box-reflect:
语法:box-reflect:none | <direction> <offset>? <mask-box-image>?因为不是w3c标准,所以在使用的时候要加上浏览器的私有属性
none:默认值,表示没有倒影;
direction:倒影生成的方向,分为上下左右,取值分别为above,below,left和right
offset:表示生成倒影与原图像的距离
mask-box-image:用来设置倒影的遮罩效果,可以是背景图片,也可以是渐变生成的背景图像;
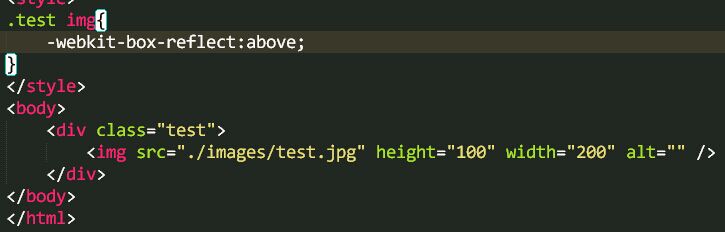
示例:
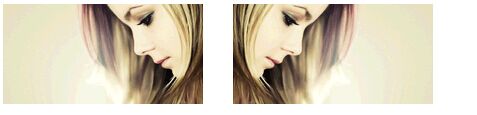
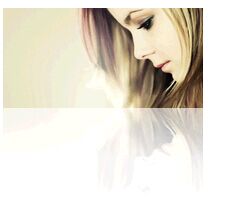
显示结果如下: 可以发现图片上方只出现了一点倒影,并不是全部,这是因为,在给图片加倒影的时候,一定要给倒影生成的方向加上足够的位置。否则,只是会生成图片,而不会完全呈现出来。这时,给body加上100px的填充:
可以发现图片上方只出现了一点倒影,并不是全部,这是因为,在给图片加倒影的时候,一定要给倒影生成的方向加上足够的位置。否则,只是会生成图片,而不会完全呈现出来。这时,给body加上100px的填充:
 这时就可以看到图片的倒影了。当然,其他方向也是如此。
这时就可以看到图片的倒影了。当然,其他方向也是如此。
下面以right为例说明, 可以看到,生成的倒影与图片完全贴合。这时候,给box-reflect加上第二个属性offset
可以看到,生成的倒影与图片完全贴合。这时候,给box-reflect加上第二个属性offset
 效果如下:
效果如下: 可以看到图像之间产生了一段间隙,这就是offset属性
可以看到图像之间产生了一段间隙,这就是offset属性
给倒影添加遮罩效果(以向下的倒影举例);
我们可以通过两种方式第一种是渐变生成的背景图像,第二种是外部的背景图像
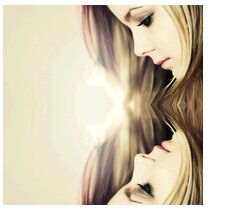
以渐变为例,没有找到好的背景图片;向下的倒影效果如下:
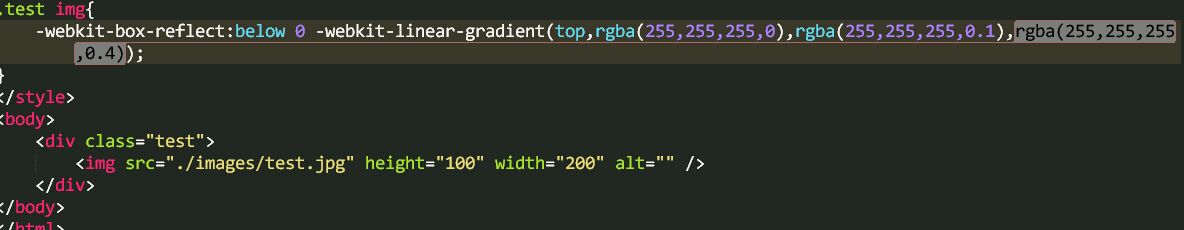
 在原来的基础上添加第三个渐变属性
在原来的基础上添加第三个渐变属性

效果如下:

需要说明的是,在设置渐变的时候,前面一定要有2个参数,否则不生效,另外,径向渐变目前还不支持