如何使用VSCode直接在博客园上发博客?
摘要
写博客是许多开发人员的习惯,大家把自己平时学习和工作中学到的知识和遇到问题的解决方法记录在博客中,既能对自己学习的知识进行巩固,还能方便以后对知识进行复习,最最重要的是,能将自己的所学所感分享给广大园友,把知识传递下去.博客园一直以来都是很火的技术分享博客社区,大量的技术大牛和我这种刚入门的菜鸟都在博客园学习和交流.随着markdown格式笔记的流行,现在很多程序员都开始使用markdown来编辑自己的博客.然而,博客园的markdown格式编辑器使用体验真的一言难尽.不过幸好,在网上找到某个大神分享的VSCode扩展,这个扩展支持VSCode本地编写博客并直接在博客园上保存博客草稿,非常的方便.本文我将记录一下如何使用VSCode直接在博客园上发表博客.
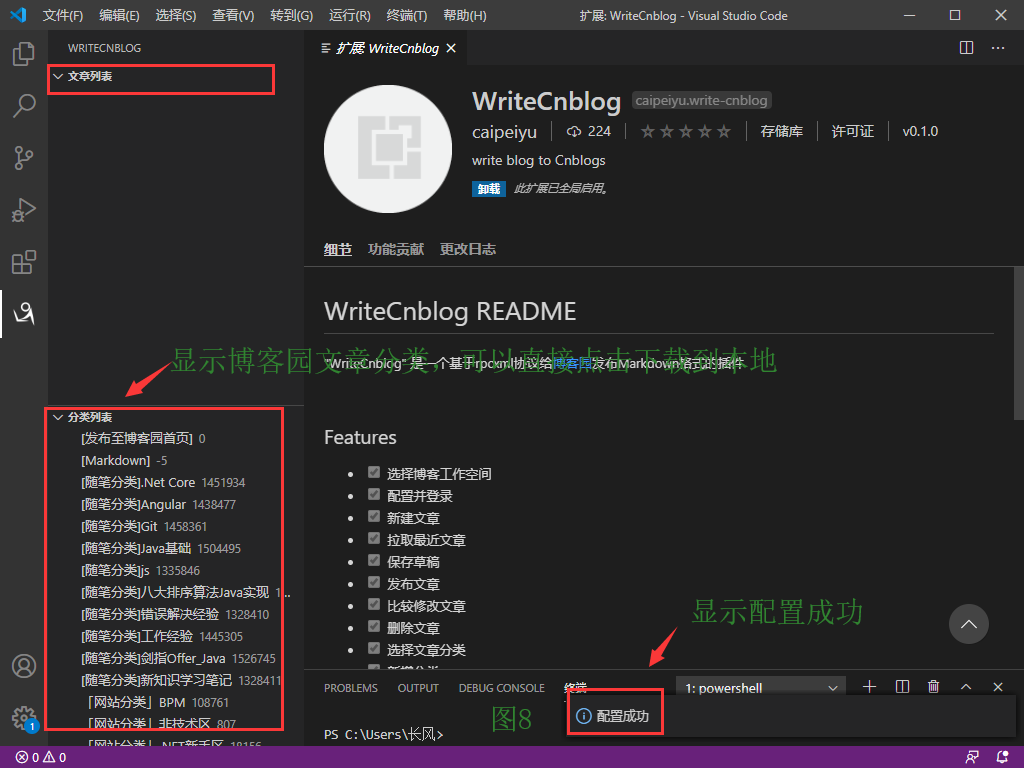
第一步:VSCode安装扩展 WriteCnblog
- 打开VSCode的扩展安装窗口,搜索WebCnblog,进行安装
img_1

第二步:登录自己的博客园账号
-
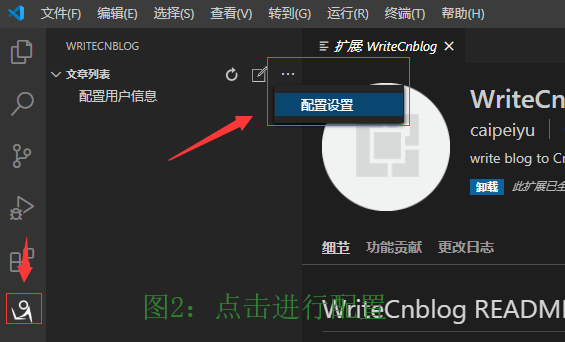
进行配置
点击图示位置,进行账号配置;
img_2

- 输入MetaWeblog地址,按Enter确认
img_3

img_4

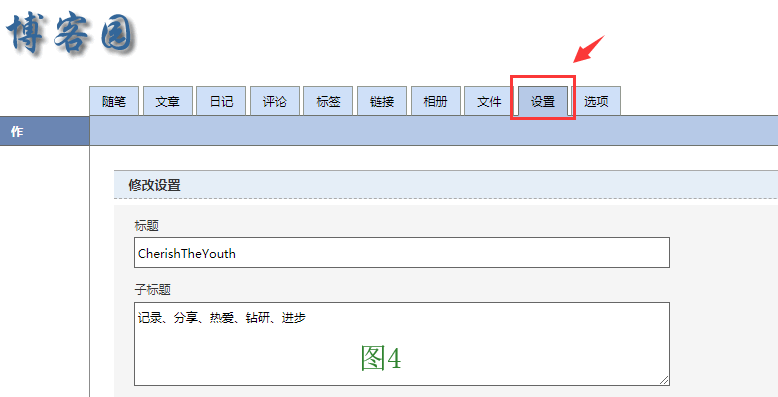
这个地址在博客园的设置界面最下面的位置,如下图所示:
img_5

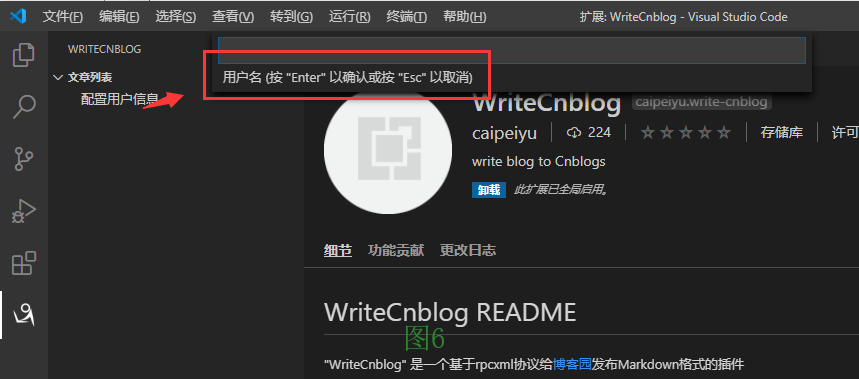
-
输入用户名
img_6

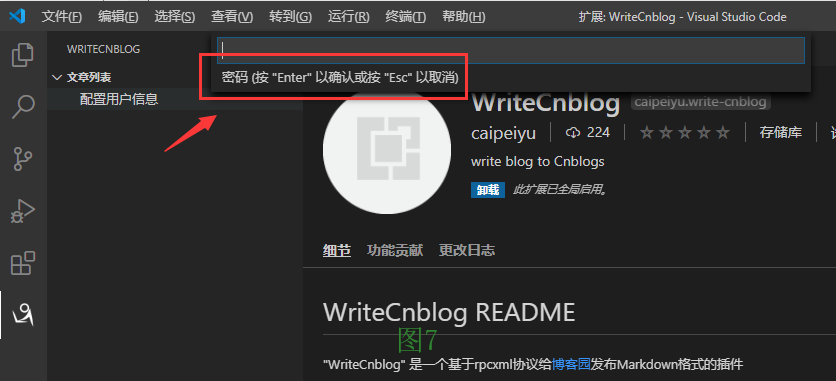
-
输入密码
img_7

-
登录后界面
img_8

注意
MetaWeblog、用户名和密码必须要连续输入,不然会中断输入
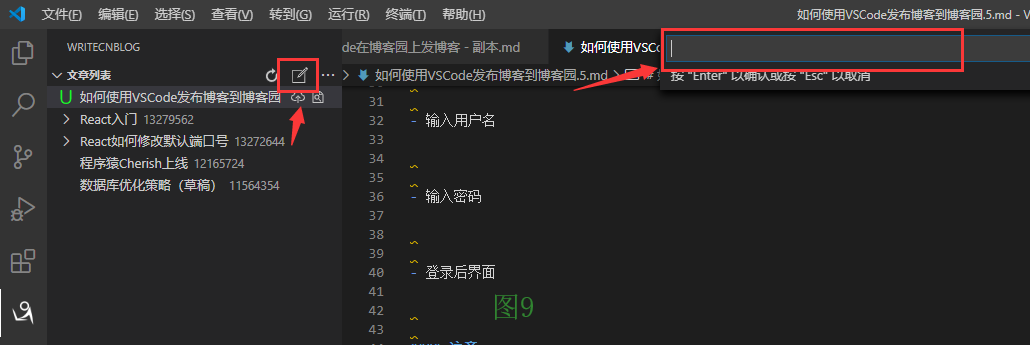
第三步:编写博客
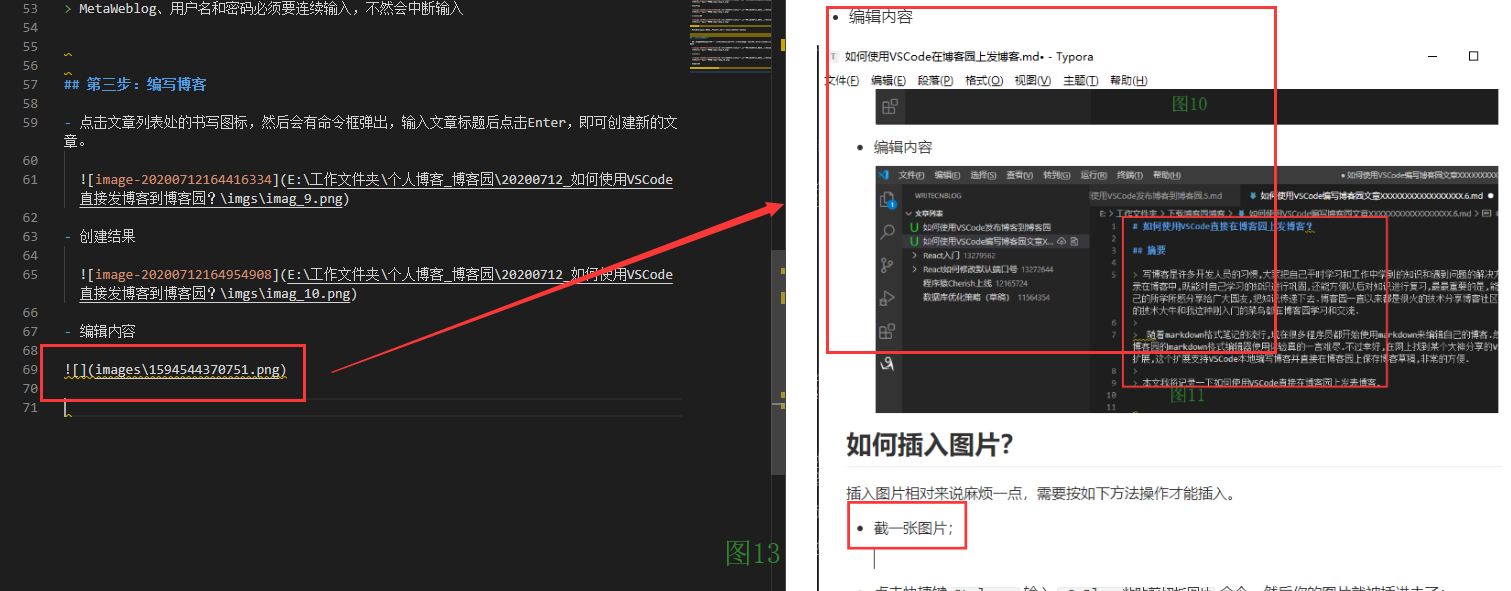
- 点击文章列表处的书写图标,然后会有命令框弹出,输入文章标题后点击Enter,即可创建新的文章。
img_9

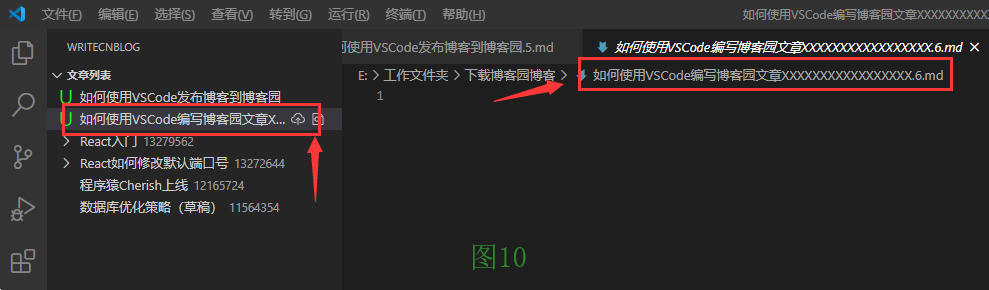
- 创建结果
img_10

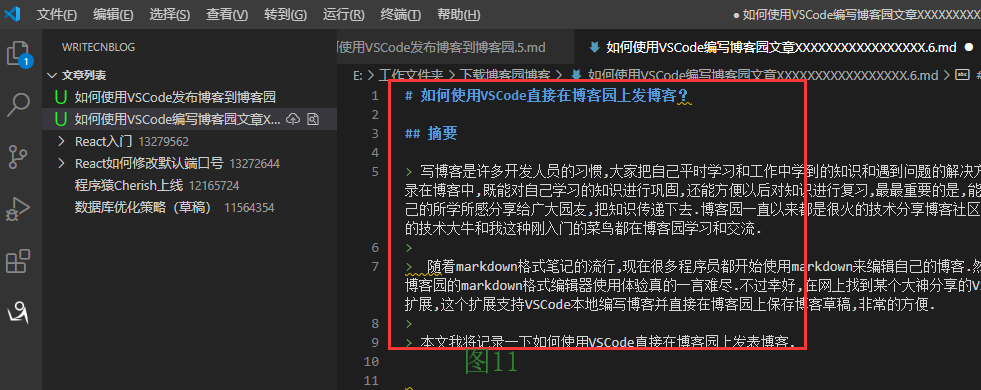
- 编辑内容
img_11

如何插入图片?
插入图片相对来说麻烦一点,需要按如下方法操作才能插入。
-
截一张图片;
自己截图一张就行了,哈哈!
-
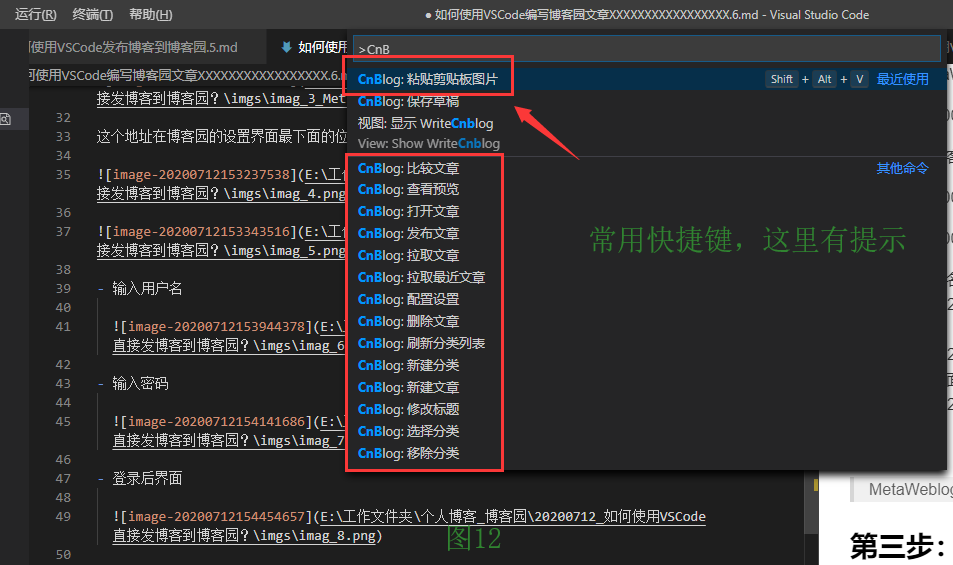
点击快捷键
Ctrl + p,输入>CnBlog:粘贴剪切板图片命令,然后你的图片就被插进去了;
img_12

- 看看图片插入结果;
img_13

提醒
这个插入图片还是有点麻烦的,建议可以把截图保存下来,上传草稿后再重新长传一下,不然就太麻烦了。
第四步:上传博客
- 点击下图中文章标题旁边的上传图标,进行文章上传,如下图所示;
img_14

注意
下图中的错误显示有无效的图片链接,这是因为这些图片是我在用其他软件写markdown时插入的图片,因为不是合适的图片上传方式,所以显示出错,不能上传。如果插入图片一定要按照文章上描述的方式操作,不然不能上传。
img_15
第五步:查看上传结果
- 看草稿箱的内容;
img_16

img_17

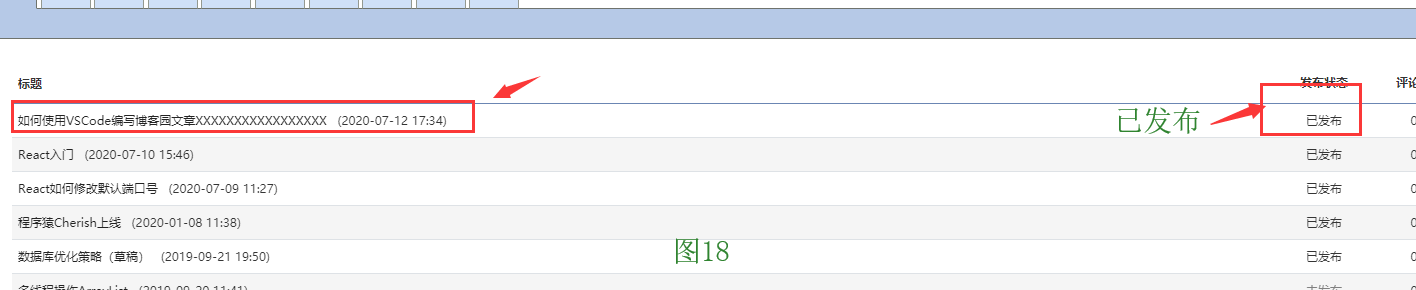
第六步:在博客园发表博客
这步不用说了,大家都知道。
img_18

文章就写道这里了,我也是刚了解这种方式,了解的也不太清楚,这里附上插件开发者写的几篇介绍博客,比较详细了,对着看应该能掌握了,哈哈!
