许久未分享博客,或许已生疏。
闲来无事,
分享几个jQuery简单实用的效果案例
不喜勿喷...
1、页面常用的返回顶部

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>返回顶部</title> <style type="text/css"> *{ margin: 0; padding: 0; } .wrap{ height: 2000px; } .gotop{ display: block; width: 32px; height: 32px; background-color: red; text-align: center; text-decoration: none; font-size: 14px; font-weight: bold; color: white; line-height: 32px; position: fixed; right:50px; bottom:50px; opacity: 0; /*top: 500px;*/ } </style> </head> <body> <div class="wrap"> <a href="###" class="gotop">TOP</a> </div> <script type="text/javascript" src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ // 当滚动条滚动大于200时出现,未大于,消失 $(window).scroll(function(){ if($(document).scrollTop()<200){ // alert("kk"); $(".gotop").stop().animate({ opacity: 0 },1000) } else{ $(".gotop").show().stop().animate({ opacity: 1 },1000) } }) // 返回顶部 $(".gotop").on("click",function(){ $("html,body").animate({ scrollTop:0 },1000) }) }) </script> </body> </html>
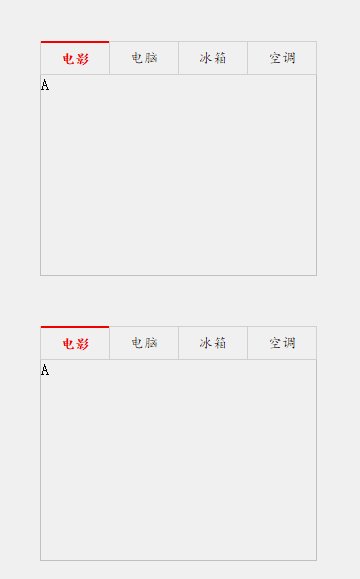
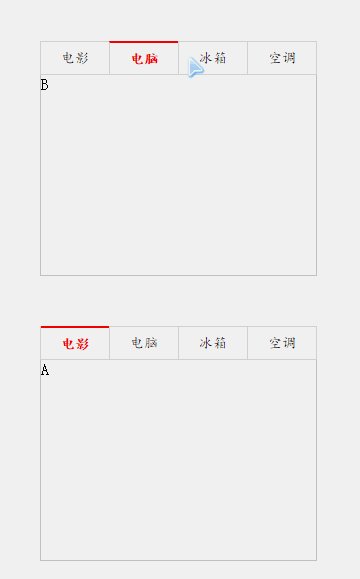
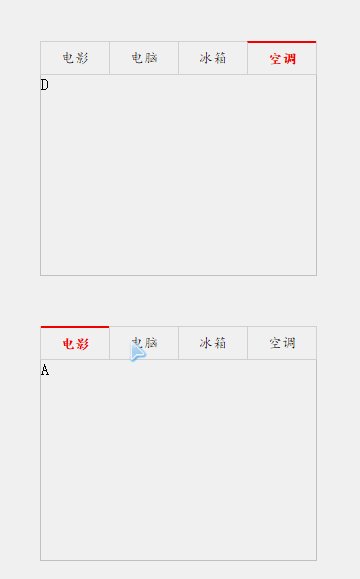
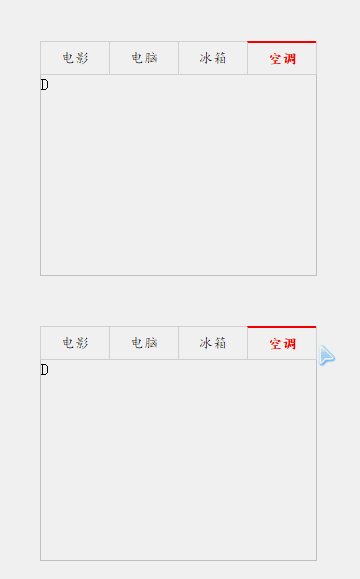
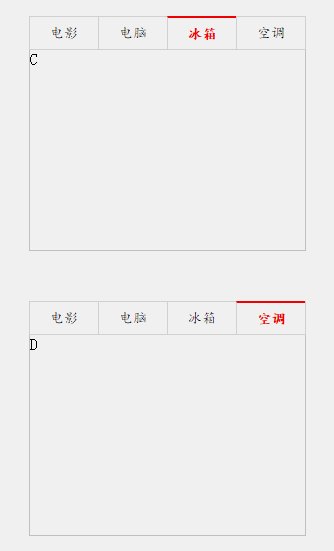
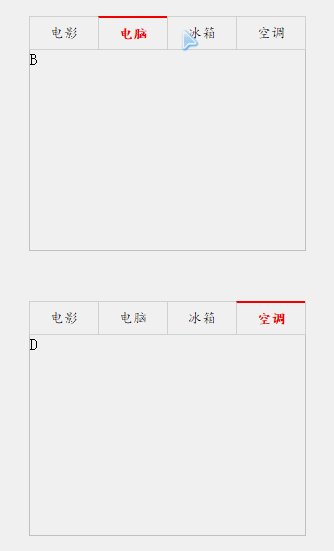
2、tab切换 on

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery tab切换</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrap{
margin-left: 50px;
margin-top: 50px;
}
/*清浮动---clearfix*/
.clearfix {
*zoom: 1;
}
.clearfix:after {
content: "";
clear: both;
display: block;
height: 0;
font-size: 0;
visibility: hidden;
}
.blist {
border:1px solid #d9d9d9;
275px;
height: 32px;
}
.blist li:first-child{
border-left: none;
}
.blist li{
list-style: none;
68px;
height: 32px;
border-left:1px solid #d9d9d9;
font-size: 14px;
font-family: "楷体";
line-height: 32px;
text-align: center;
float: left;
/*鼠标样式改变为一个手*/
cursor: pointer;
/*字体免选中*/
-webkit-user-select: none;
}
.blsit-list{
275px;
}
.blsit-list li{
list-style: none;
275px;
border:1px solid #ccc;
height: 200px;
border-top: none;
}
.wrap .blist li.active{
font-weight: bold;
color: red;
border-top: 2px solid red;
position: relative;
top:-1px;
height: 31px;
}
.blsit-list li:first-child{
display: block;
}
.blsit-list li{
display: none;
}
</style>
</head>
<body>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".blist").on("click","li",function(){
// 设index为当前点击
var index = $(this).index();
// 点击添加样式利用siblings清除其他兄弟节点样式
$(this).addClass("active").siblings().removeClass("active");
// 同理显示与隐藏
$(this).parents(".wrap").find(".blsit-list li").eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>
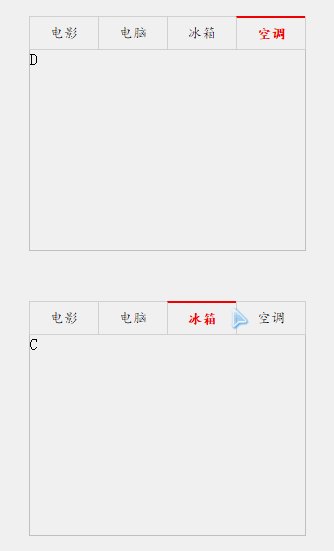
3、tab切换 mouseenter

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery tab切换</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrap{
margin-left: 50px;
margin-top: 50px;
}
/*清浮动---clearfix*/
.clearfix {
*zoom: 1;
}
.clearfix:after {
content: "";
clear: both;
display: block;
height: 0;
font-size: 0;
visibility: hidden;
}
.blist {
border:1px solid #d9d9d9;
275px;
height: 32px;
}
.blist li:first-child{
border-left: none;
}
.blist li{
list-style: none;
68px;
height: 32px;
border-left:1px solid #d9d9d9;
font-size: 14px;
font-family: "楷体";
line-height: 32px;
text-align: center;
float: left;
/*鼠标样式改变为一个手*/
cursor: pointer;
/*字体免选中*/
-webkit-user-select: none;
}
.blsit-list{
275px;
}
.blsit-list li{
list-style: none;
275px;
border:1px solid #ccc;
height: 200px;
border-top: none;
}
.wrap .blist li.active{
font-weight: bold;
color: red;
border-top: 2px solid red;
position: relative;
top:-1px;
height: 31px;
}
.blsit-list li:first-child{
display: block;
}
.blsit-list li{
display: none;
}
</style>
</head>
<body>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<div class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".blist li").on("mouseenter",function(){
var index = $(this).index();
$(this).addClass("active").siblings().removeClass("active");
$(this).parents(".wrap").find(".blsit-list li").eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>
4、右栏菜单、

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>右侧栏菜单</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
500px;
}
.block{
border:1px solid #ccc;
margin: 20px 20px;
}
.rightMenu{
position: fixed;
right: 50px;
top: 200px;
/*opacity: 0;*/
display: none;
}
.rightMenu li{
list-style: none;
display: block;
80px;
height: 32px;
line-height: 32px;
text-align: center;
border: 1px solid blue;
margin: 5px 0px;
}
.rightMenu li a{
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<div class="wrap">
<div class="block block1">
<h4>第一部分</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
</p>
</div>
<div class="block block2">
<h4>第二部分</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
</p>
</div>
<div class="block block3">
<h4>第三部分</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
</p>
</div>
<div class="block block4">
<h4>第四部分</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam!
</p>
</div>
</div>
<ul class="rightMenu">
<li><a href="###">第一部分</a></li>
<li><a href="###">第二部分</a></li>
<li><a href="###">第三部分</a></li>
<li><a href="###">第四部分</a></li>
</ul>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".rightMenu").on("click","li",function(){
// alert($(this).index())
var index = $(this).index();
console.log(index);
var t = $(".wrap .block").eq(index).offset().top
$("html body").animate({
scrollTop:t
})
})
var h = $(".rightMenu").height();
$(window).scroll(function(){
if($(document).scrollTop()<200){
// alert("kk");
$(".rightMenu").stop().animate({
height:0,
opacity: 0
},1000)
}
else{
$(".rightMenu").show().stop().animate({
height:h,
opacity: 1
},1000)
}
})
})
</script>
</body>
</html>
注:还需导入jQuery的插件