最近看了下Unity3d的粒子系统的相关视频,并且动手操作了下,感觉自己的美工技能又增进了下(开个小玩笑),发现粒子系统所需要记忆的东西还是有点多的。
所以为了不让自己遗忘某些知识点,我准备发布成博客,以便以后能够查阅回忆。
OK,废话不多说,马上进入Particle System,相对程序员来说的噩梦:
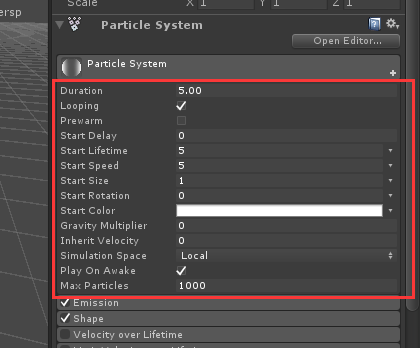
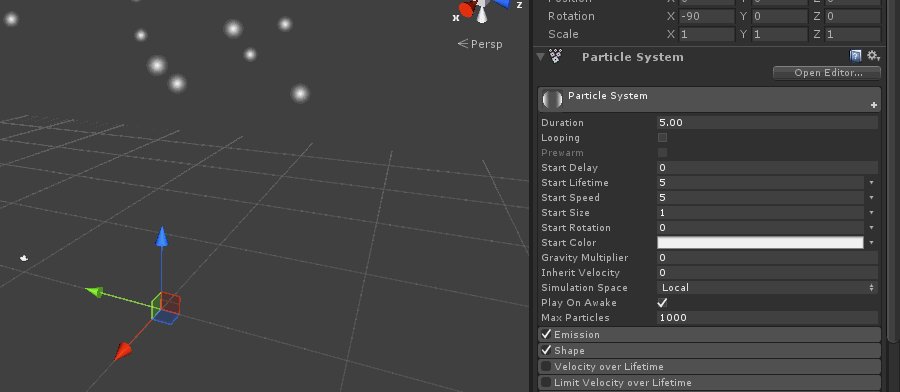
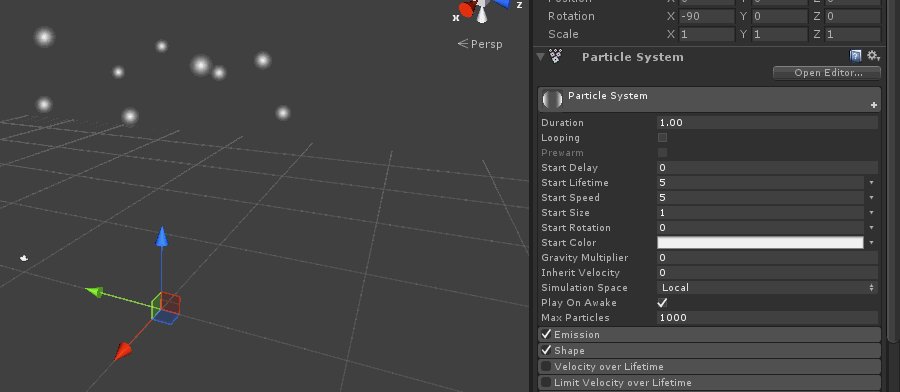
我们先来看看Particle System在Inspector视窗中的属性:

可见,粒子总共有个Transform组件和Particle System组件。
1.Transform:可以控制粒子在世界或者本地坐标的改变。但是有点注意的是,如果你改变Scale属性值是不会影响粒子的大小缩放的。所以我们想改变粒子大小不能这么改。
2.Particle System:改变粒子的属性,比如大小,发射速度等等。这个也是我们制作粒子的核心组件。
OK,来看看这些属性值的作用。
我们先在Scene中创建一个新的Particle System,然后到Inspector视窗中。
1.我们先来学下他的基本属性:

(1)Duration:粒子持续的时间,什么意思?就是你发射器发送粒子持续的时间。可能还有些绕,举个例子,比如你打火机打开,点个烟。从打开到熄灭火这个过程火焰持续在燃烧,那么这个时间段就是Duration。再举个例子,你煤气在烧两壶水,一个烧水10分钟,一个烧水5分钟。那么煤气灶是粒子发射器,火焰是粒子,10分钟和5分钟就是持续时间。
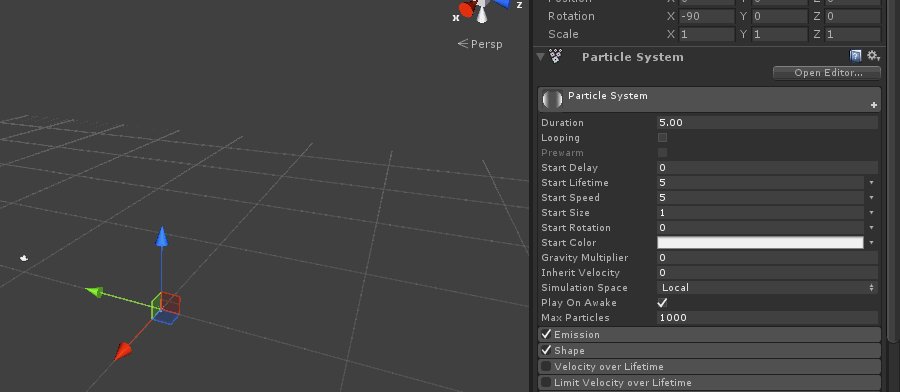
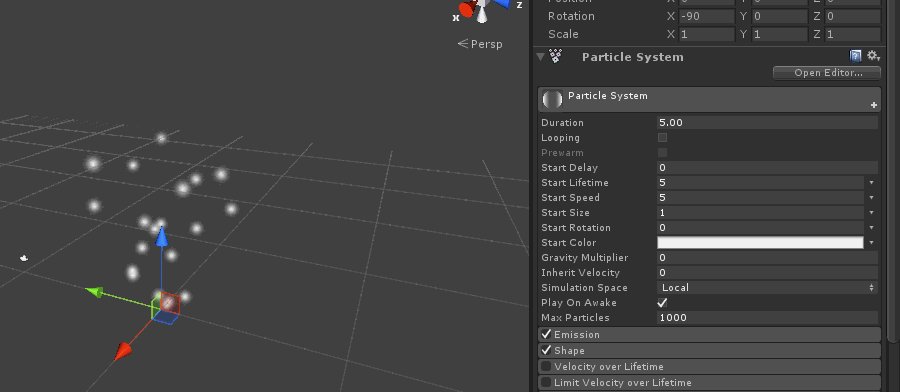
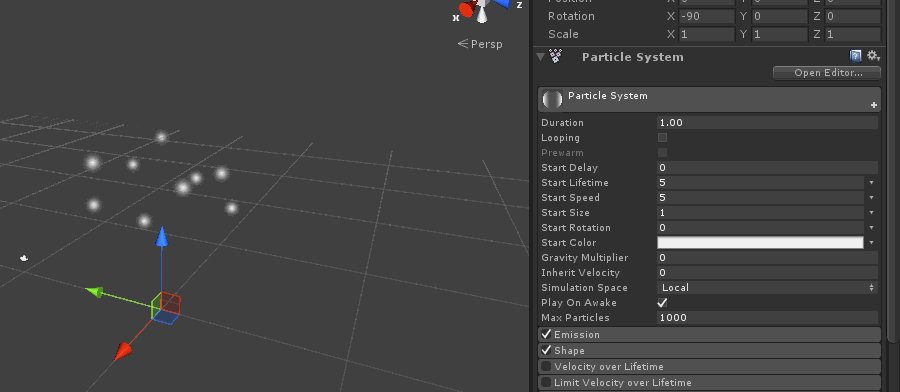
我们做个小实验,我们把loop勾去掉,因为这个会影响Duration,如果是loop循环发射那么Duration就为无穷大,没有意义。把Duration改成5和1分别试下。
5秒:

可以看到5秒之后呢,粒子就不再发射了。
1:

可以看到1秒之后,粒子就不再发射。
(2)Looping:循环发射粒子。我们打钩之后,粒子发射器就会不断的持续的发射粒子,不管你的Duration调成多少,他都是一成不变的管自己发射。
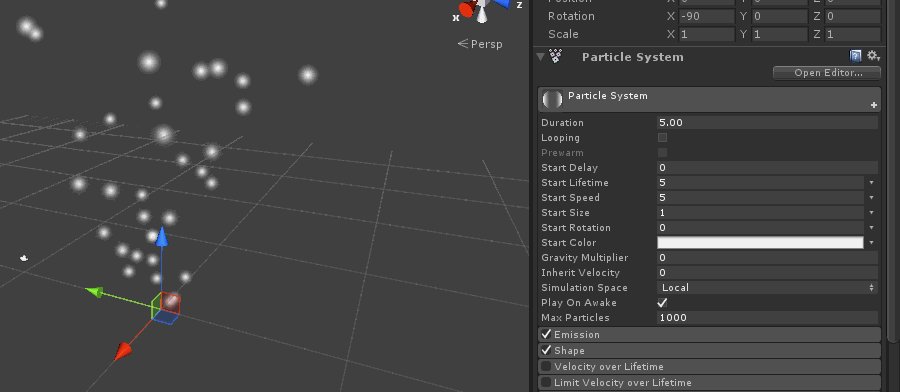
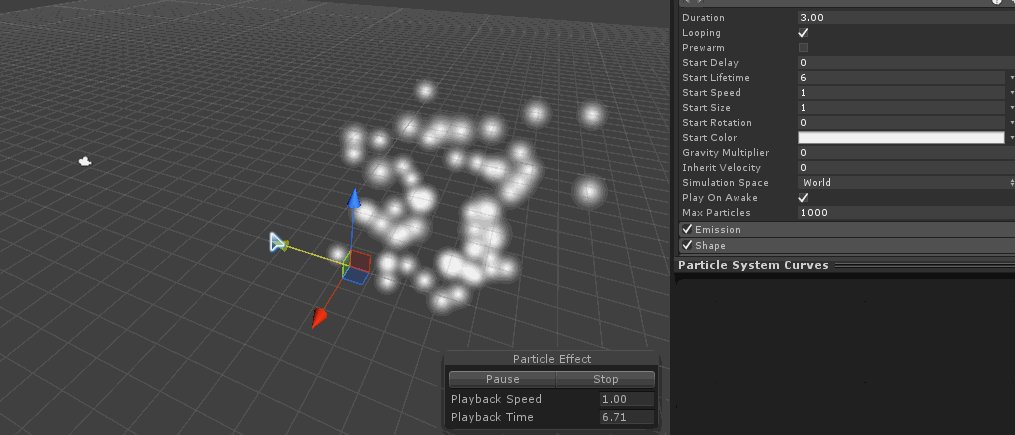
(3)Prewarm:预热粒子发射。什么意思,当我们开始发射粒子的时候,是不是粒子数量从0开始,然后才慢慢增多,可看到上面额gif。但是当我们勾选这个,他就会在我们点击发射的时候,他不是从数量0开始,而是像已经发射一个周期一样。(注意他只是在Looping打钩的情况下才能使用)

可以看到我一点发射,他数量就已经是发送一个周期的数量。
(4)Start Delay:延迟多长时间开始发射粒子。也就是说我们点击开始发射,他会暂停这么多时间后,然后才开始发射粒子。
(5)Start Lifetime:开始粒子的生命周期。这个值就是单个粒子的生命周期。就像我们人类的寿命一样,比如有个人的寿命80,过了80年,他就从世界上消失了。那么如果一个粒子的开始生命周期是5秒,那么这个粒子发射到Unity3d的World中,过了5秒之后,这个粒子就消亡了,道理是一样的。
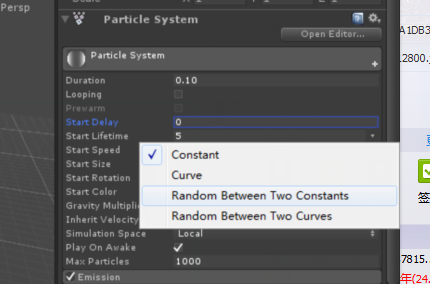
那么我们想让不同的粒子有着不同的生命周期,那么怎么弄?放心,在unity中我们生命周期的值是可以设置随机不同的值。具体看下Inspector视窗中的属性:

可以看到他支持4中不同类型的值:
(1.Constant:常量。也就是每个生命周期都一样。
(2.Curve:曲线。

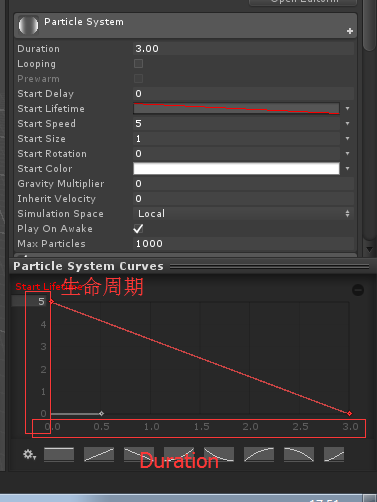
举个例子,假如我Duration是3秒,生命周期钥匙曲线值,那么我弄得曲线是如图。
那么这个曲线是什么意思呢,纵坐标表示生命周期的值,横坐标表示Duration的值。
假如我们在点(0.5,4)做文章,也就是说在一个粒子在粒子发射器已经持续发射0.5秒后发射出来,那么他对应的生命周期就是是4秒,所以越往后面发射生命周期越小,消亡越快。

(3.Random Between Two Constants:随机在两个常量之间。也就说粒子生命周期定在这两个常量中间。比如我定的两个常量是1,10。那么粒子生命周期可能是1,可能是3,可能是10,反正不会超过或者小于两个值。
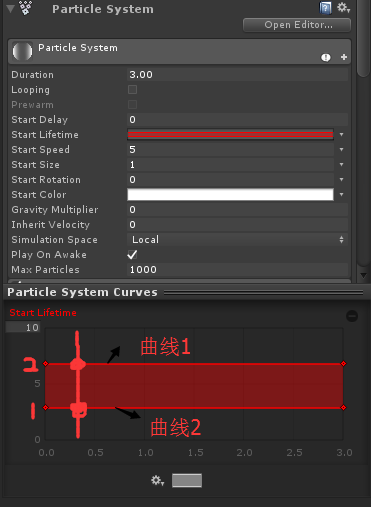
(4.Randow Between Two Curves:随机在两条曲线之间。

这个也是类似的,但是取值就是两条曲线之间的取值,比如我在图中已经画出了一条直线,如果Duration刚好是图中直线的x坐标值,那么这条直线和两条曲线相交的两个值,那么这个生命周期就会随机从这两个中取一个。
OK,终于讲完了取值。接着我们看。
(6)Start Speed:开始速度。粒子出生具有的速度,这个值也是可以有4中类型的,因为有些粒子速度快点,有些慢点。
(7)Start Size:开始大小。粒子出生具有的大小。跟速度一样,也是4种类型的。
(8)Start Rotation:开始旋转方向。粒子出生具有的旋转方向。也是4种类型的值。
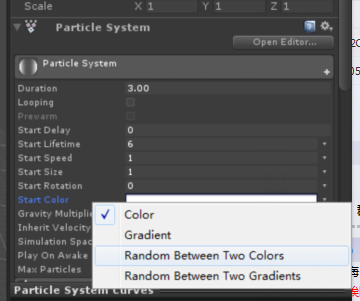
(9)Start Color:开始颜色值。粒子出生具有的颜色。

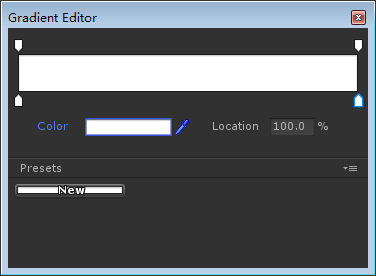
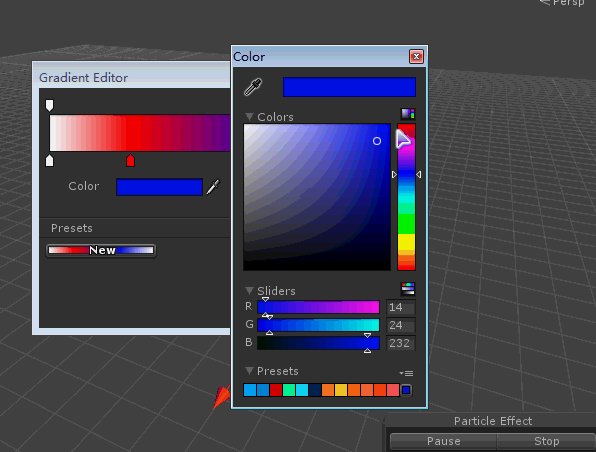
在第二种我这里讲下,这个是颜色渐变值,什么意思?当我们选择Gradient渐变的模式时:

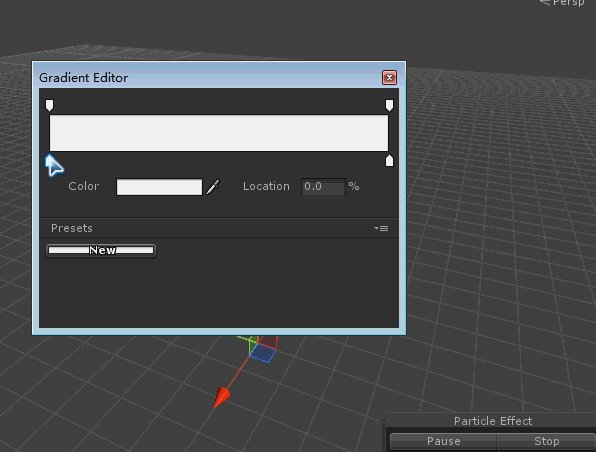
会出现这编辑器,那么怎么制作呢?很简单,我们只要在空白双击就会出现指标,然后不同的指标改变不同的颜色,那么怎么会有上下浮标。
这里上面是Alpha的值,下面是Color的值。

修改完颜色之后,我们来看看效果。

可以看到颜色先是红色,再是紫色,然后蓝色,最后白色,是不是我们上面调的颜色顺序,也就是说他是根据Duration然后改变不同的颜色。
(9)Gravity Multiplier:受重力影响的值。也就是说这个值越大,那么受到重力越大。我们做个小实验,我们修改Start Speed大一点,为10,然后修改这个值为2。发射粒子:

可以看到发射出去的粒子都受到重力影响往下落。
(10)Inherit Velocity:继承速度。也就是说这个值是影响粒子受到发射器速度的影响。一般来说我们这个值是设为0.这里参数我们不管,因为我也不怎么懂。=_=!
(11)Simulation Space:发射坐标。什么意思?这里有两个参数可供选择。第一个是Local(默认),第二个是World,这两个有什么区别呢?
区别还是蛮大的,首先我们知道粒子是从粒子发射器里面发射出来的,但是粒子发射出来后是属于粒子发射器还是世界的?这里如果是Local的话,也就是说粒子还是属于本地粒子发射器的,粒子发射出来后,粒子发射器在哪里粒子就在哪里。
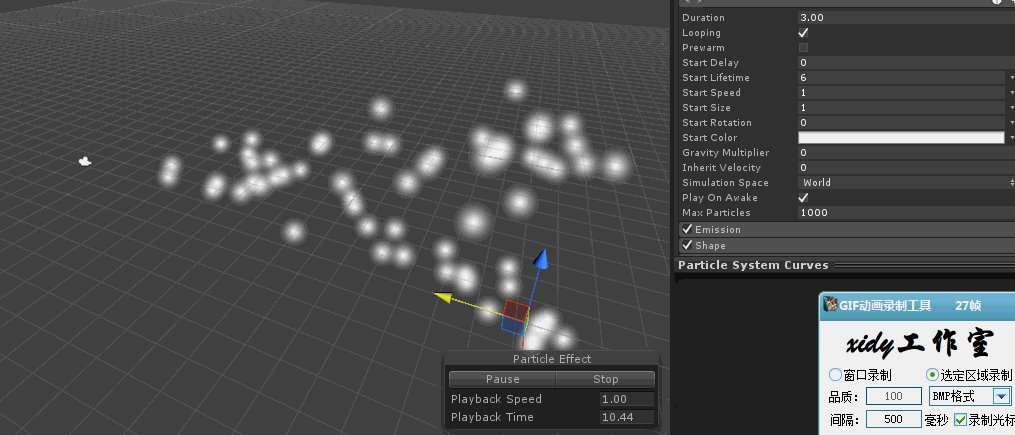
但是World就截然不同,它表示发射出来的粒子是属于世界的,已经不是属于粒子发射器的,所以当你移动粒子发射器,已经发射的粒子还是留在原地。
我们来看下实验结果:

(12)PlayOnAwake:是否在激活就播放。
(13)Max Particles:最多粒子数。就是一个duration内发射粒子最多数量。如果是1的话,一个duration只发射1.
OK,讲完基础属性,我们接着讲各个比较重要的属性:

发射器相关的属性,可以看到第一个属性Rate:
1.Rate:每秒发射多少粒子(简称发射速率)。什么意思,比如你的Duration是5秒,Max Particles是50的话,你Rate为10,那么就是每秒发射10个粒子,5秒就发射50个。但是现在如果把Rate改成50的话,那么一秒一次性发射50个粒子,也就是说把所有的发射完了,那么就下来的4秒就没有粒子可以发射了。
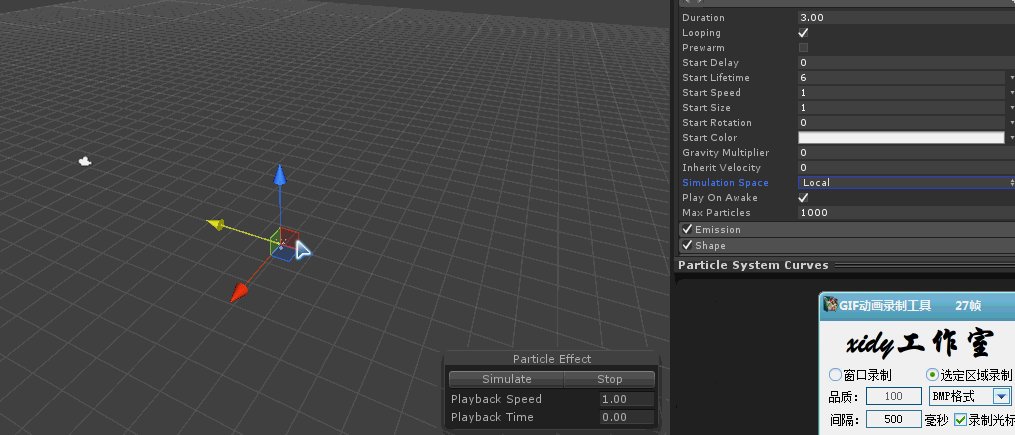
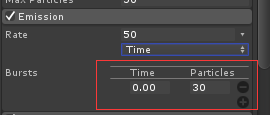
2.Bursts:粒子集。可以看到粒子集右边有个+号的按钮,我们点击就会出现Time和Particles的参数选择。

那么这两个参数是干嘛用的,其实就是在0.00时刻,发射30个粒子,结合上图显示的参数。
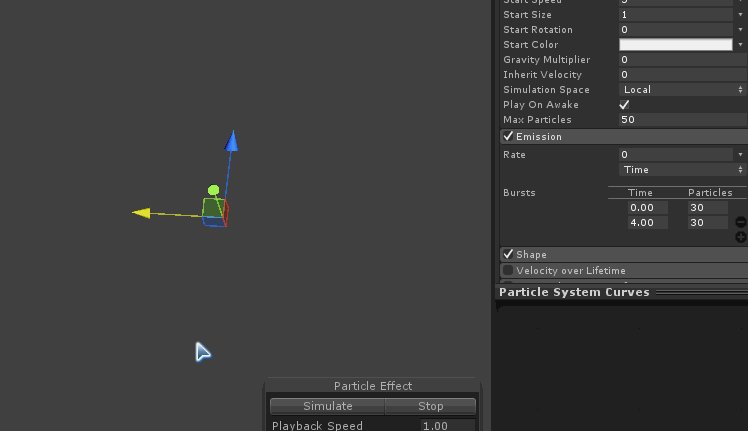
我们还可以点击+号继续添加不同时刻发射不同数量的粒子。比如我继续添加在4.00时刻发射30粒子。

这里注意下,这个Time时刻是不能超过Duration持续时间,不然的话是没有效果的,还有发射粒子的总数和不能超过Max Particles,不然的话发射总数还是Max Particles,只不过超过的部分自动被截断了。还有得吧Rate改成0,因为没有速率可言。
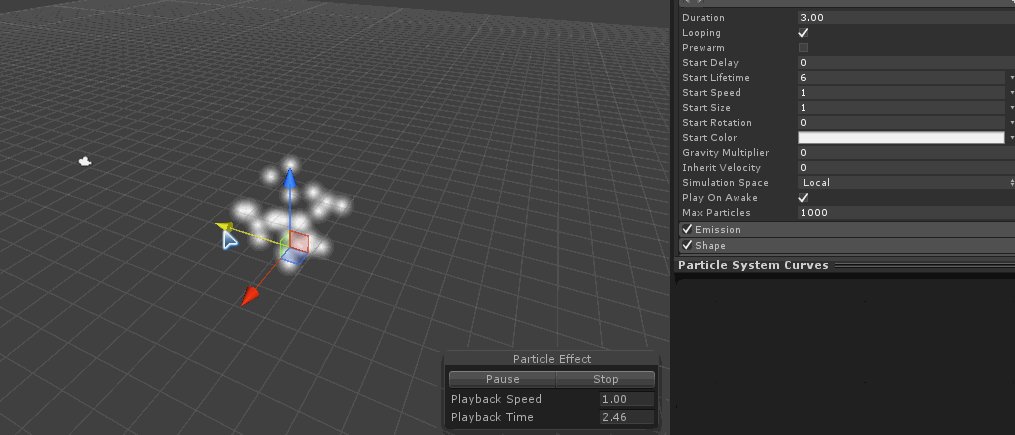
然后观察下效果:

可以看到在0.00时刻发射30个,在4.00时刻发射20,为什么因为Max Particles才50,面前已经30,所以最后50-30=20个。
OK,我们看下个模块,感觉篇幅有点多,我们下节继续。