<p>
<details>
<summary>
示例:
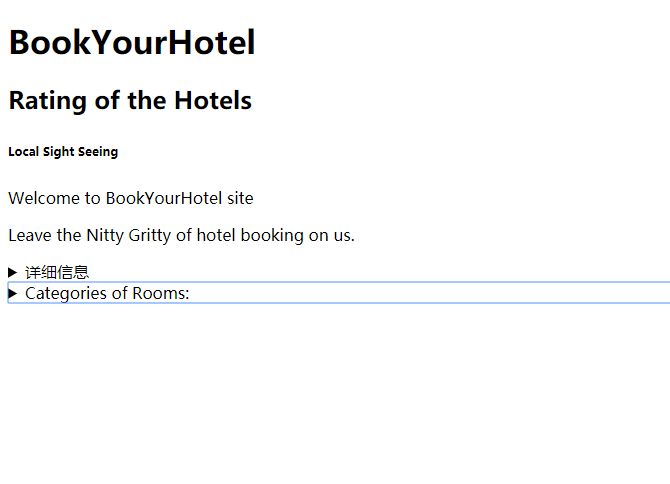
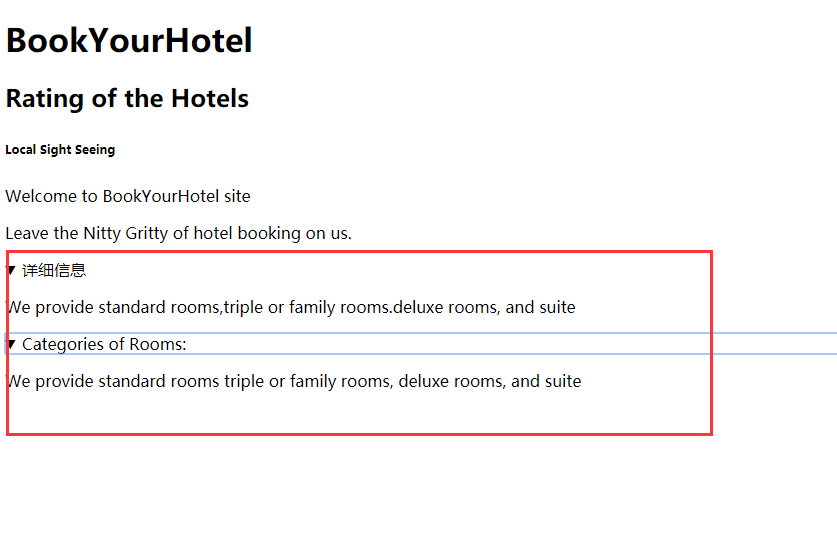
1 <!doctype html><html> 2 <head> 3 </head> 4 <body> 5 <h1> BookYourHotel </h1> 6 <h2> Rating of the Hotels</h2> 7 <h6>Local Sight Seeing</h6> 8 <p>Welcome to BookYourHotel site</p> 9 <p> Leave the Nitty Gritty of hotel booking on us.</p> 10 <details> 11 <p>We provide standard rooms,triple or family rooms.deluxe rooms, and suite</p> 12 </details> 13 <details> 14 <summary>Categories of Rooms:</summary> 15 <p> We provide standard rooms triple or family rooms, deluxe rooms, and suite</p> 16 </details> 17 </body> 18 </html>
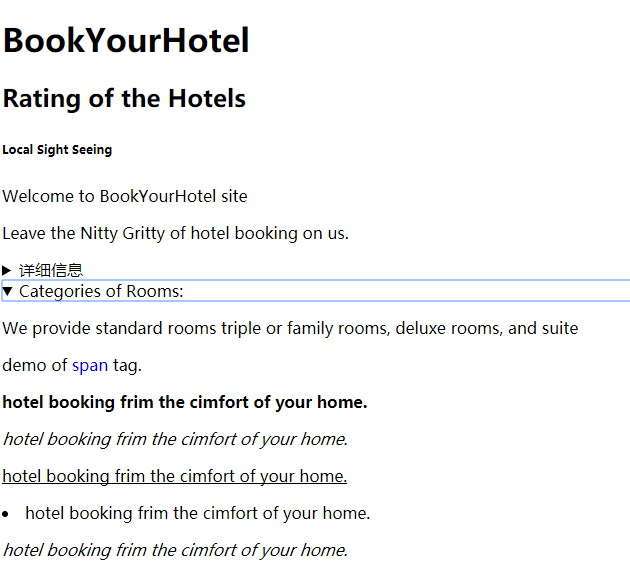
显示结果如下:

使用
<details>:
自动定义:”详细信息“
<summary>:
自定义命名:详细信息
点击展开:

<div>默认为块级元素
<span> 默认为行级元素
(默认可调整,可以强制改变)
特别标记:
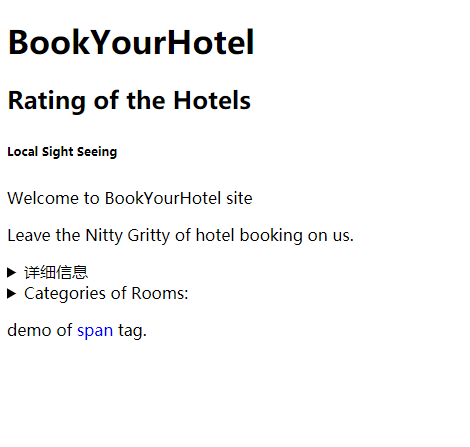
<p>demo of <span style="color:blue;font -wei :bold">span</span> tag.</p>
1 <!doctype html><html> 2 <head> 3 </head> 4 <body> 5 <h1> BookYourHotel </h1> 6 <h2> Rating of the Hotels</h2> 7 <h6>Local Sight Seeing</h6> 8 <p>Welcome to BookYourHotel site</p> 9 <p> Leave the Nitty Gritty of hotel booking on us.</p> 10 <details> 11 <p>We provide standard rooms,triple or family rooms.deluxe rooms, and suite</p> 12 </details> 13 <details> 14 <summary>Categories of Rooms:</summary> 15 <p> We provide standard rooms triple or family rooms, deluxe rooms, and suite</p> 16 </details> 17 <p>demo of <span style="color:blue;font -wei :bold">span</span> tag.</p> 18 </body> 19 </html>
测试结果:

对字体的修改:
<b>
<i>
<u>
<li>
<br>
<hr>
1 <!doctype html><html> 2 <head> 3 </head> 4 <body> 5 <h1> BookYourHotel </h1> 6 <h2> Rating of the Hotels</h2> 7 <h6>Local Sight Seeing</h6> 8 <p>Welcome to BookYourHotel site</p> 9 <p> Leave the Nitty Gritty of hotel booking on us.</p> 10 <details> 11 <p>We provide standard rooms,triple or family rooms.deluxe rooms, and suite</p> 12 </details> 13 <details> 14 <summary>Categories of Rooms:</summary> 15 <p> We provide standard rooms triple or family rooms, deluxe rooms, and suite</p> 16 </details> 17 <p>demo of <span style="color:blue;font -wei :bold">span</span> tag.</p> 18 <p><b>hotel booking frim the cimfort of your home.</b></p> 19 <p><i>hotel booking frim the cimfort of your home.</i> </p> 20 <p><u>hotel booking frim the cimfort of your home.</u> </p> 21 <p><li>hotel booking frim the cimfort of your home.</li> </p> 22 <p><i>hotel booking frim the cimfort of your home.</i> </p> 23 </body> 24 </html>
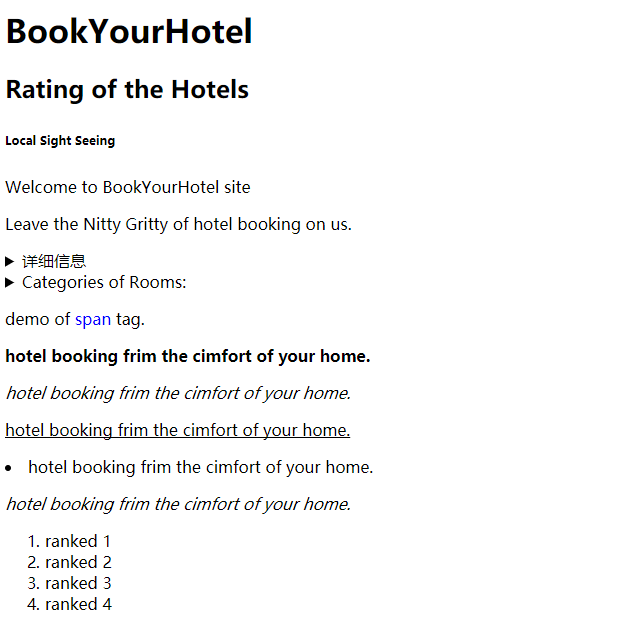
测试结果:
<ol>列表项:
<!doctype html><html> <head> </head> <body> <h1> BookYourHotel </h1> <h2> Rating of the Hotels</h2> <h6>Local Sight Seeing</h6> <p>Welcome to BookYourHotel site</p> <p> Leave the Nitty Gritty of hotel booking on us.</p> <details> <p>We provide standard rooms,triple or family rooms.deluxe rooms, and suite</p> </details> <details> <summary>Categories of Rooms:</summary> <p> We provide standard rooms triple or family rooms, deluxe rooms, and suite</p> </details> <p>demo of <span style="color:blue;font -wei :bold">span</span> tag.</p> <p><b>hotel booking frim the cimfort of your home.</b></p> <p><i>hotel booking frim the cimfort of your home.</i> </p> <p><u>hotel booking frim the cimfort of your home.</u> </p> <p><li>hotel booking frim the cimfort of your home.</li> </p> <p><i>hotel booking frim the cimfort of your home.</i> </p> <ol> <li>ranked 1</li> <li>ranked 2</li> <li>ranked 3</li> <li>ranked 4</li> </ol> </body> </html>
测试结果:

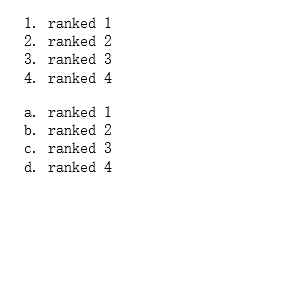
样式可以改变:
利用代码:
1 <!doctype html><html> 2 <head> 3 </head> 4 <body> 5 <ol reversed="reversed"> 6 <li>ranked 1</li> 7 <li>ranked 2</li> 8 <li>ranked 3</li> 9 <li>ranked 4</li> 10 </ol> 11 12 <ol type="a"> 13 <li>ranked 1</li> 14 <li>ranked 2</li> 15 <li>ranked 3</li> 16 <li>ranked 4</li> 17 </ol> 18 </body> 19 </html>
测试结果: