
上面图片内容简单了解一下,下面我们看一段代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <base target="_bank"> </head> <body> ---- 特殊字符 ----- </body> </html>
我们可以到--- 与汉字特殊字符之间有几个空格,我们在浏览器打开看看怎么展示

---与特殊字符之间没有空格,如果我们想让中间有空格应该怎么办呢?输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <base target="_bank"> </head> <body> ---- 特殊字符 --- </body> </html>
我们可以看到左右两边输入了四个 在浏览器打开如下:

这个时候分析得知,一个 代表一个空格。
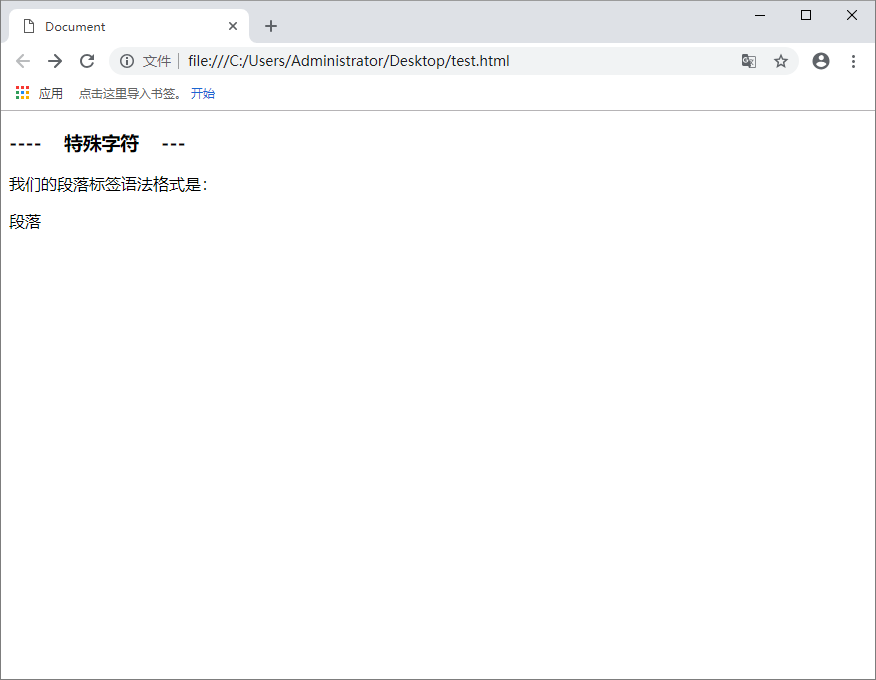
如果我们想在浏览器展示这这段话"我们的段落标签语法格式是:<p>段落</p>",我们是不是在浏览器输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <base target="_bank"> </head> <body> <h3>---- 特殊字符 ---</h2> 我们的段落标签语法格式是:<p>段落</p> </body> </html>
在浏览器打开如下:

我们发现<p>段落</p>这段代码被解析了,并不是我们在浏览器中想要的<p>段落</p>。这个时候我们只需要输入以下代码:
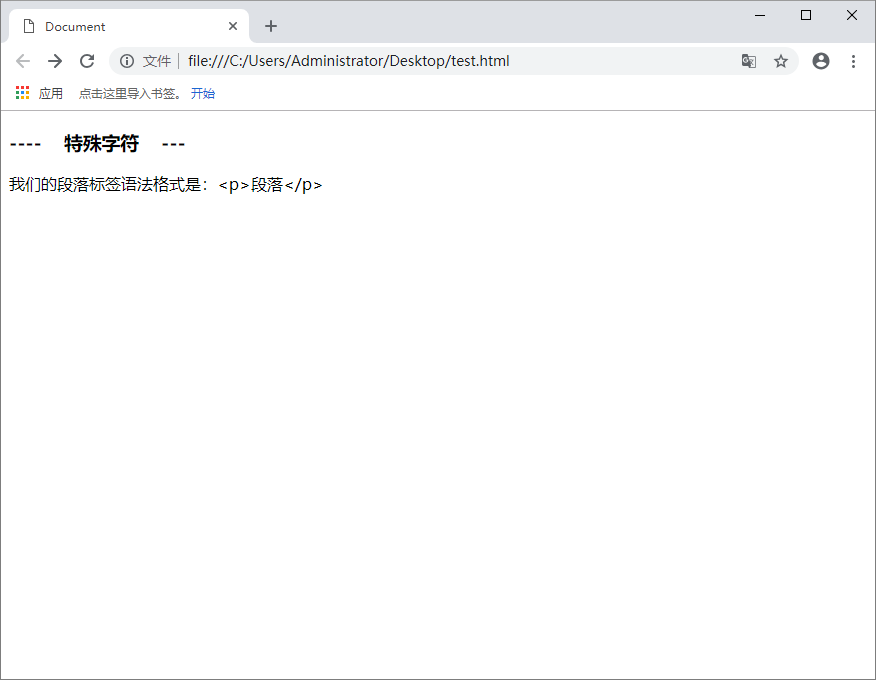
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <base target="_bank"> </head> <body> <h3>---- 特殊字符 ---</h2> 我们的段落标签语法格式是:<p>段落</p> </body> </html>
在浏览器打开如下:

等等还有很多,我们用到的时候进行查询就行了,不必每个都要记住。