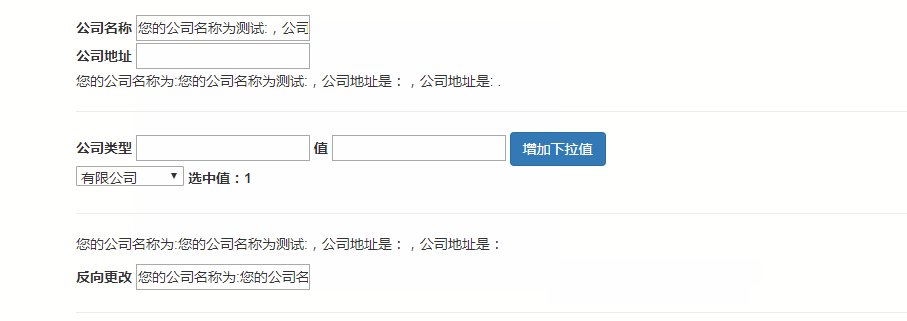
先来看个最简单ko所带来的效果:

看看代码是如何简洁设计的:
1 <div> 2 <label>公司名称</label> 3 <input type="text" data-bind="value:unitName" /><br /> 4 <label>公司地址</label> 5 <input type="text" data-bind="value:address" /> 6 <p data-bind="text:'您的公司名称为:'+unitName()+',公司地址是:'+address()+' .'"></p> 7 </div> 8 9 @section Scripts{ 10 <script type="text/javascript"> 11 var viewModel = { 12 unitName: ko.observable(''), 13 address: ko.observable(''), 14 }; 15 $(function () { 16 ko.applyBindings(viewModel);//完成绑定 17 }); 18 </script> 19 }
二、概念介绍
knockout.JS利用的是MVVM模式,不依赖任何第三方的、纯Javascript编写的UI类库。官网地址:http://knockoutjs.com/

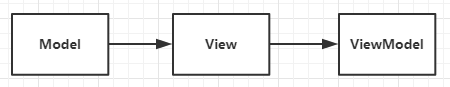
Model-View-View Model (MVVM) 是一种创建用户界面的设计模式。 描述的是如何将复杂的UI用户界面分成3个部分:
- Model:后台模型对象,存储着数据和操作,独立于前端UI的存在,与具体业务打交道。
- ViewModel:前台数据展示,通常是用于对外交互的,ViewModel有两种不同的使用场景,一种是后台对外的ViewModel用于对外交互时接收的对象属于服务器端ViewModel,一种是前台Javscript对象在前台的数据交互模型.如ko中的ViewModel,当然这两种常常是互相转换的。
- View:视图页面,用户能够见到的交互页面,存放着与ViewModel交互的UI,输入数据或操作对象完成对ViewModel的更新,
Knockout有着三大核心功能:
- 监控属性(Observables)和依赖跟踪(Dependency tracking)
- 声明式绑定(Declarative bindings)
- 模板(Templating)
对于模板,个人而言,用到的次数并不是很多,大多数时候前两个功能就已经完全满足业务需求了。
三、结构讲解
1、以刚开始的最简单的例子来看,写的js代码无非就是声明了一个对象,然后将这个对象利用ko.applyBindings()绑定到了ko中,便可以利用viewModel对象完成ko的相关功能。
ko.applyBindings()方法第一个参数用于绑定需要绑定的viewModel对象,第二个可选参数用来限定第一个参数的绑定范围,这样一来,页面上可以声明出很多个不同作用范围的viewModel对象。
1 <script type="text/javascript"> 2 var viewModel = { 3 unitName: ko.observable(''), 4 address: ko.observable(''), 5 }; 6 $(function () { 7 ko.applyBindings(viewModel);//完成绑定 8 }); 9 </script>
2、viewModel对象内部,定义属性或方法有许多种方式(我比较钟意这种方式,有点键值对的感觉)。
其中的ko.observable()方法还有两个兄弟,ko.observableArray()和ko.computed(),个人而言前两种用的较多。
ko.observable()方法,将UI元素和viewModel中的属性进行双向关联,一方的改变影响着另一方,如上的例子中,在js中需要对unitName操作时有:
-
- 读数据操作:varunitName = viewModel.unitName(); 读取到unitName的数据,通常是UI上输入数据,js中需要根据输入的数据做处理用它。
- 写数据操作:viewModel.unitName("博客园"); UI上相应绑定的元素将会使用新的值,通常是用于js取得新数据并绑定到UI上使用。
ko.observableArray()方法,绑定集合或数组,通常以列表形式出现,对列表内的数据展示或增删操作。监控数组监控的是整个集合/数组对象,内部的具体对象的监控不属于它的职责范围。
unitType:ko.observableArray(),//在viewModel中初始化一个监控数组
在js中如果某个业务需求需要增加或是删除某个对象,利用集合的push('新值')或是remove(‘旧值’)即可。

ko.computed()方法,针对多个属性的同时监控,而产生的最终结果,可以监控多个属性的变化然后返回不同的数据,个人对这个方法来讲,没用过几次,大多数时候如果需要监控多个属性的变化,我还是喜欢另写一个方法去改变最终结果。如下可以将unitInfo属性绑定在UI元素上,但另外两个属性的值改变时后,这个值也会相应的改变。对于computed方法还有一个同样的pureComputed方法,如果要用推荐使用pureComputed方法,该方法相比computed而言能够更快的重新渲染和更低的内存使用。
1 unitInfo: ko.pureComputed(function () { 2 return "您的公司名称为:" + viewModel.unitName() + ",公司地址是:" + viewModel.address(); 3 }),
对于pureComputed方法,最优的使用还是利用它的重写功能,我们通过write方法,可以实现许多功能,如拆分、提炼字符串等等,具体业务,具体设计。
1 unitInfo: ko.pureComputed(function () { 2 return "您的公司名称为:" + viewModel.unitName() + ",公司地址是:" + viewModel.address(); 3 }), 4 unitDetailInfo: ko.pureComputed({ 5 read: function () { 6 return "您的公司名称为:" + viewModel.unitName() + ",公司地址是:" + viewModel.address(); 7 }, 8 write: function (value) { 9 viewModel.unitName(value); 10 } 11 })
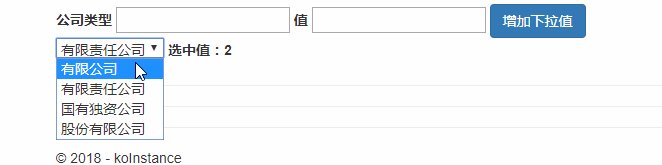
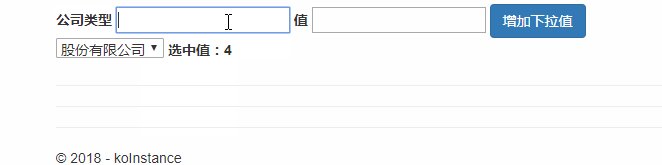
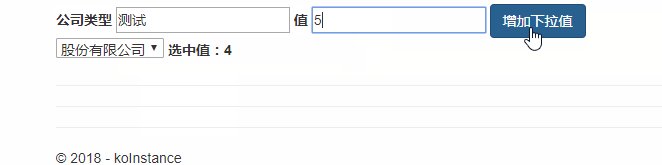
效果展示:

3、UI上用到的data-bind属性
data-bind属性虽然好用但它不是HTML的原生属性,严格遵从HTML5语法属于'data-'系家族常用来做自定义属性。ko中命名data-bind来作为数据绑定的属性,所有的操作都依靠data-bind属性完成。
1 <select data-bind="options:unitTypeOptions, optionsText: 'text', optionsValue: 'value', value:choiceUnitTypeValue"></select>
至此,基本上ko的操作就全部到这里了,还有包括模板等功能,虽然存在,但是实际来讲我用到的地方,或许有很多博友用到了,需要看模板的博友,可以参考其它博友的文章。
四、knockoutJS优势所在
虽然ko发布到现在也有六七年了,有点廉颇老矣的感觉,比不上新兴之秀们,但是ko的功能仍然是优秀的,也不存在非常落后的地方。
ko具备的首要功能:
-
- 简洁依赖追踪:无论何时数据模型改动,UI将会自动更新。
- 声明式绑定: 浅显易懂的方式将UI中指定部分关联到数据模型上,并能够通过嵌套模板构建复杂的动态UI。
- 轻易可扩展:通过几行代码就可以实现自定义行为作为新的声明式绑定用于重用。
另外的优势:
-
- 纯JavaScript类库:兼容任何服务器端和客户端技术
- 可添加到Web程序最上部:不需要大的架构改变
- 简洁的: Gzip之后大约13kb
- 兼容任何主流浏览器 (IE 6+、Firefox 2+、Chrome、Safari、Edge、其它)
- 文档详细的综合组件 (采用行为驱动开发) - 意味着在新的浏览器和平台上可以很容易通过验证。
代码地址:https://gitee.com/530521314/Partner.TreasureChest.git
参考文章:@汤姆大叔 http://www.cnblogs.com/TomXu/archive/2011/11/21/2257154.html
2018-7-14,望技术有成后能回来看见自己的脚步