CSS 发展历程
- 由于HTML的混乱结构和样式,故而产生了CSS样式。
- CSS:网页的美容师;主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)、以及版面的布局等外观显示样式;以HTML为基础。
- CSS名称:CSS样式表 或 层叠样式表(级联样式表)
CSS样式
规则
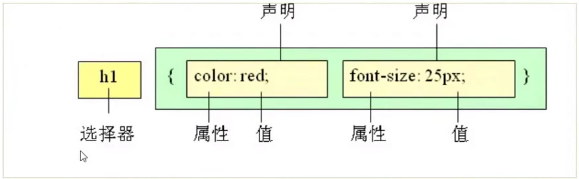
- 使用HTML时,需要遵从一定的规范,CSS亦是如此;具体格式如下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* h1:选择器名称 */ h1 { color: tomato; } </style> </head> <body> <h1>CSS样式规则</h1> </body> </html>
注意
- 选择器用于指定CSS样式作用的HTML对象,{} 花括号内是对该对象设置的具体样式
- 属性 和 属性值 以‘键值对’的形式出现
- 属性 是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性 和 属性值 之间用英文 ”:“ 连接
- 多个”键值对“之间用英文 ”;“ 分号进行区分
CSS字体样式属性
- font-size:字号大小
- font-family:字体
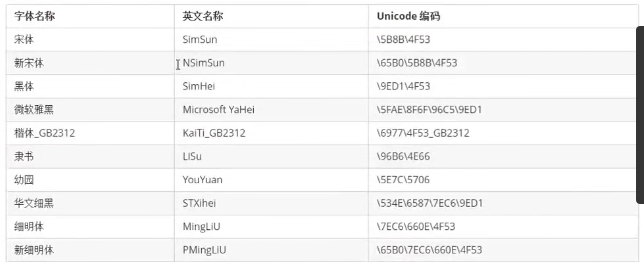
- CSS Unicode字体:可以通过 escape() 来测试属于什么字体

- font-weight:字体粗细
- font-style:字体风格
- font:综合设置字体样式(重点)
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* h1:选择器名称 */ h1 { color: tomato; } h2{ /* font-size:网页中默认为14px;尽量使用偶数字号 */ font-size: 40px; } h3{ /* font-family:如果字体中包含空格、#、$符等需要用引号括起来 */ font-family: serif, Arial, sans-serif, 'Franklin Gothic Medium'; } h4{ /* font-weight: normal|bold|bolder|lighter|<integer> 1、默认值:normal 2、适用于所有元素 3、继承性:有 4、动画性:是 5、计算值:数字重量值 normal:正常字体,相当于数字值400 bold:粗体,相当于数字值700 bolder:定义比继承值更重的值 lighter:定义比继承值更轻的值 <integer>:用数字表示文本字体粗细。取值范围:100|200|300|400|500|600|700|800|900 */ font-weight: 900; } h5{ /* font-style:normal|italic|oblique italic:倾斜字体;相当于倾斜标签<i></i>和<em></em> oblique:人为的是文字倾斜,不常用 一般使用normal属性将倾斜字体变成常规字体 详见W3C手册 */ font-style: italic; } h6{ /* font综合写法 font: font-style font-weight font-size/line-height(行高) font-family; 注意: 1、必须以此顺序进行属性值的添加,否则无效 2、其中不需要设置的属性可以省略(自动取默认值),但必须保留 font-size 和 font-family 属性,否则font属性不起作用 */ font: italic 700 20px serif; } </style> </head> <body> <h1>CSS样式规则</h1> <h2>CSS样式规则</h2> <h3>CSS样式规则</h3> <h4>CSS样式规则</h4> <h5>CSS样式规则</h5> <h6>CSS样式规则</h6> </body> </html>
页面展示如下

选择器
- 要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)。
标签选择器(元素选择器)
- 标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
标签名{ 属性1:属性值1; 属性2:属性值2; 、、、 }
- 优点:能快速为同一标签指定统一的CSS样式
- 缺点:不能进行差异化样式
类选择器
- 类选择器使用英文点号 ”.“ 进行标识,后面紧跟类名。
.类名{ 属性1:属性值1; 属性2:属性值2; 、、、 }
<!-- 标签调用的时候使用 calss 属性; class 就相当于英文点号”.“ --> <div class="类名"></div>
多类名选择器
- 一个class属性中可以有多个类名的选择器。
.类名1{ 属性1:属性值1; 属性2:属性值2; 、、、 } .类名2{ 属性1:属性值1; 属性2:属性值2; 、、、 } .类名3{ 属性1:属性值1; 属性2:属性值2; 、、、 }
<!-- 多类名选择器: 1、标签调用的时候使用 calss 属性; 2、class 就相当于英文点号”.“ 3、class中可以有多个类名 --> <div class="类名1 类名2 类名3 、、、"></div>
id选择器
- 与类选择器相似
#类名{ 属性1:属性值1; 属性2:属性值2; 、、、 }
<!-- id选择器: 1、标签调用的时候使用 id 属性; 2、id 就相当于”#“ 号 --> <div id="类名"></div>
id选择器 和 类选择器的区别
- W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class
- 使用次数的区别:
- 类选择器可以重复多次使用
- id选择器类似于身份证号,是唯一的,只允许使用一次
通配符选择器
- 通配符选择器用” * “号表示,他是所有选择器中作用范围最广的,能匹配页面中的所有标签元素
- ” * “号指代所有标签元素
- 使用通配符选择器后,会自动清除所有HTML标记的默认边距
* { 属性1:属性值1; 属性2:属性值2; 、、、 }
伪类选择器
- 伪类选择器用于向某些选择器添加特殊的效果。比如鼠标点击链接文字变颜色等
- 为了和类选择器区别,伪类选择器用” : “冒号表示
链接伪类选择器
- :link 未访问的链接
- :visited 已访问的链接
- :hover 鼠标移动到链接上
- :active 选定的链接
- 注意:写的时候,尽量不要颠倒顺序,按照 lvha的顺序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* :link 链接 未被点击 时,显示红色 */ a:link{ color: red; font-size: 20px; } /* :visited 链接 被点击过后 显示绿色 */ a:visited{ color: springgreen; font-size: 30px; } /* :hover 当鼠标 悬停 在连接上时显示黑色 */ a:hover{ color: black; font-size: 10px; } /* :active 选定链接 点击不松手 显示蓝色 */ a:active{ color: blue; font-size: 40px; } </style> </head> <body> <div> <a href="https://www.baidu.com">秒杀</a> <a href="#">加购</a> <a href="hh">哈哈</a> </div> </body> </html>
注意
- 一般 :link 、:visited 和 :active 链接很少使用,
- 仅使用 :hover 鼠标悬停的伪类链接即可
结构(位置)伪类选择器(存在CSS3的新特性,有一定的兼容问题)
- :first-child 选取属于其父元素的首个子元素的指定选择器
- :last-child 选取属于其父元素的最后一个子元素的指定选择器
- :nth-child(n) 匹配属于其父元素的第N个子元素,不论元素的类型
- :nth-last-child(n) 选择器匹配属于其元素的第N个子元素的每个元素,不论元素的类型,从最后一个子元素开始计较。n可以是数字、关键词、或公式
示例

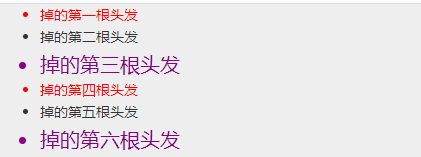
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* :first-child 选择 ul 的第一个 li元素 */ li:first-child{ color: blue; } /* :first-child 选择 ul 的最后一个 li元素 */ li:last-child{ color: rgb(204, 154, 16); } /* :nth-child(n) 选择 ul 的第 n 个 li元素 1、n 为数字时,选择 ul 第 n 个 li元素 2、n 为 even 时,选择 ul 中 所有的偶数 li 元素 3、n 为 odd 时,选择 ul 中 所有的奇数 li 元素 4、n 为 公式 n 时,默认选择 ul 中的所有 li 元素 5、n 为 公式 2n 时,相当于 even 、、、 */ li:nth-child(3n){ color: darkmagenta; font-size: 20px; } /* n :nth-last-child(n) 选择 ul 的第一个 li元素 1、n 的用法与 :nth-child(n) 中的相同 2、两者的区别是,:nth-last-child(n) 是从最后一个元素为起点倒着往上数的 */ li:nth-last-child(3n){ color: red; } </style> </head> <body> <ul> <li>掉的第一根头发</li> <li>掉的第二根头发</li> <li>掉的第三根头发</li> <li>掉的第四根头发</li> <li>掉的第五根头发</li> <li>掉的第六根头发</li> </ul> </body> </html>
页面展示如下

目标伪类选择器(:target)
- 选取当前活动(处于当前状态)的目标元素
- 相当于桌面上的应用图标,当我们点击谷歌浏览器时,就只能打开谷歌浏览器,并不能同时打开其他的应用
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> :target{ color: rgb(233, 91, 8); font-size: 20px; } </style> </head> <body> <!-- href="#hair6" 锚点定位 --> <a href="#hair6">掉的第几根头发</a><br><br> <a href="#hairn">掉了多少根头发</a><br><br> <ul> <li>掉了1根头发</li> <li>掉了2根头发</li> <li>掉了3根头发</li> <li>掉了4根头发</li> <li>掉了5根头发</li> <li id="hair6">掉了6根头发</li> <li>掉了7根头发</li> <li>掉了8根头发</li> <li>掉了9根头发</li> <li>掉了10根头发</li> <li>、、、</li> <li id="hairn">掉了n根头发</li> </ul> </body> </html>
页面展示如下

CSS外观属性
color:文本颜色
- 预定义的颜色值,如red、green、blue等
- 十六进制,如#FF0000、#FF6600、#29D794等。十六进制是最常用的定义颜色的方式。
- RGB代码,如红色可以表示为rgb(200,0,0)或rgb(100%,0%,0%)
- 注意:如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
示例
body{ color: red; color: #ff0000; color: rgb(255, 0, 0); 或 color: rgb(100%, 0%, 0%); }
line-height:行间距
- 主要用于设置行间距,即行与行之间的距离,字符的垂直间距,一般也称为行高。
- line-height 常用的属性值单位有三种,分别为 像素px、相对值em、和百分比%。用的最多的是像素px。
text-align:水平对齐方式
- text-align属性用于设置文本内容的水平对齐,相当于HTML中的align对齐属性。
- text-align的属性值如下
- left:左对齐(默认值)
- right:右对齐
- center:居中对齐
text-indent:首行缩进
- 用于设置首行文本的缩进,其属性值可为不同单位的数值、字符宽度的倍数 em 、或相对于浏览器窗口宽度的百分比 % ,允许使用负值。
- 建议使用 em 作为设置单位。
- 如果是汉字的段落,1em 就是一个汉字的宽度;
letter-spacing:字间距
- 用于定义字间距,所谓字间距就是字符与字符之间的空白,属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing:单词间距
- 用于定义英文单词之间的间距,对中文字符无效,属性值和letter-spacing一样。
示例

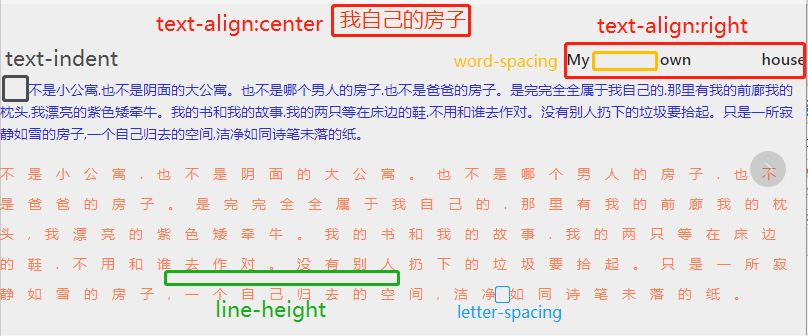
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* line-height:字符间的间距 */ .line-height{ line-height: 30px; color: coral; } /* text-align:水平对齐方式 左中右 */ h2{ text-align: center; color: rgb(255, 51, 0); } /* text-indent:首行缩进 */ .text-indent{ text-indent: 2em; color: rgb(46, 46, 224); } .letter-spacing{ letter-spacing: 1em; } /* word-spacing:单词间距 */ h3{ word-spacing: 4em; text-align: right; } </style> </head> <body> <h2>我自己的房子</h2> <h3>My own house</h3> <p class="text-indent">不是小公寓.也不是阴面的大公寓。也不是哪个男人的房子.也不是爸爸的房子。是完完全全属于我自己的.那里有我的前廊我的枕头,我漂亮的紫色矮牵牛。我的书和我的故事.我的两只等在床边的鞋.不用和谁去作对。没有别人扔下的垃圾要拾起。只是一所寂静如雪的房子,一个自己归去的空间,洁净如同诗笔未落的纸。</p> <p class="line-height letter-spacing">不是小公寓.也不是阴面的大公寓。也不是哪个男人的房子.也不是爸爸的房子。是完完全全属于我自己的.那里有我的前廊我的枕头,我漂亮的紫色矮牵牛。我的书和我的故事.我的两只等在床边的鞋.不用和谁去作对。没有别人扔下的垃圾要拾起。只是一所寂静如雪的房子,一个自己归去的空间,洁净如同诗笔未落的纸。</p> </body> </html>
页面效果如下

CSS3新增外观属性
颜色半透明
- 文字颜色到了C3可以采取半透明的格式。语法格式如下:
color: rgba(r, g, b, a); /* a 是 alpha 透明的意思; 并且 a 的取值在 0-1 之间*/
文字阴影
- 可以对文字添加阴影效果。语法格式如下:
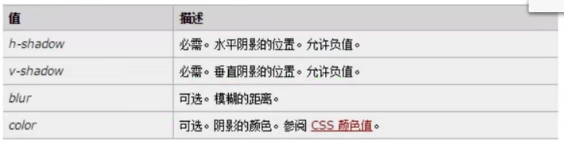
text-shadow: 水平位置 垂直位置 模糊程度 阴影颜色;
- 共有四个内置属性

示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* color: rgba(255,0,0,0.2) 0.2为透明度 */ h1{ color: rgba(255,0,0,0.2); font-weight: 700; text-align: center; } /* text-shadow:文字阴影 */ h3{ font-size: 60px; text-shadow: 20px 10px 10px rgba(255,0,0,0.5); } </style> </head> <body> <h1>我自己的房子</h1> <h3>My own house</h3> </body> </html>
页面效果如下