一,slot(插槽)
通俗的说:就是组件嵌套组件,被嵌套的组件插到相应的插座上
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <todo> <!--v-bind可缩写成:--> <!--模板套模板--> <!--slot(插头),插入相同名的插座(template的name)--> <todo-title slot="todo-title" v-bind:title="title"></todo-title> <todo-item slot="todo-item" v-for="item in items" :item="item"></todo-item> </todo> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> Vue.component("todo",{ <!--此处的name作用(可以看作是定义了一个插座),只有相同名的(slot)才能插入--> template:'<div>' + '<slot name="todo-title"></slot>' + '<ul>' + '<slot name="todo-item"></slot>' + '</ul>' + '</div>' }) Vue.component("todo-title",{ props:['title'], template: '<div>{{title}}</div>' }) Vue.component("todo-item",{ props: ['item'], template:'<li>{{item}}</li>' }) var vm = new Vue({ el:"#app", data:{ title:"king,国王", items:["java","linux","c++","python"] } }); </script> <!--小结:模板套模板,插头插插座--> </body> </html>
小结:组件嵌套组件,插头(子组件)插插座(父组件的允许你插的地方)
二,自定义事件内容分发
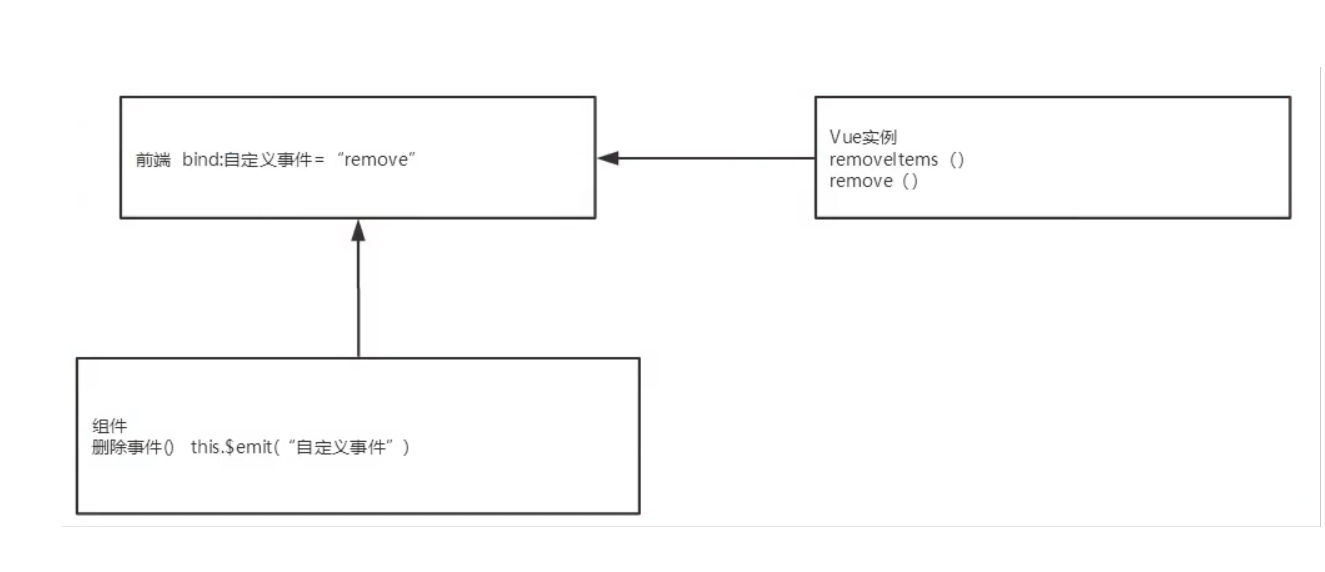
描述:首先,要知道Vue对象和组件两者是平行的关系,并不能直接的互相调用,需要第三方做桥梁(前端)
前组件和vue对象协同的去处理
小demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <todo> <!--v-bind可缩写成:--> <!--模板套模板--> <!--slot(插头),插入相同名的插座(template的name)--> <todo-title slot="todo-title" v-bind:title="title"></todo-title> <todo-item slot="todo-item" v-for="(item,index) in items" :item="item" :index="index" v-on:remove="removeItems(index)"></todo-item> </todo> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> Vue.component("todo",{ <!--此处的name作用(可以看作是定义了一个插座),只有相同名的(slot)才能插入--> template:'<div>' + '<slot name="todo-title"></slot>' + '<ul>' + '<slot name="todo-item"></slot>' + '</ul>' + '</div>' }) Vue.component("todo-title",{ props:['title'], template: '<div>{{title}}</div>' }) Vue.component("todo-item",{ props: ['item','index'], <!--@click是v-on的简写--> template:'<li>{{index}}->{{item}}<button @click="remove">删除</button></li>', methods:{ remove:function (index){ this.$emit('remove',index); } } }) var vm = new Vue({ el:"#app", data:{ title:"king,国王", items:["java","linux","c++","python"] }, methods: { removeItems:function (index){ this.items.splice(index,1);//一次删除一个元素 } } }); </script> </body> </html>