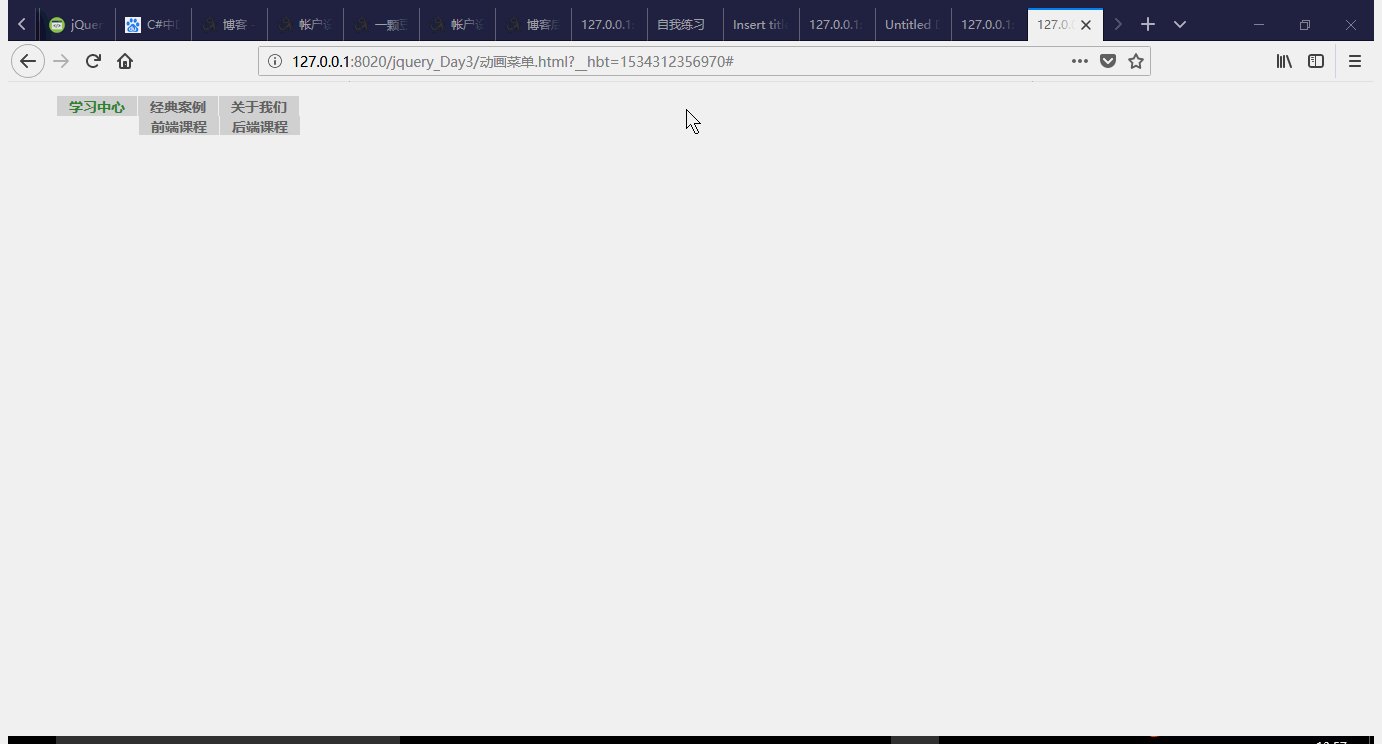
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 .a{ 9 font-size: 14px; 10 font-weight: bold; 11 list-style: none; 12 13 } 14 .a li{ 15 float: left; 16 margin-left: 1px; 17 18 } 19 .a li a{ 20 text-decoration: none; 21 line-height: 20px; 22 background: #DDDDDD; 23 color: #666666; 24 display: block; 25 80px; 26 text-align: center; 27 28 } 29 /*二级菜单*/ 30 .a ul{ 31 list-style: none; 32 display: none; 33 padding: 0; 34 position: absolute; 35 } 36 .a li a:hover{ 37 background-color: #24748F; 38 color: white; 39 } 40 .note{ 41 color: #3C8B3C; 42 display: block; 43 background-color: #24748F; 44 } 45 46 47 48 </style> 49 <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> 50 <script> 51 $(function(){ 52 $('.a li').mouseover(function(){ 53 $(this).find('ul').slideDown('1000'); 54 }); 55 $('.a li').mouseleave(function(){ 56 $(this).find('ul').slideUp("slow"); 57 }); 58 }); 59 </script> 60 <body> 61 <ul class="a"> 62 <li><a href="#"><span class="note">学习中心</span></a> 63 <ul> 64 65 <li><a href="#">前端课程</a></li> 66 <li><a href="#">后端课程</a></li> 67 </ul> 68 </li> 69 70 <li><a href="#">经典案例</a> 71 <ul> 72 <li><a href="#">前端课程</a></li> 73 <li><a href="#">后端课程</a></li> 74 </ul> 75 </li> 76 <li><a href="#">关于我们</a></li> 77 </ul> 78 79 </body> 80 </html>