首先,我先声明,关于美工制作我是一点都不了解,甚至基本上没接触过,所以今天开始我就兼并这美工加程序来学习。
当然,我只是对unity中的美术比较感兴趣而已,仅此而已。
所以,如果我在文章中讲的不对的地方,还请大牛帮忙指正。
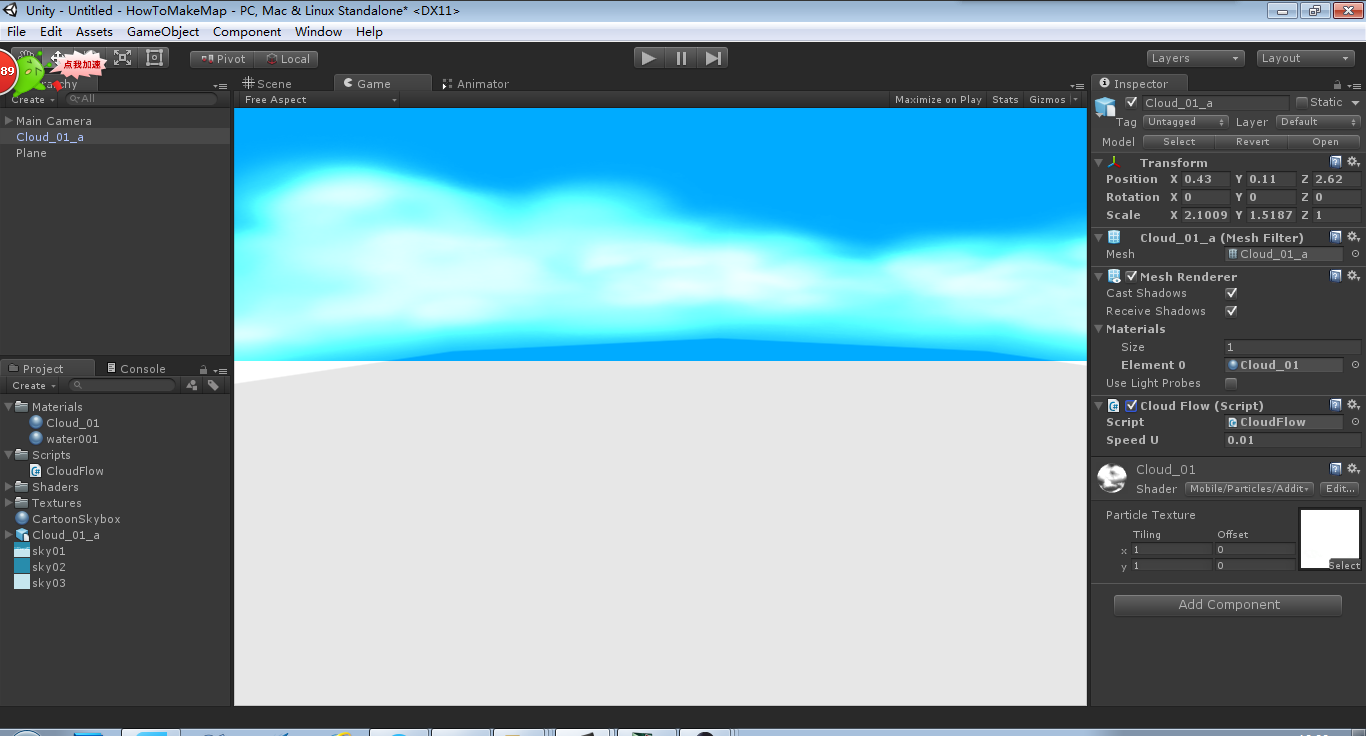
今天呢,我随手研究了一下场景中关于云彩飘动的制作,其实很简单,就是在一个长方形的mesh中呢,添加云彩的shader,然后在让材质球的贴图呢,每帧移动一点点距离的偏移量。
这样就达到飘动的效果额。仔细观看上方云彩的飘动。

制作这样的云彩需要的工具:
(1)一张长方形带有两边弯曲的mesh,其实quad也行(但是只能取上或下其中一部分做云彩)

(2)一张全白色的贴图
就是如此简单。
然后制作材质球,我们选择Mobile/Particles/Additive这个shader,然后把贴图赋值上去。
接着写代码:CloudFlow.cs
using UnityEngine;
using System.Collections;
#region 模块信息
/*----------------------------------------------------------------
// 模块名:CloudFlow
// 创建者:chen
// 修改者列表:
// 创建日期:2015.9.26
// 模块描述:云彩偏移脚本
//----------------------------------------------------------------*/
#endregion
public class CloudFlow : MonoBehaviour
{
public float m_speedU = 0.1f;//偏移速度,也就是云彩飘动速度
void Update()
{
float newOffset = Time.time * m_speedU;
if (this.renderer)
{
this.renderer.material.mainTextureOffset = new Vector2(newOffset, 0);//设置主贴图的偏移量
}
}
}

运行之后,就可以看到云彩飘动的效果啦。