图片上传和展示是互联网应用中比较常见的一个功能,最近做的一个门户网站项目就有多个需要上传图片的功能模块。关于这部分内容,本来功能不复杂,但后面做起来却还是出现了一些波折。因为缺乏经验,对几种图片上传的方法以及使用范围和优缺点都不太了解,导致在做相关功能时也确实走了一些弯路。
起初我用的是SaveAs(...)的这种方法来保存图片的(本片博客要记录的也是这种方法),因为这种方法比起另一种方法要简单很多。当我用这种方法把后台的所有的图片上传模块都做完后,准备将数据绑定到门户网站前台页面时,却开始发生让我眼黑的一幕,因为这种方法只能把数据保存到当前项目下面的文件夹里,也只能被当前项目所访问到。而我的门户网站的前台和后台管理系统是两个不同的项目,这导致我后台上传的图片,根本不能够被门户网站前台所获取到。当时我心就凉了一截呀,这就等于我要把所用用到图片上传的模块都重做呀,心塞塞,不过没得办法,吃一堑长一智吧,毕竟是菜鸡,没啥经验。
本篇博客我主要想记录一下第一种的图片上传方法,前端用到的图片上传控件是layui ,数据库是用的 sql server ,code first开发模式。为了避免一些不必要的附加工作量,我将直接在公司的一个开发框架上进行开发,但是(如果你跟我一样是很菜的菜鸟的话)也不必过分担心,因为实际应用上并没有什么与公司框架耦合紧密,缺之不可的地方。
下面开始写了:
一、创建表
因为图片上传之后需要保存路径等信息,所以,得先建一个Image表,表的设计为如下:
| 字段名 | 类型 | 备注 |
| Id | Guid | 主键 |
| Name | nvarchar(50) | 图片名 |
| Url | nvarchar(50) | 链接 |
| UploadTime | DateTime | 上传时间 |
| Remark | nvarchar(200) | 备注 |
| IsDelete | bool | 是否已删除 |
下面看实体类和上下文的代码:
1.新建实体类Image.cs
如图:

代码如下:
Image.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Modules
{
[Table("Info_Image")]
public class Image
{
public Image() {
IsDelete = false;
}
/// <summary>
/// 主键id
/// </summary>
public Guid Id { get; set; }
/// <summary>
/// 图片名
/// </summary>
[Required]
[MaxLength(50)]
public string Name { get; set; }
/// <summary>
/// 图片保存链接
/// </summary>
[Required]
[MaxLength(50)]
public string Url { get; set; }
/// <summary>
/// 上传时间
/// </summary>
public DateTime UploadTime { get; set; }
/// <summary>
/// 备注
/// </summary>
[MaxLength(200)]
public string Remark { get; set; }
/// <summary>
/// 是否删除
/// </summary>
public bool IsDelete { get; set; }
}
}
2.将实体类添加到上下文:
如图:

代码:
MyDbContext.cs
public DbSet<Image> Images { get; set; }
如果你和我一样是code first开发模式的话,那让程序跑一遍,这个数据表就应该在你的数据库里生成了,哈哈,这只是一个建表的过程,只要表能建好,什么模式都好,哈哈。
二、前端代码
1.新建控制器ImageUploadController.cs,然后创建一个视图Index.cshtml:
这里会用到layui的图片上传,关于这部分的代码使用,可以自行去layui官网查看:https://www.layui.com/demo/upload.html;
以下是页面图片,以及代码:
这是还没编写后台上传图片代码时的页面图片:

以下是前端代码:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="picUpload">
<div class="layui-form-item">
<label class="layui-form-label required">图片标题</label>
<div class="layui-input-block" style=" 554px; position: relative;">
<input type="text" name="ImageTitle" lay-verify="required" placeholder="图片标题" autocomplete="off" class="layui-input" id="ITitle">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注</label>
<div class="layui-input-block" style=" 554px; position: relative;">
<textarea placeholder="请输入内容" class="layui-textarea" name="Remark"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-upload">
<label class="layui-form-label">上传图片</label>
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<label class="layui-form-label">图片展示</label>
<img class="layui-upload-img" id="demo1" style="200px;height:auto;">
<p id="demoText"></p>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")', //上传地址,后台的某个控制器
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
}, //长传之前执行的代码,将需要上传的图片显示在页面上
done: function (res) {
if (res.Result) {
}
}, //上传成功后的回传数据,后台代码未编写,此处尚为写任何内容,将在后面的内容中补上
error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
</script>
三、后台代码及前端代码完善
接下来在上面代码所示的后台链接( )中编写图片上传代码:
)中编写图片上传代码:
下面先贴出代码,然后再讲解上传思路:
ImageUploadController.cs
/// <summary>
/// 上传图片
/// </summary>
/// <returns></returns>
public ActionResult Upload()
{
try
{
HttpFileCollectionBase files = Request.Files;
HttpPostedFileBase file = files[0];
//获取文件名后缀
string extName = Path.GetExtension(file.FileName).ToLower();
//获取保存目录的物理路径
if (System.IO.Directory.Exists(Server.MapPath("/Images/")) == false)//如果不存在就创建images文件夹
{
System.IO.Directory.CreateDirectory(Server.MapPath("/Images/"));
}
string path = Server.MapPath("/Images/"); //path为某个文件夹的绝对路径,不要直接保存到数据库
// string path = "F:\TgeoSmart\Image\";
//生成新文件的名称,guid保证某一时刻内图片名唯一(文件不会被覆盖)
string fileNewName = Guid.NewGuid().ToString();
string ImageUrl = path + fileNewName + extName;
//SaveAs将文件保存到指定文件夹中
file.SaveAs(ImageUrl);
//此路径为相对路径,只有把相对路径保存到数据库中图片才能正确显示(不加~为相对路径)
string url = "\Images\" + fileNewName + extName;
return Json(new
{
Result = true,
Data = url
});
}
catch (Exception exception)
{
return Json(new
{
Result = false,
exception.Message
});
}
}
上面一段代码里有详细的注释信息,这里需要注意的是,我们保存图片的路径的问题。
Server.MapPath()函数获取的是某个文件夹的绝对路径,关于这个函数的一些用法我百度一份截图贴在这里:

(该图片来源于网络截图)
由上图,Server.MapPath()获取的是图片的绝对路径,而实际调用图片时,考虑到网站安全性问题,浏览器并不允许我们的页面使用绝对路径去获取图片资源,因此,在数据库中保存的路径只能是相对路径,也就是代码中这一句的作用: ,上面代码中,我并没有直接保存imageUrl到数据库中,另外生成一个相对路径保存图片,原因就是这个。
,上面代码中,我并没有直接保存imageUrl到数据库中,另外生成一个相对路径保存图片,原因就是这个。
下面给出完整的前端代码,包括图片上传的改进和所有信息的保存:
@{ Layout = "../Shared/_TopLayout.cshtml"; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div id="picUpload">
<!--新增代码,添加信息保存按钮--> <div class="layui-form-item sel-fixed-right"> <div class="layui-input-block"> <input type="button" class="layui-btn layui-btn-small layui-btn-normal" value="保存" onclick="saveInfo()" /> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">图片标题</label> <div class="layui-input-block" style=" 554px; position: relative;"> <input type="text" name="ImageTitle" lay-verify="required" placeholder="图片标题" autocomplete="off" class="layui-input" id="iTitle"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">备注</label> <div class="layui-input-block" style=" 554px; position: relative;"> <textarea placeholder="请输入内容" class="layui-textarea" name="Remark" id="iRemark"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <label class="layui-form-label">上传图片</label> <button type="button" class="layui-btn" id="test1">上传图片</button> <div class="layui-upload-list"> <label class="layui-form-label">图片上传前展示</label> <img class="layui-upload-img" id="demo1" style="200px;height:auto;"> <p id="demoText"></p> </div>
<!--新增代码,上传后图片显示 -- > <div class="layui-upload-list"> <label class="layui-form-label">图片上传后展示</label> <img class="layui-upload-img" id="demo2" style="200px;height:auto;"> </div> </div> </div> </div> </body> </html> <script type="text/javascript"> var imageUrl;//新增代码,保存上传图片后回传的图片路径 layui.use('upload', function () { var $ = layui.jquery; var upload = layui.upload; //普通图片上传 var uploadInst = upload.render({ elem: '#test1', url: '@Url.Action("Upload","ImageUpload")', before: function (obj) { obj.preview(function (index, file, result) { $('#demo1').attr('src', result); }); }, done: function (res) { if (res.Result) {
//新增代码,将回传的图片保存路径进行保存并将图片绑定到上传后图片展示处 imageUrl = res.Data; $("#demo2").attr("src", imageUrl); } }, error: function () { //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function () { uploadInst.upload(); }); } }); });
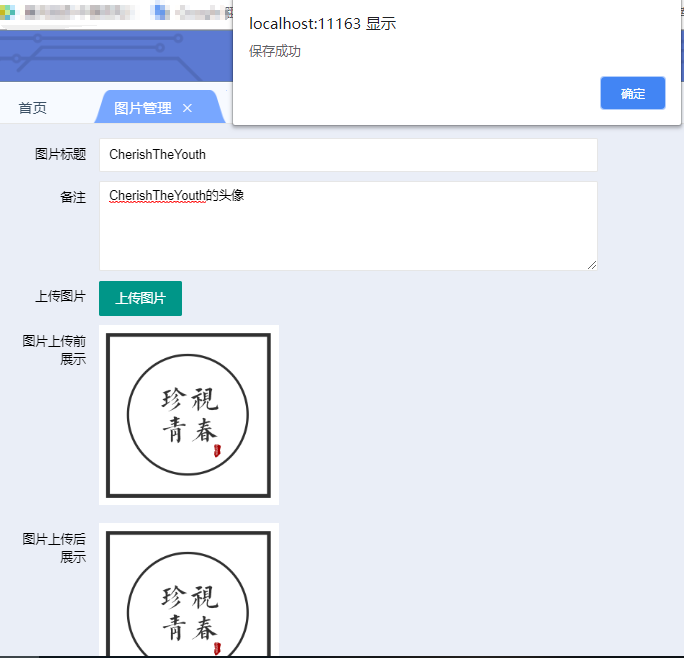
//新增代码,将完整的信息传到后台保存 var saveInfo = function () { $.ajax({ type: 'post', url: '@Url.Action("Save", "ImageUpload")', dataType: 'json', data: { title: $("#iTitle").val(), remark: $("#iRemark").val(), url:imageUrl }, success: function (res) { if (res.Result) { alert("保存成功"); } } }); } </script>
然后,补齐后端信息保存的代码:
public ActionResult Save(string title,string remark,string url)
{
try
{
var imageInfo = new ImageInfo() {
Id = Guid.NewGuid(),
Name = title,
Url = url,
Remark = remark,
UploadTime = DateTime.Now.ToLocalTime()
};
context.ImageInfos.Add(imageInfo);
context.SaveChanges();
return Json(new{
Result = true
});
} catch (Exception exception)
{
return Json(new {
Result = true,
exception.Message
});
}
}
下面展示一下页面:

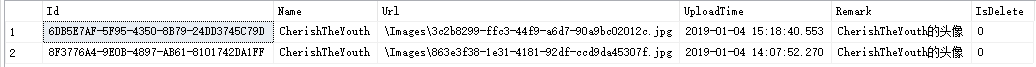
然后看一下数据库里的信息:

再看一下我们对应的图片保存的位置:


需要注意的是:
在文章开头已经详细说明了此种上传方法的弊端,那就是,这种方法只能把图片保存到本项目目录下的文件夹中,因此,访问图片时也只能被本项目里的页面访问到,这肯定是给网站建设造成了很大的局限性。实际上如果想要跨域去请求这个项目下的文件资源也不是真的不行,可以这样做,从数据库获取图片路径后,将图片源项目的域名和保存的项目路径进行拼接,形成一个新的路径来进行访问:
例如:我保存的路径是这个:Images3c2b8299-ffc3-44f9-a6d7-90a9bc02012c.jpg,我的源项目的域名是这个:localhost:11163,我在域名为localhost:10045的项目中想要获取这个图片资源应该怎么做呢?
只需要将相对路径和源项目域名进行拼接即可: localhost:11163Images3c2b8299-ffc3-44f9-a6d7-90a9bc02012c.jpg , 像这样是可以访问到的。
但是:
上面的这种图片保存方法只适用于一些小型的互联网项目,这种做法导致文件资源和项目紧耦合在一起了,我们的项目在哪里,那文件资源就一定得在相同的地方存储,一旦我们的文件资源过大,那么服务器的存储资源就会被大量的占用,大大影响性能。
实际的解决方案中,就我所在的公司而言(我第一次来公司实习,不知道别的公司怎么弄的),使用文件流的形式存储和读取文件资源的,这种方式在获取和保存数据时,数据都是以二进制的形式流动的,因此不存在 浏览器对跨域问题的拦截,我们也可以随心所欲的选择文件存储的位置,这样,我们可以把文件资源单独存放在一台服务器上,实现文件资源和项目代码的解耦,同时也会大大降低服务器的压力。
关于这种上传的解决方案,在我空闲时,会在后面的博客中记录。
以上内容,如有表述不当或纯粹是谬误之处,请不宁赐教,在留言列表中无情批判,本菜鸡感激不尽!