- CSS一共分为三大模块:盒子模型、浮动、定位;其余都是细节。
CSS盒子模型
- 所谓盒子模型就是把HTML页面中的元素看作是一个矩形盒子,也就是一个盛装内容的容器。
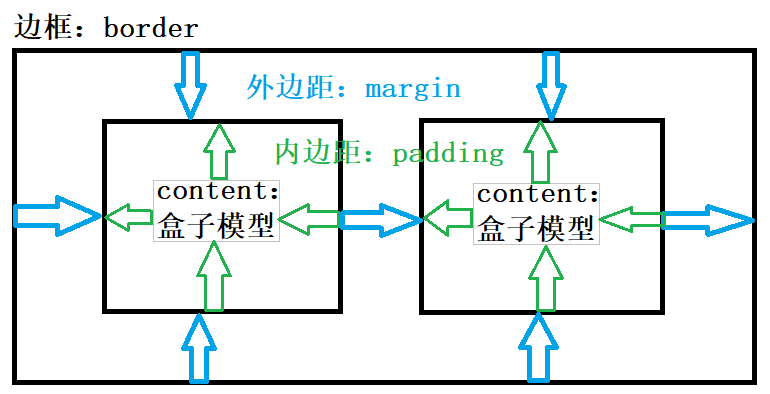
- 盒子模型共由四部分组成:
- 外边距 margin
- 边框 border
- 内边距 padding
- 内容 content
盒子模型共分为两种:
- W3C盒子模型(标准盒模型)
- W3C盒子模型中 width = 内容区域content的宽度;height = content的高度
- 盒子的大小 = margin + border + padding + content
- IE盒子模型(怪异盒模型)
- IE盒子模型中 width = border + padding + content;height = border + padding + content;
- 盒子的大小 = margin + width(border + padding + content)
- 区别在于盒子的宽高
盒子模型如下图所示:

盒子边框(border)
- 边框即所谓的那层皮,橘子皮、柚子皮、、、
- 语法:
border:border-width || border-style || border-color
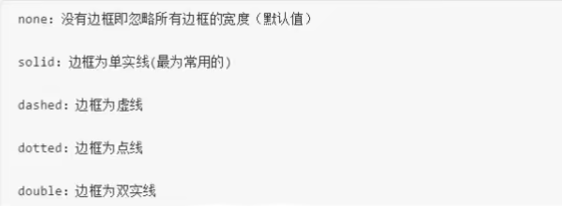
- border-style:设置边框样式;常用属性值如下:

- border-width:边框宽度
- border-color:边框颜色
盒子边框写法总结表

border边框综合设置
border: 四边宽度 四边样式 四边颜色;
表格的西线边框
border-collapse: collapse;
圆角边框
border-radius: 左上角 右上角 右下角 左下角;
内边距:padding
padding-top: px 或 %; padding-right: px 或 %; padding-bottom: px 或 %; padding-left: px 或 %; /* 内边距综合写法 */ padding: padding-top padding-right padding-bottom padding-left;
外边距:margin
margin-top: px 或 %; margin-right: px 或 %; margin-bottom: px 或 %; margin-left: px 或 %; /* 外边距综合写法 */ margin: margin-top margin-right margin-bottom margin-left;
- 外边距可以实现盒子居中,需要满足两个条件
- 必须是块级元素
- 盒子必须指定了宽度(width)
- 将盒子左右的外边距 margin 都设置为 auto ,就可以使块级元素水平居中。
div { /* 使盒子水平居中 */ margin: 0 auto; width: 500px; }
清除盒子的内外边距
- 只需要将值设为0即可
/* 清除盒子内边距 */ padding: 0; /* 清除盒子外边距 */ margin: 0;
- 尽量不要给行内元素指定 上下 内外边距
外边距合并
- 相邻块元素 垂直边距,以最大的的外边距为主,尽量避免掉
- 嵌套块元素 外边距会发生合并,解决方案:
- 为父元素定义1px 的上边框或上内边距
- 为父元素添加overflow:hidden
盒子模型布局稳定性
width > padding > margin /* 优先使用宽度 */
原因:
- margin 会有外边距合并,在低版本中还有margin 加倍的bug
- padding 会影响盒子的大小,需要进行加减计算
- width 宽度剩余法:指定一定的宽度,剩下的不使用即可
CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样计算盒子大小的方式就可以分为两种情况:
- box-sizing:content-box 盒子大小为 width + padding + border;content-box 为默认值,让元素维持W3C的标准盒模型
- box-sizing:border-box 盒子大小为 width;而padding 和 border 是包含在 width 里面的。
盒子阴影
语法格式:
box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
属性值:

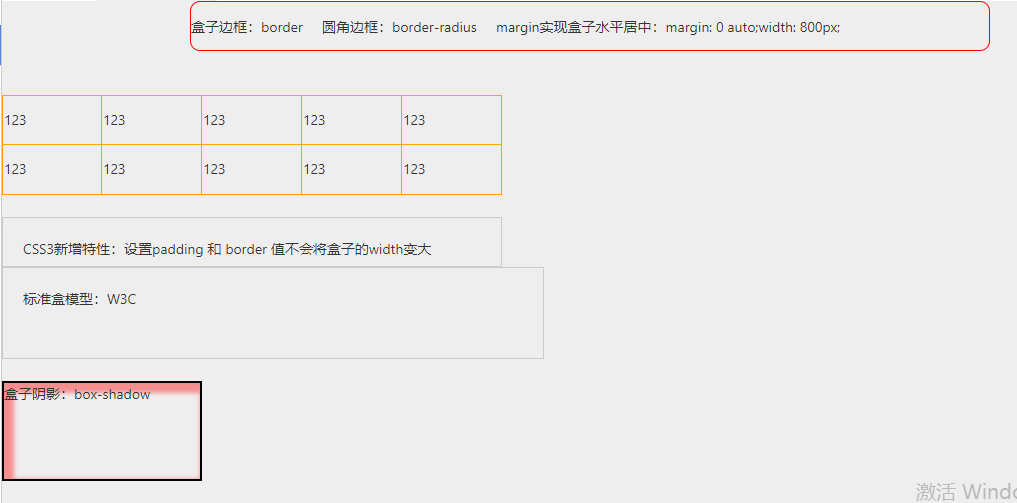
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .border { width: 800px; height: 50px; border: 1px solid red; /* 圆角边框:border-radius */ border-radius: 10px; /* 行高等于高度可使文字垂直居中 */ line-height: 50px; /* 使盒子水平居中 */ margin: 0 auto; } table{ width: 500px; height: 100px; border: 1px solid red; /* 合并细线表格:border-collapse */ border-collapse: collapse; } td { border: 1px solid orange; } .border-box{ width: 500px; height: 50px; border: 1px solid #ccc; padding: 20px; box-sizing: border-box; } .content-box{ width: 500px; height: 50px; border: 1px solid #ccc; padding: 20px; box-sizing: content-box; } .box-shadow{ width: 200px; height: 100px; border: 2px solid black; box-shadow: 5px 5px 6px 5px rgba(255, 0, 0, 0.4) inset; } </style> </head> <body> <div class="border">盒子边框:border 圆角边框:border-radius margin实现盒子水平居中:margin: 0 auto; 800px;</div> <br/><br/> <table> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> </table> <br/> <div class="border-box">CSS3新增特性:设置padding 和 border 值不会将盒子的width变大</div> <div class="content-box">标准盒模型:W3C</div> <br/> <div class="box-shadow">盒子阴影:box-shadow </div> </body> </html>
页面效果