dom元素脱离文档流,有如下几种方式:
1. float
脱离文档流,其他dom元素无视他,在其下方布局,但是其未脱离文本流,其他元素的文本会认为他存在,环绕他布局。
父元素会无视他,因此无法获取其高度,这也就是浮动元素父元素高度塌陷的原因。
下面是一个例子:
特别注意的是,浮动元素后面元素的文字虽然对浮动元素形成环绕,但其位置依然受后面元素的宽高的影响。如果
后面元素的宽度过小,文字将不能在右侧环绕,而是显示在浮动元素下方。
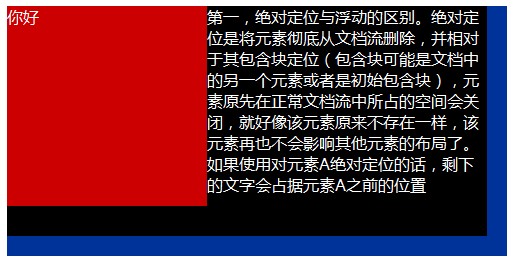
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { color:#FFF; } #container { width:500px; height:250px; background:#039; } #A { float:left; width:200px; height:200px; background:#C00; } #B { width:480px; height:230px; background:#000; } </style> </head> <body> <div id="container"> <div id="A">你好</div> <div id="B"> 第一,绝对定位与浮动的区别。绝对定位是将元素彻底从文档流删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了。如果对元素A使用绝对定位的话,元素B占据元素A之前的位置,与元素A重合在一起,并被元素A覆盖。如图所示。 </div> </div> </body> </html>

2. absolute
完全脱离文档流,其他元素无视他,在其下方布局
3. fixed
完全脱离文档流
4. relative
半脱离文档流,相对自身位置偏移,其自身位置还在,依然占据文档流
参考:https://blog.csdn.net/cxl444905143/article/details/17361045
https://blog.csdn.net/thelostlamb/article/details/79581984