在计算机视觉中,图像分割是个非常重要且基础的研究方向。简单来说,图像分割(image segmentation)就是根据某些规则把图片中的像素分成不同的部分(加不同的标签)。
图像分割中的一些常见的术语有:superpixels(超像素)、Semantic Segmentation(语义分割)、Instance Segmentation(实例分割)、Panoptic Segmentation(全景分割)。他们之间到底有什么区别呢?如果你对这几个术语非常了解了,那么恭喜你!可以直接把文章拖到结尾,顺手点个广告,就可以返回了(笑)。
不过很多刚接触这个领域的同学有点搞不太清楚上面的区别,那么跟我一起来学习一下吧!
superpixels(超像素)
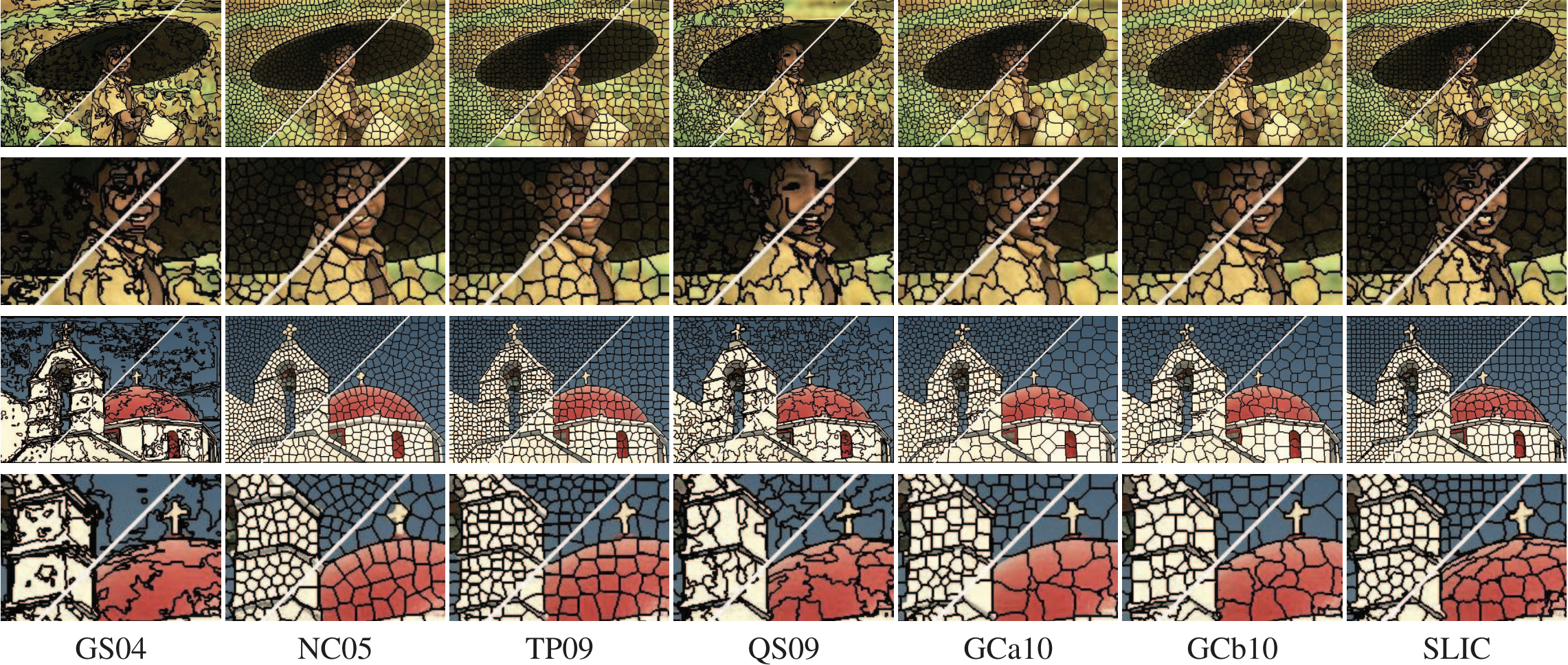
第一次听说这个超像素很容易理解错误,以为是在普通的像素基础上继续像微观细分,如果这样理解就恰好理解反了,其实超像素是一系列像素的集合,这些像素具有类似的颜色、纹理等特征,距离也比较近。用超像素对一张图片进行分割的结果见下图,其中每个白色线条区域内的像素集合就是一个超像素。需要注意的是,超像素很可能把同一个物体的不同部分分成多个超像素。

超像素最早的定义来自2003年 Xiaofeng Ren等人的一篇论文《Learning a Classification Model for Segmentation》。
其中超像素中比较常用的一种方法是SLIC(simple linear iterative clustering),是Achanta 等人2010年提出的一种思想简单、实现方便的算法,将彩色图像转化为CIELAB颜色空间和XY坐标下的5维特征向量,然后对5维特征向量构造距离度量标准,对图像像素进行局部聚类的过程。SLIC算法能生成紧凑、近似均匀的超像素,在运算速度,物体轮廓保持、超像素形状方面具有较高的综合评价,比较符合人们期望的分割效果。

Semantic Segmentation(语义分割)
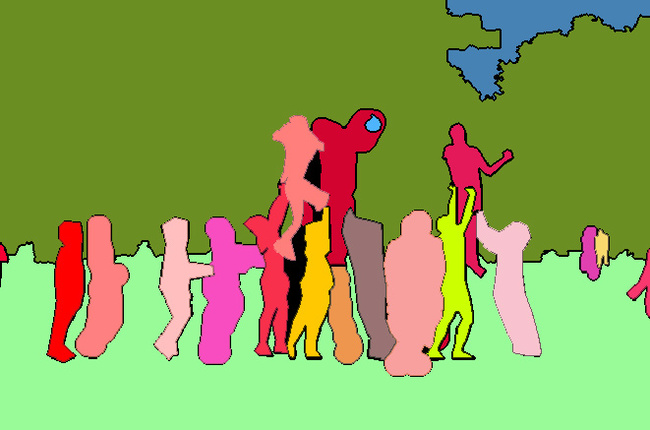
语义分割还是比较常见的,就是把图像中每个像素赋予一个类别标签(比如汽车、建筑、地面、天空等),比如下图就把图像分为了草地(浅绿)、人(红色)、树木(深绿)、天空(蓝色)等标签,用不同的颜色来表示。
不过这种分割方式存在一些问题,比如如果一个像素被标记为红色,那就代表这个像素所在的位置是一个人,但是如果有两个都是红色的像素,这种方式无法判断它们是属于同一个人还是不同的人。也就是说语义分割只能判断类别,无法区分个体。

但很多时候我们更需要个体信息,想要区分出个体怎么办呢?继续往下看吧
Instance Segmentation(实例分割)
实例分割方式有点类似于物体检测,不过物体检测一般输出的是 bounding box,实例分割输出的是一个mask。
实例分割和上面的语义分割也不同,它不需要对每个像素进行标记,它只需要找到感兴趣物体的边缘轮廓就行,比如下图中的人就是感兴趣的物体。该图的分割方法采用了一种称为Mask R-CNN的方法。我们可以看到每个人都是不同的颜色的轮廓,因此我们可以区分出单个个体。

Panoptic Segmentation(全景分割)
最后说说全景分割,它是语义分割和实例分割的结合。如下图所示,每个像素都被分为一类,如果一种类别里有多个实例,会用不同的颜色进行区分,我们可以知道哪个像素属于哪个类中的哪个实例。比如下图中黄色和红色都属于人这一个类别里,但是分别属于不同的实例(人),因此我们可以通过mask的颜色很容易分辨出不同的实例。

现在是不是对这几个术语了然于胸了呢!
欢迎关注公众号:计算机视觉life,一起探索计算机视觉新世界~