ListView和Adapter的使用
首先介绍一下ListView是Android开发过程中较为常见的组件之一,它将数据以列表的形式展现出来。一般而言,一个ListView由以下三个元素组成:
1、View,用于展示列表,通常是一个xml所指定的。大家都知道Android的界面基本上是由xml文件负责完成的,所以ListView的界面也理所应当的使用了xml定义。例如在ListView中经常用到的“android.R.layout.simple_list_item”等, 就是Android系统内部定义好的一个xml文件。
2、适配器,用来将不同的数据映射到View上。不同的数据对应不同的适配器,如BaseAdapter、ArrayAdapter、CursorAdapter、SimpleAdapter等, 他们能够将数组、指针指向的数据、Map等数据映射到View上。也正是由于适配器的存在,使得ListView的使用相当灵活,经过适配器的处理后,在 view看来所有的数据映射过来都是一样的。
3、数据,具体的来映射数据和资源,可以是字符串,图片等。通过适配器,这些数据将会被实现到 ListView上。所有的数据和资源要显示到ListView上都通过适配器来完成。
系统已有的适配器可以将基本的数据显示到ListView上,如:数组,Cursor指向的数据,Map里的数据。但是在实际开发中这些系统已实现的适配器,有时不能满足我们的需求。而且系统自带的含有多选功能ListView在实际使用过程中会有一些问题。要实现复杂的ListView可以通过继承ListView并重写相应的方法完成,同时也可以通过继承BaseAdapter来实现
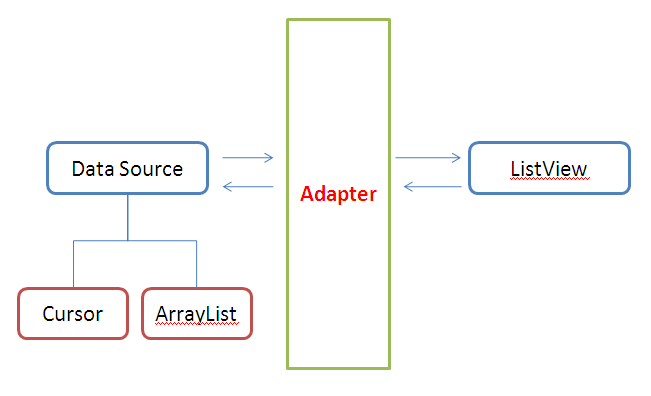
以下为Adapter和ListView的关系

接下来具体介绍一下ListView和Adapter如何组合使用
一.首先需要在activity_main.xml文件里面声明ListView
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv_left_menu"
android:divider="@null">
</ListView>
----------------------------------------------------------悲伤的分割线--------------------------------------------------------------------------------------
然后在mainActivity.java中绑定组件
private ListView listView;
private Adapter adapter;//适配器
private ArrayList<String> arrayList;//作为数据结构存储每一个item的数据
----------------------------------------------------------------------------------------------以上为对象的声明
绑定listView = (ListView)findViewById(R.id.lv_left_menu);
----------------------------------------------------------------------------------------------以上为对象的绑定
arrayList = new ArrayList<>();
假设在arrayList中存储四个item
for(int i=0;i<4;i++)
arrayList.add("item"+i);
----------------------------------------------------------------------------------------------以上为数据的初始化
adapter = new Adapter(this,android.R.layout.simple_list_item1,arrayList);
listView.setAdapter(adapter);//adapter和ListView的正式绑定
注:android.R.layout.simple_list_item1是系统提供一种简单的item布局文件,
到后来我们可以在自定义Adapter中自行绑定自己所写的item布局文件
----------------------------------------------------------------------------------------------以上为adapter和listView的绑定
如上所述简单的ListView就完成了,但是往往系统提供的item布局文件即android.R.layout.simple_list_item1的开发可利用性不大,这个时候我们需要重写Adapter来实现自定义的xml文件的绑定,呈现多样化的item布局
ListView在开始绘制的时候,系统首先调用getCount()函数,根据他的返回值得到 listView的长度,然后根据这个长度,调用getView()逐一绘制每一行。如果你的 getCount() 返回值是0的话,列表将不显示同样return 1,就只显示一行。
系统显示列表时,首先实例化一个适配器(这里将实例化自定义的适配器)。当手动完成适配时,必须手动映射数据,这需要重写getView()方法。系统在绘制列表的每一行的时候将调用此方法。getView()有三个参数,position表示将显示的是第几行,covertView是从布局文件中inflate来的布局。我们用LayoutInflater的方法将定义好的item.xml文件提取成View实例用来显示。然后将xml文件中的各个组件实例化(简单的findViewById()方法)。这样便可以将数据对应到各个组件上了。但是按钮为了响应点击事件,需要为它添加点击监听器,这样就能捕获点击事件。至此一个自定义的listView就完成了,现在让我们回过头从新审视这个过程。系统要绘制ListView了,他首先获得要绘制的这个列表的长度,然后开始绘制第一行,怎么绘制呢?调用getView()函数。在这个函数里面首先获得一个View(实际上是一个 ViewGroup),然后再实例并设置各个组件,显示之。好了,绘制完这一行了。那再绘制下一行,直到绘完为止
我们这里主要复写BaseAdapter的四种方法
1.getCount();//获取item的数量
2.getItem()//获取arrayList中的对象,这里是以String类型存储的
3.getItemId()//获取每个item的id号,从0-----n-1
4.getView()//绘制item的方法,因此我们的主要绘制就在这里进行,包括对imageView组件和TextView组件的绑定和获取drawable图片,或者是对TextView的设置内容setText
public class MyAdapter extends BaseAdapter {
private Context context;
private ArrayList<String> arrayList;
private TextView textView;
private ImageView imageView;
public MyAdapter(Context context,ArrayList<String> list){
this.arrayList = list;
this.context = context;
}
@Override
public int getCount() {
return arrayList.size();
}
@Override
public String getItem(int position) {
return arrayList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater layoutInflater = LayoutInflater.from(this.context);//获取主界面的视图
View view = layoutInflater.inflate(R.layout.drawer_list_item, null);//绑定自己写的R.layout.drawer_list_item.xml文件
//String str = arrayList.get(position);
textView = (TextView)view.findViewById(R.id.text_item);
imageView = (ImageView)view.findViewById(R.id.img_item);
//imageView.getResource().getDrawable(R.drawable.bell);该方法不可用,应该用imageView.setImageResource(Int ResId)
imageView.setImageResource(R.drawable.bell);
textView.setText("hello "+position);
return view;
}
//下面的这个函数功能为对待不同的item添加不同的内容
// private void init_Image_Text(int position){
// switch (position){
// case 0:
// imageView.getResources().getDrawable(R.drawable.bell);
// textView.setText("用户名");
// break;
// case 1:
// imageView.getResources().getDrawable(R.drawable.bell);
// textView.setText("item" + position);
// }
// }
}
-----------------------------------------------------------------------------------------------------以上是自定义Adapter,继承自BaseAdapter类
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_gravity="center"
android:id="@+id/img_item"
android:src="@drawable/bell"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_margin="10dp"/>
<TextView
android:layout_margin="10dp"
android:textSize="25dp"
android:textColor="@color/black"
android:layout_gravity="center_vertical"
android:id="@+id/text_item"
android:text="@string/app_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
--------------------------------------------------------------------------------------------------------以上是我写的drawer_list_item.xml文件
以上步骤则为继承Adapter后利用MyAdapter来实现自定义的ListView,作者我奉上结果截图

---------------------------------------------------划上Cc的完美回归线---------------------------------------------------------------------------------------------------------------