行内元素和块级元素对于前端来说是一个很重要的概念。在CSS中,只有块级元素有物理属性,而元素则有三种形态:
1. 块级元素:有物理属性,width,height写值起作用,而且要占据一行。
2. 行内元素:没有物理属性。但是margin,padding值有用。不占据一行,后边可以有兄弟元素。
3. 即是块又是行内,根据兄弟元素决定。
一般来说,将行内元素和块级元素进行转换的话是给其加上display这个属性。行内→块级,display:block;块级→行内,display:inline;
这也是大家都熟知的一种方式。而我今天看到了使用float将行内元素转换为块级元素。是否可以呢?我们尝试一下。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="charset=utf-8"/> 5 <title></title> 6 <style type="text/css"> 7 p{ 8 background-color:yellow; 9 } 10 a{ 11 background-color: silver; 12 } 13 </style> 14 </head> 15 <body> 16 <p>test_1</p> 17 <p>test_2</p> 18 <p>test_3</p> 19 <a href="#">我是链接</a> 20 </body> 21 </html>

p是我们常用的块级元素,而a是我们常用的行内元素。黄色占据了文档流的一行,银色仅占据了内容的那一片区域。
我们再给它们加上物理属性上去。
<style type="text/css">
p{
background-color:yellow;
100px;
height: 100px;
}
a{
background-color: silver;
100px;
height: 100px;
}
</style>
 1-1
1-1
我们可以看到块级元素<p>受到了影响,而<a>元素则没有受到影响。
我们再给<a>元素添加一个浮动的属性。
<style type="text/css">
p{
background-color:yellow;
100px;
height: 100px;
}
a{
background-color: silver;
float: left;
100px;
height: 100px;
}
</style>
 1-2
1-2
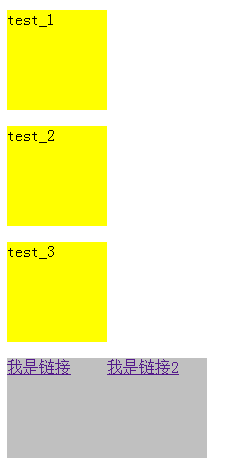
我们可以看到<a>元素在添加了float属性后,我们原来设置的width和height生效了。如果我们再<a>元素后再添加一个<a>元素,效果如下。
 1-3
1-3
结论:float就是隐性的把行内元素转化为块元素,对内的话拥有了物理特性。对外则还是是行内元素的属性,不占据一行。
既然float能让行内转换为块级。那么,用position是否也可以呢?
<style type="text/css">
p{
background-color:yellow;
100px;
height: 100px;
}
a{
background-color: silver;
position: absolute;
100px;
height: 100px;
}
</style>
我们发现使用了position以后呈现的效果和“1-2”是一样的。就是说position也可以使行内元素转换为块级元素。至于要使用absolute。这是因为absolute会使得元素脱离文档结构,这一点和float是一样的。再者如果这里设置了两个<a>元素的话,第一个<a>会被第二个<a>元素盖住。有多个的话则遵循“后来者居上”的原则。
所以说,不管是float还是position,使用它们都可以将行内元素转换为隐式的块级元素,不过随之带来的坏处就是会影响兄弟元素。