
代码部分
html
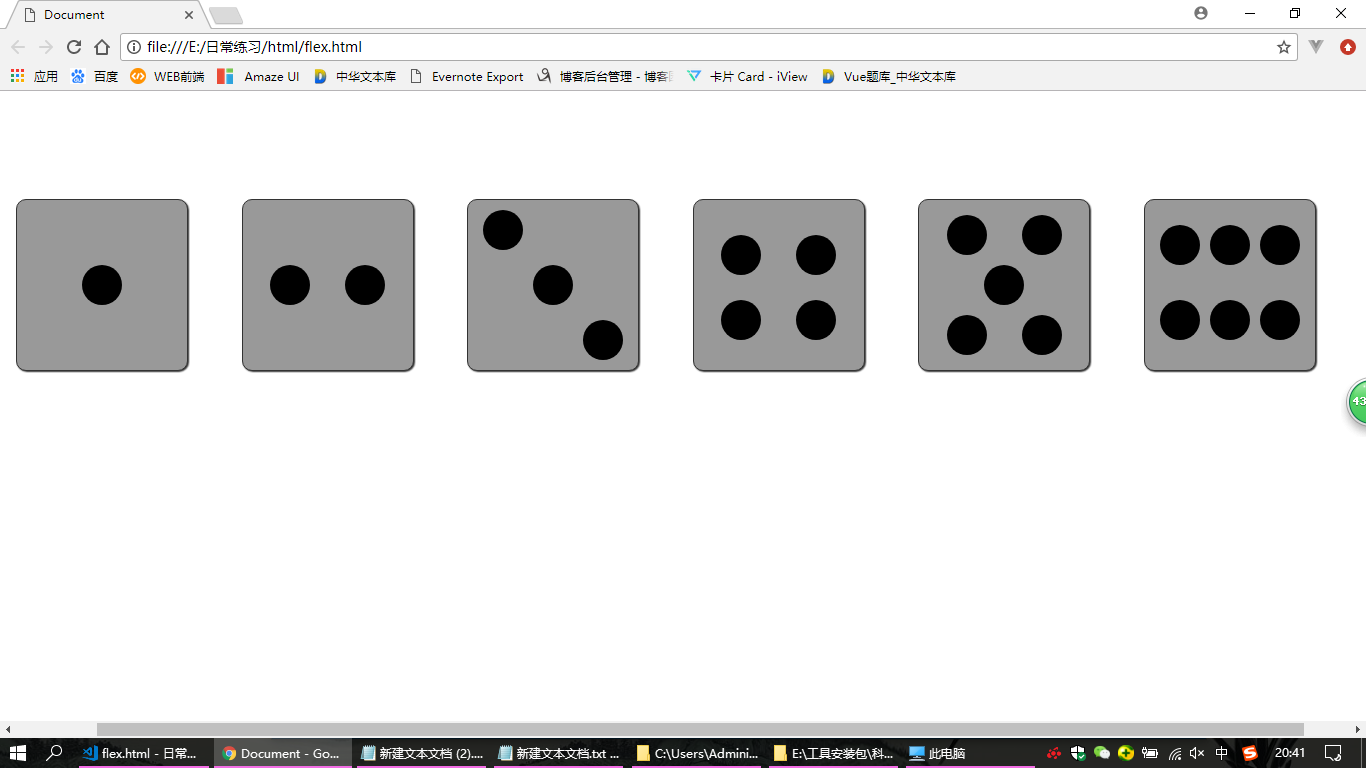
<body> <div class="box"> <div class="a a1"> <span class="b"></span> </div> <div class="a a2"> <span class="b"></span> <span class="b"></span> </div> <div class="a a3"> <span class="b b1"></span> <span class="b"></span> <span class="b b2"></span> </div> <div class="a a4"> <div class="c" style="margin-top:20px;"> <span class="b"></span> <span class="b"></span> </div> <div class="c" > <span class="b"></span> <span class="b"></span> </div> </div> <div class="a a5"> <div class="c"> <span class="b"></span> <span class="b"></span> </div> <div class="c" > <span class="b"></span> </div> <div class="c" > <span class="b"></span> <span class="b"></span> </div> </div> <div class="a a6"> <div class="c" style="margin:10px 0"> <span class="b"></span> <span class="b"></span> <span class="b"></span> </div> <div class="c" style="margin:25px 0"> <span class="b"></span> <span class="b"></span> <span class="b"></span> </div> </div> </div> </body>
style
<style> .box{ width:1300px; padding:100px 100px; display: flex; justify-content: space-between; } .a{ width:150px; height: 150px; background: #999; border:1px solid #333; box-shadow:1px 1px 1px #333; border-radius: 10px; padding: 10px; } .a1{ display: flex; justify-content: center; align-items: center; } .a2{ display: flex; justify-content: space-around; align-items: center; } .a3{ display: flex; justify-content: space-around; align-items: center; } .b1{ align-self: flex-start; } .b2{ align-self: flex-end; } .a4{ display: flex; justify-content: space-around; flex-wrap: wrap; align-items: inherit; } .b3{ align-self: right; } .b4{ align-self:center; } .b5{ align-self:flex-end; } .b{ width:40px; height: 40px; display:inline-block; border-radius: 50%; background: #000; } .c{ width:100%;height:50px; display: flex; justify-content: space-around; align-items: center; } </style>