LinearLayout是ViewGroup 显示子View 垂直或水平的线性方向的元素。注意:
你应谨慎使用
LinearLayout。 如果开始嵌套多个LinearLayout,可能需要考虑使用RelativeLayout .启动名为APP的新项目,打开Resources/Layout/main.xml文件,并插入一下内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height= "match_parent" > <LinearLayout android:orientation= "horizontal" android:layout_weight= "1" > <TextView android:text= "red" android:layout_weight= "1" /> <TextView android:text= "green" android:layout_weight= "1" /> </LinearLayout> <LinearLayout android:orientation= "vertical" android:layout_weight= "1" > <TextView android:text= "row one" android:layout_weight= "1" /> <TextView android:text= "row two" android:layout_weight= "1" /> </LinearLayout> </LinearLayout>
请仔细检查此 XML。 存在根LinearLayout 它将其方向定义为垂直 – 所有子View(其中有两个)将垂直堆积。 第一个子元素是另一个LinearLayout 使用水平方向并且第二个子元素是LinearLayout 使用垂直方向的。 其中每个嵌套LinearLayout包含若干TextView 元素,这些元素以其父LinearLayout所定义的方式进行定向。
现在打开ManinActivity.cs ,并确保它在OnCreate()中加载Resources/Layout/main.xml布局。
protected override void OnCreate (Bundle savedInstanceState) { base.OnCreate (savedInstanceState); //setContentView(int)方法加载资源 ID – 指定的Activity的 //布局文件,Resources.Layout.Main 引用资源/布局 main.axml布局文件。 SetContentView (Resource.Layout.Main); }
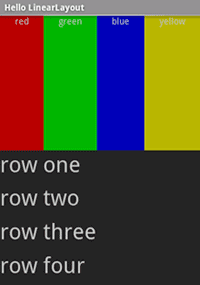
运行结果如下,以上代码仅作参考,具体代码详见官网。

注意:
XML 特性如何定义每个视图的行为。 尝试试验
android:layout_weight 的不同值,以查看屏幕房地产如何根据每个元素的权重进行分布。 有关如何LinearLayout的详细信息,请参阅通用布局对象文档 处理 android:layout_weight 特性。