Bootstrap -- 下拉菜单、输入框组、导航菜单
1. 下拉菜单
可以使用带有各种大小按钮的下拉菜单:.btn-lg、.btn-sm 或 .btn-xs。
实现下拉菜单:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu" data-toggle="dropdown"> 编程语言<span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">C#</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Python</a> </li> </ul> </div> </body> </html>
下拉菜单效果:

2. 输入框组: 使用输入框组,您可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮。
使用输入框组:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="input-group"> <span class="input-group-addon">www.</span> <input type="text" class="form-control" placeholder="域名"> <span class="input-group-addon">.com</span> </div> </body> </html>
输入框组样式:

3. 导航菜单
实现导航菜单:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p>导航菜单</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">主页</a></li> <li><a href="#">C#</a></li> <li><a href="#">Asp.Net</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
导航菜单样式:

4. 带有下拉菜单的导航菜单
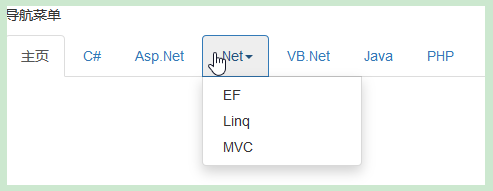
实现带有下拉菜单的导航菜单:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p>导航菜单</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">主页</a></li> <li><a href="#">C#</a></li> <li><a href="#">Asp.Net</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> .Net<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">EF</a></li> <li><a href="#">Linq</a></li> <li><a href="#">MVC</a></li> </ul> </li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
导航菜单样式: