参考的博客:
https://www.cnblogs.com/tudou-22/p/12579575.html
https://www.cnblogs.com/yuhuiqing/p/11784265.html#top
Jmeter-Jsonpath的解析
$..name
表示递归查找所有NAME
$..*
表示递归查找所有值
$.data.stu[*].name
表示取所有的学生name
$.data.stu[0,2].name
表示取第1个和第3个元素的name
$.data.stu[0:2].name
表示取第1到第3个元素的name(不包括第3个,左闭右开)
$.data.stu[0:].name
不指定end就是找到全部
$.data.stu[-1:-2].name
从倒数第1个到倒数第2个
$.data.stu[-3:].name
从倒数第3个到最后一个
$.data.student[?(@.sex=="1")]
取当前数组中所有性别为1的数据
$.data.student[?(@.name=~/张.*/)]
取姓为张的
$.data.student[?(@.name=~/.*张.*/)]
取有张字的
@.key=~/正则表达示/,表示某一个节的值能够匹配得上
$.data.student[?(@.grade.max()>60)]
取成绩中最大的大于60的数据(取至少一门成绩及格的)
@ 表示当前节点,即数组节点
== != < > <= =>
=~ 正测匹配
in
$.data.student[?(@.age in [25.26])]
取年纪在25,26的数据 等价于$.data.student[?(@.age==25 || @.age==26 )]
not in
$.data.student[?(@.age not in [25.26])]
取年纪在25,26的数据 等价于$.data.student[?(@.age!=25 && @.age!=26 )]
Subsetof
$.data.student[?(@.hobby Subsetof ["11","22"])]
hobby的值为右边的子集的数据
在接口测试中有一个这样的场景:登录之后,需要进行昵称修改,怎么实现?
首先我们分别看下登录、昵称修改的接口说明:


以上业务中补充一点,昵称修改,还需要添加请求头Authorization传登录获取的token值。
分析:登录之后的响应结果中会返回用户id、token信息; 而更新昵称需要传参member_id、且需要请求头传token;也就是我们要想办法从“登录”的响应结果中获取到id、token信息,再去传给“更新昵称”请求。因为返回数据格式是json,所以我们用JSON提取器来实现。用正则表达式提取器也可以,大家可参见我之前写的文章。
一、json提取器设置多个变量获取多个数据
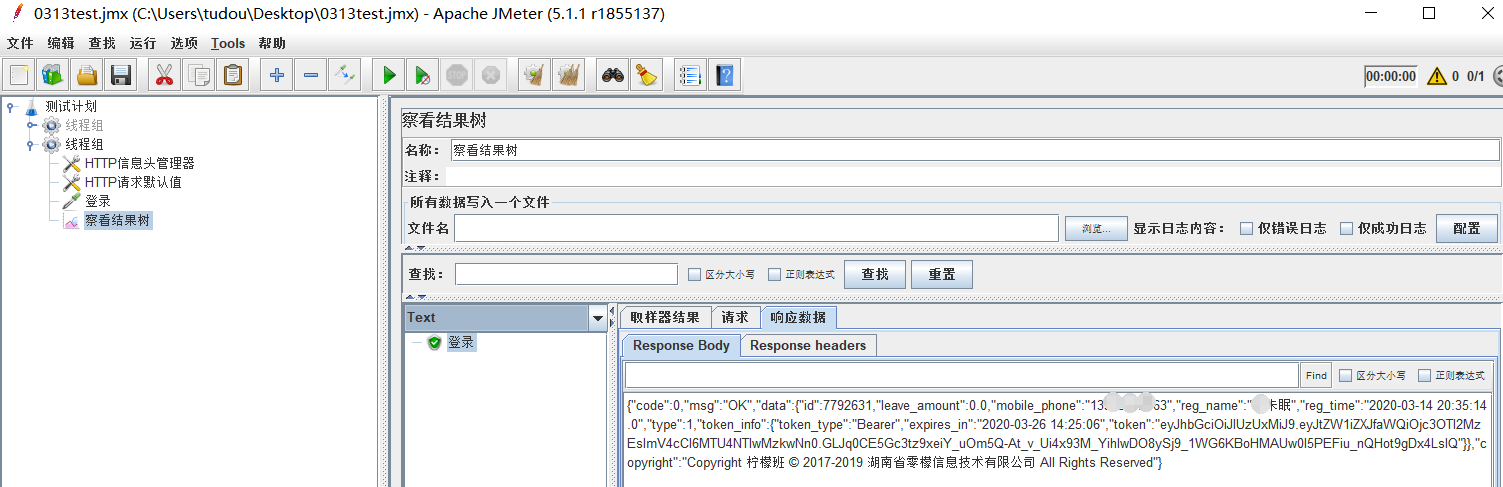
1、先添加好登录请求,运行下查看登录的响应结果

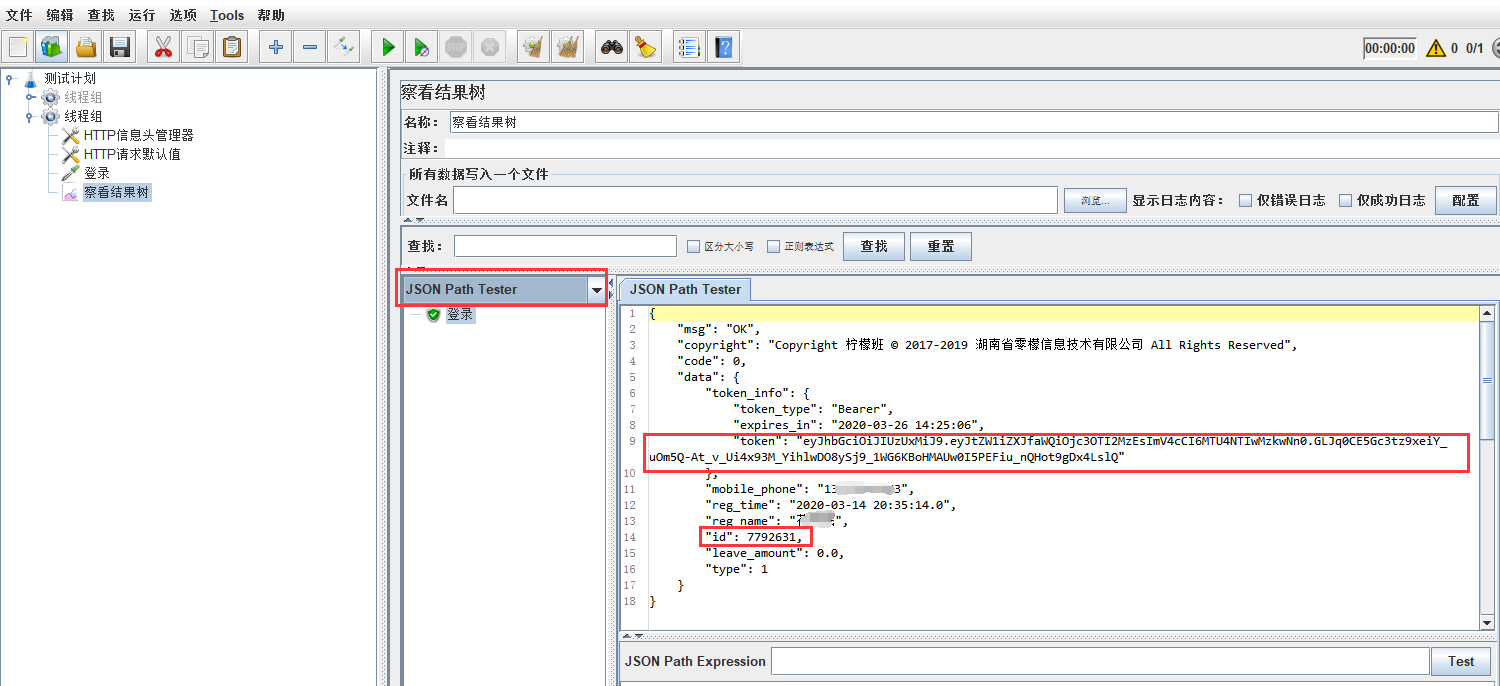
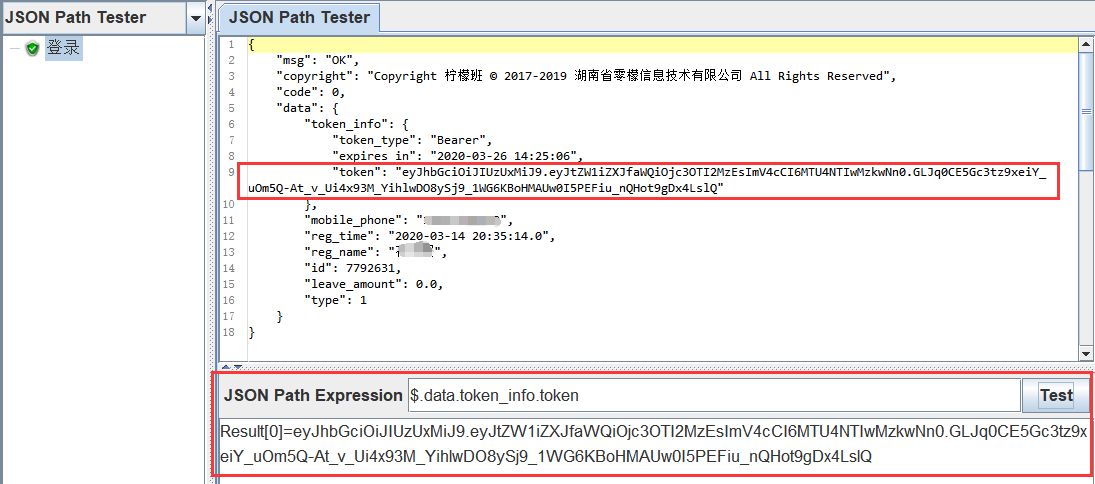
调整下查看结果方式,可较清晰看到响应结果中的id、token信息

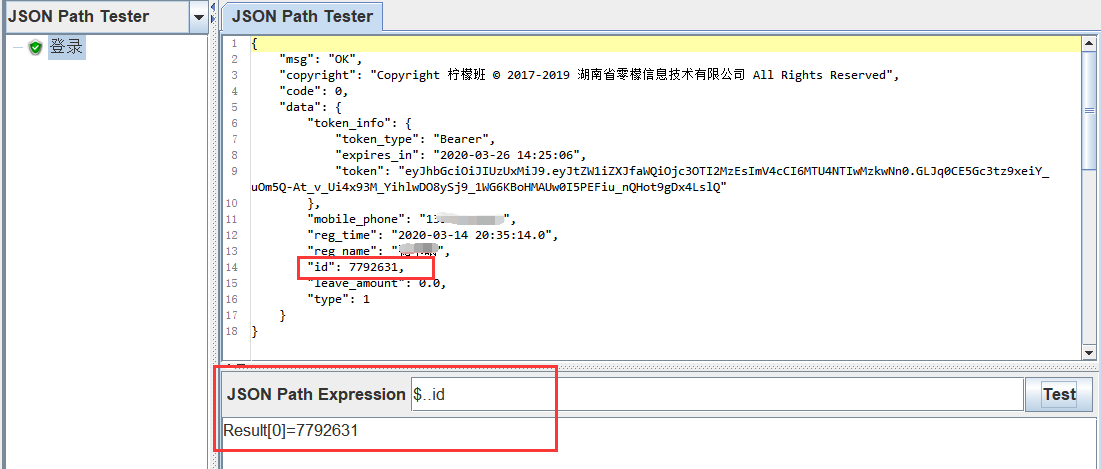
JSON path表达式怎么写?例如我要获取id,可写$.data.id,$表示根元素,然后一级级属性往下去找,先找到data,再往下子节点找到id;也可写$..id,直接从根元素去递归查找到id;获取token同理。


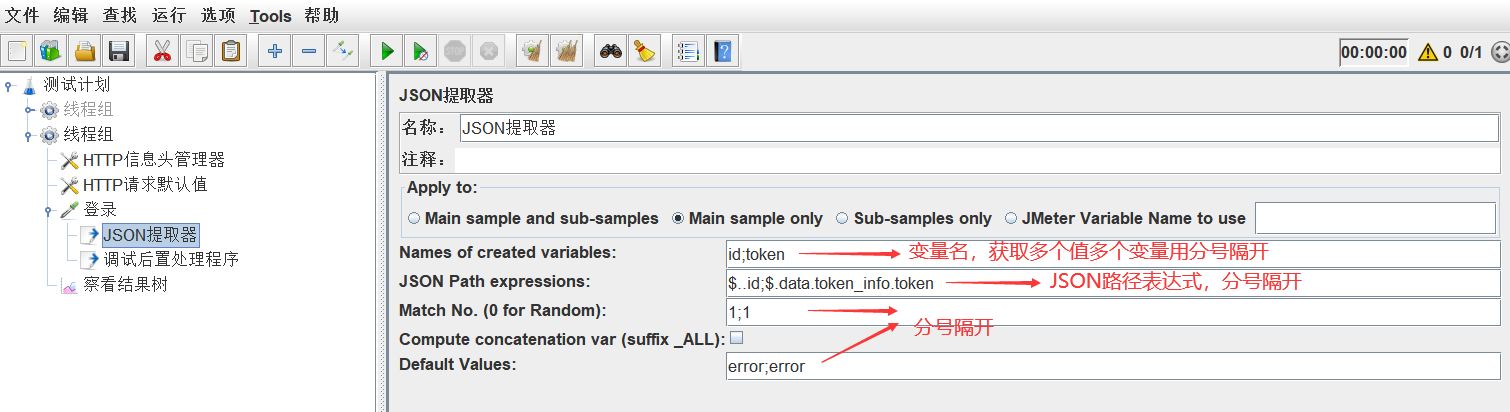
2、右键登录请求-->后置处理器-->添加“JSON提取器”。
JSON提取器说明:
Apply to:应用范围
Names of created variables :接收值的变量名,自定义,多个变量用分号分隔
JSON Path expression: json path表达式,也是用分号分隔
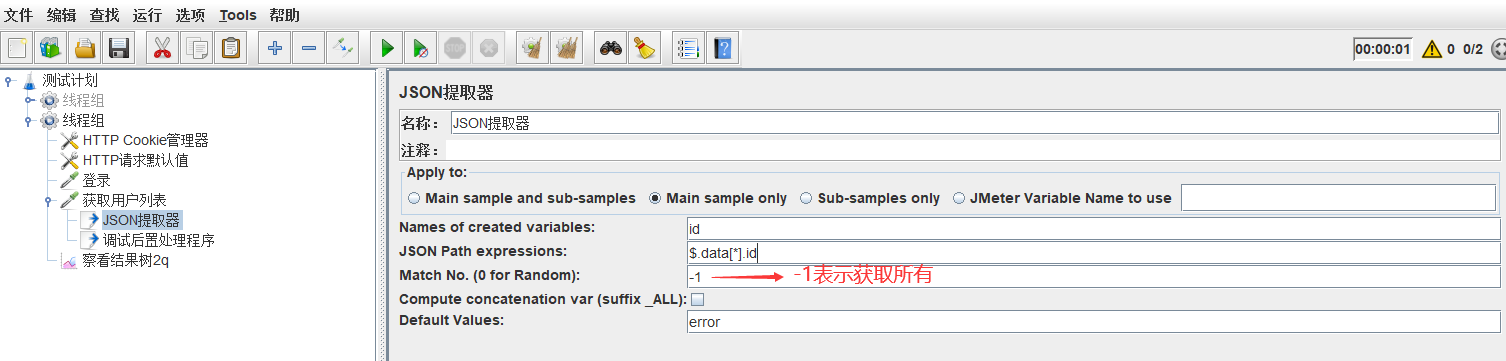
Match No.(0 for Random):0表示随机;n取第几个匹配值;-1匹配所有。若只要获取到匹配的第一个值,则填写1
Compute concatenation var(suffix_ALL):如果找到许多结果,则插件将使用' , '分隔符将它们连接起来,并将其存储在名为<variable name> _ALL的var中
Default Values: 缺省值,匹配不到值的时候取该值,可写error。
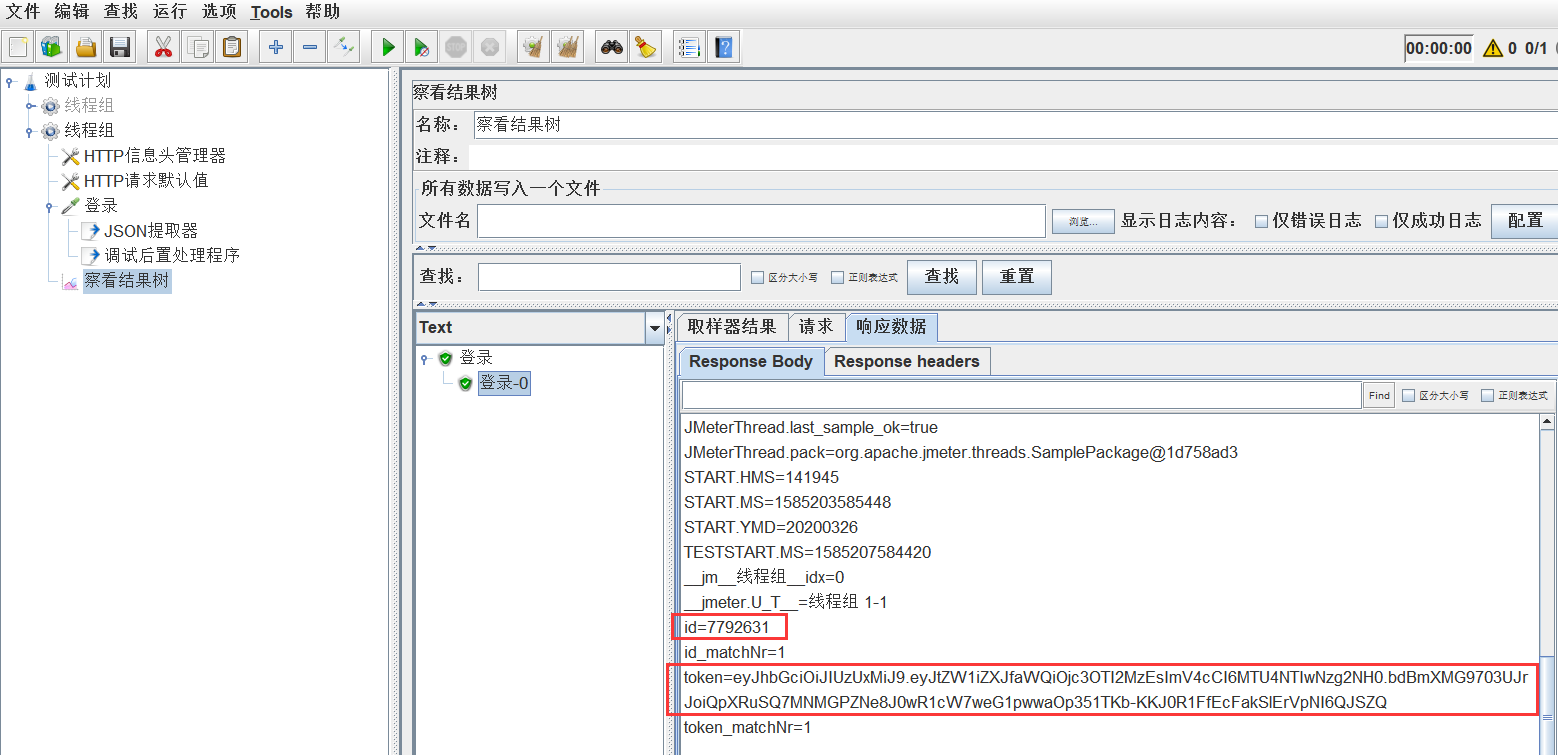
为了检查通过json提取器是否正常获取到值,可添加Debug PostProcessor来检查,注意正常跑用例时删除或禁用它。

对比登录返回的结果,能看到已经正常获取到id,token。
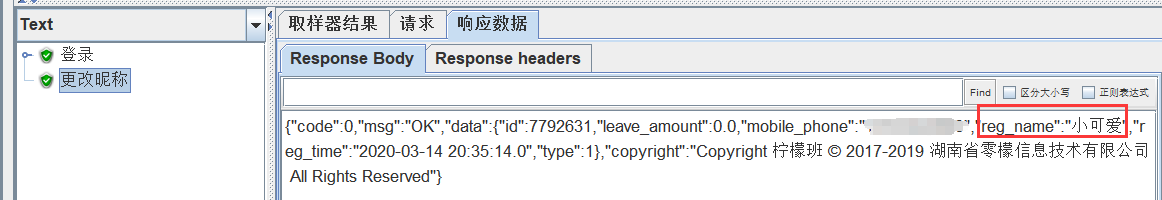
3、添加“修改昵称”请求,将json提取器获取到的值,进行变量引用。运行脚本,更改昵称成功。



二、json提取器设置1个变量获取多个数据
我们也会碰到获取一个变量,但结果是多个数据的情况。
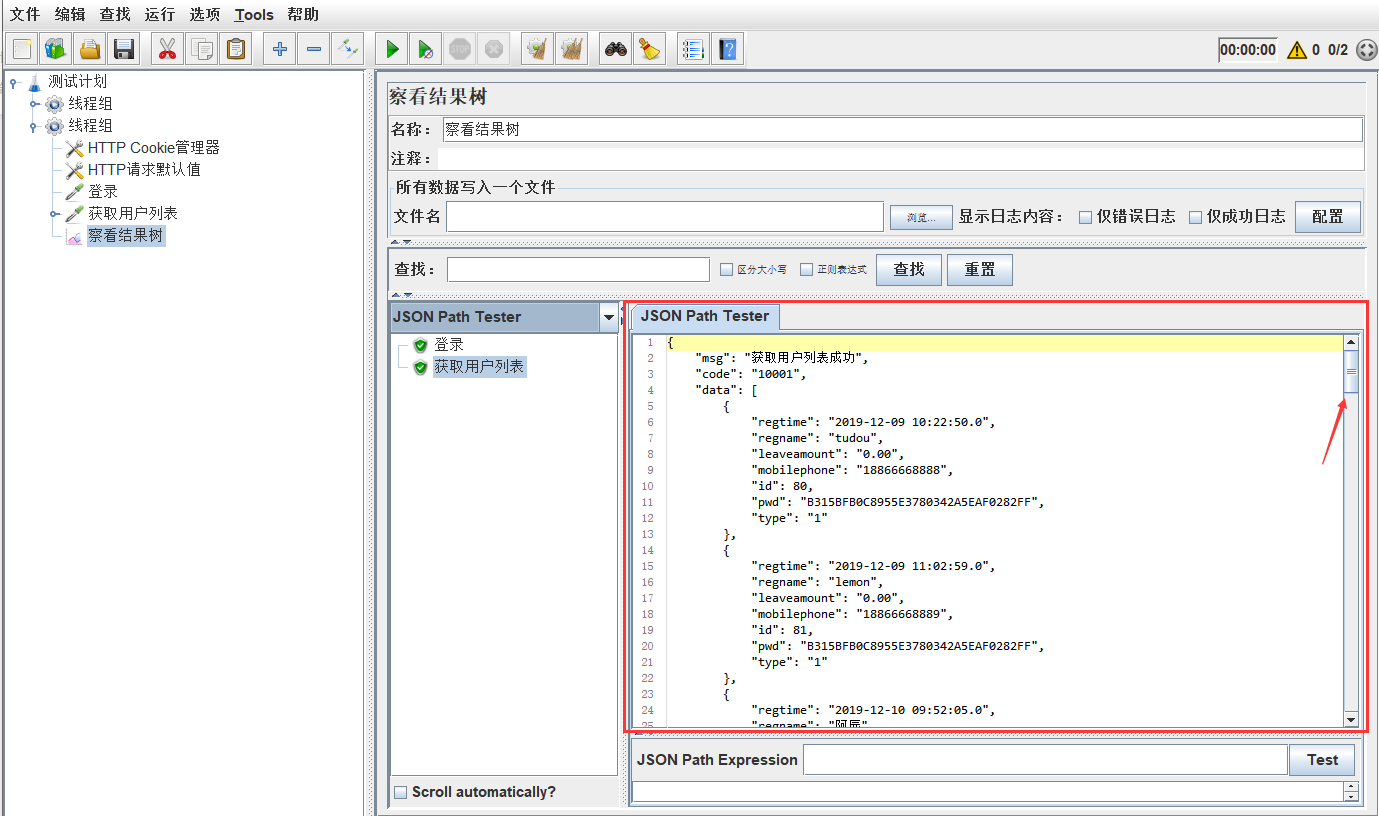
1、例如“获取用户列表”,先来看下“获取用户列表”的响应结果。

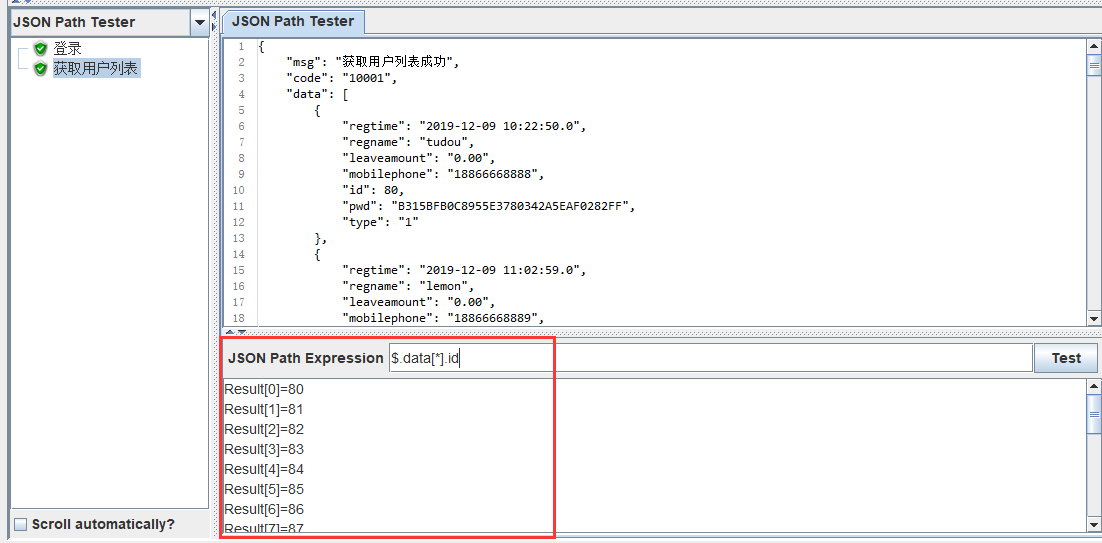
如果想要获取到这里所有的用户id,json路径表达式怎么写呢?$..id或者$.data[*].id

2、添加JSON提取器,获取所有用户id信息。

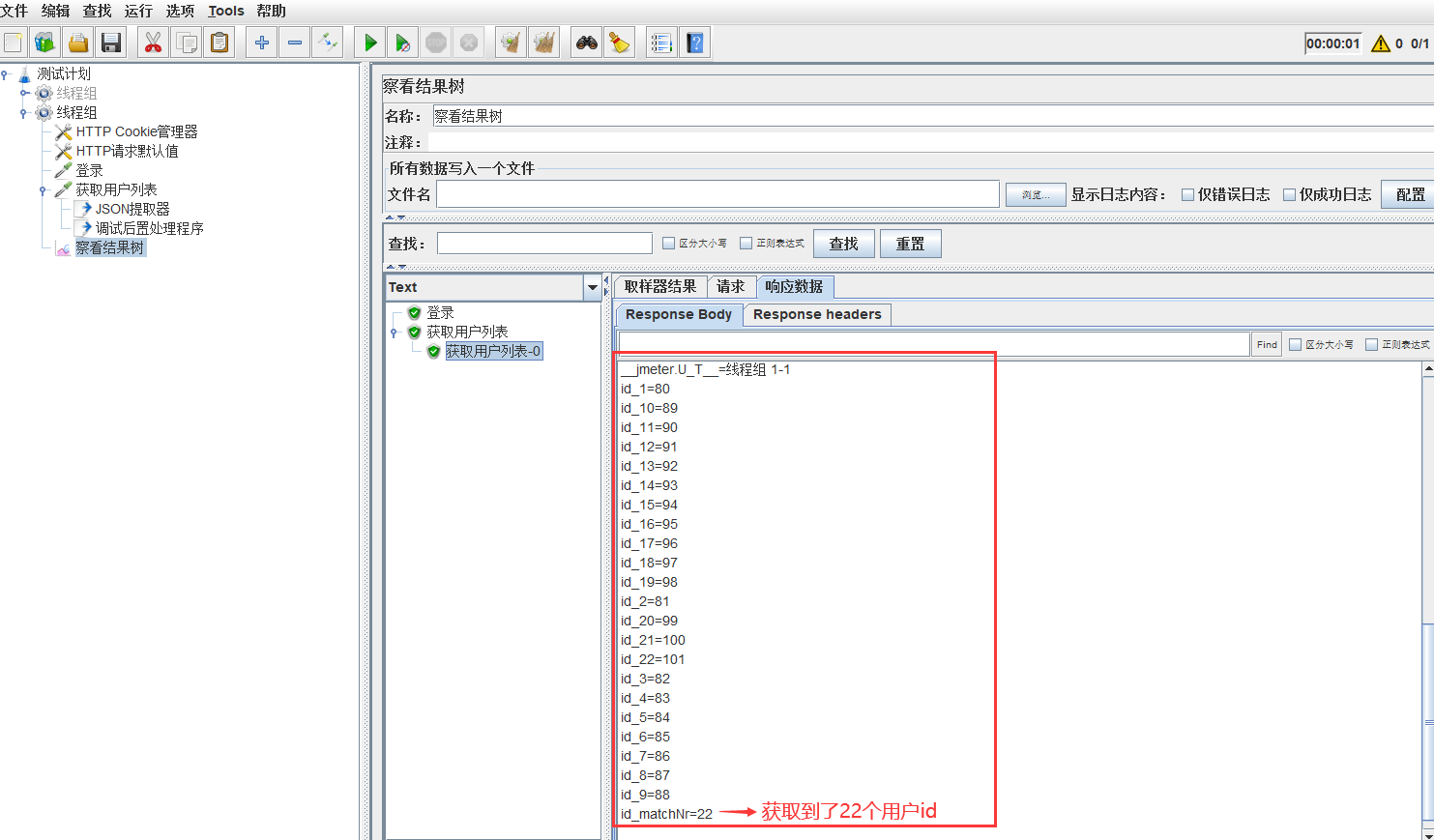
添加Debug PostProcessor来调试用,正常跑用例删除或禁用它。可查看到获取到了所有用户id值。通过id_1,....id_22可得到每一个id。

3、将获取到每一个用户id循环进行“用户流水记录”查看结果。
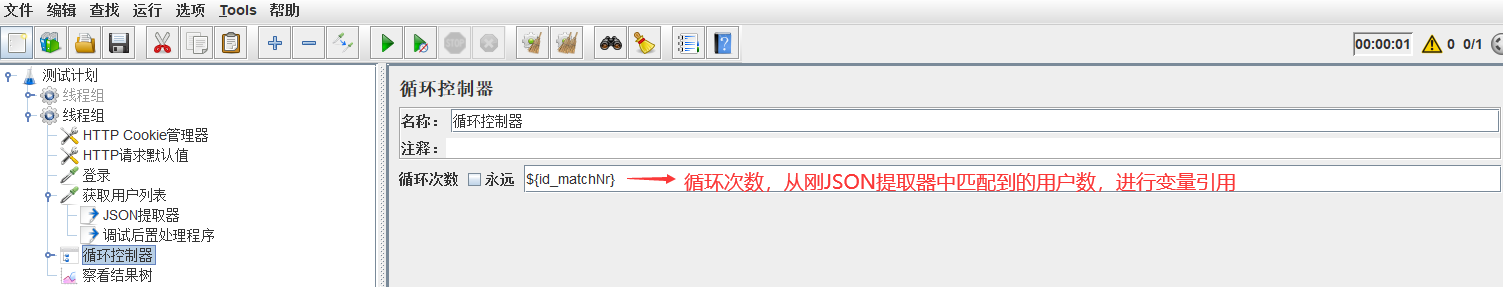
1)添加循环控制器,设置循环次数。

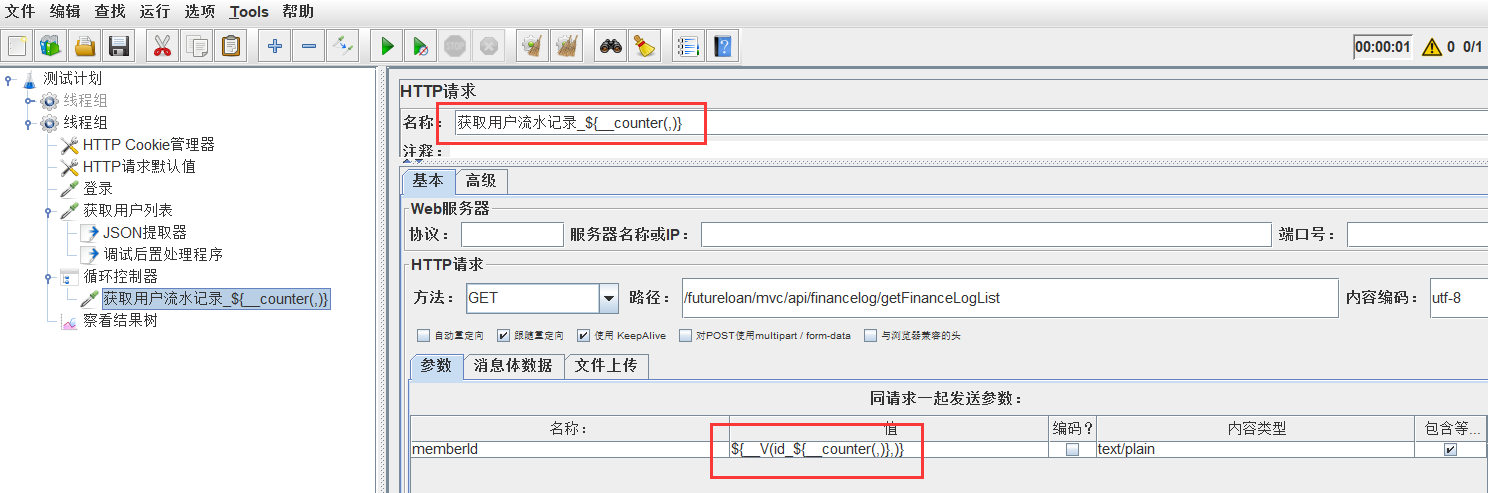
2)在循环控制器之下添加“用户流水记录”请求,并做以下设置。

因为要把JSON提取器中匹配到的id_1,....id_22循环传递给“用户流水记录”,
__counter为jmeter自带的一个计数函数,${__counter(,)}引用这个函数,每运行1次+1,从1开始;
id_${__counter(,)}运行第1次id_1,运行第2次id_2,以此类推,直到运行到循环次数id_22
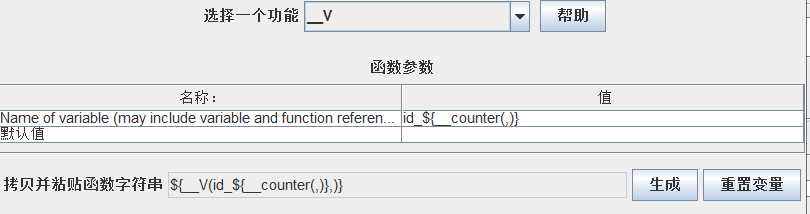
__V为jmeter自带的一个嵌套变量函数,运行第1次id_${__counter(,)}为id_1,${__V(id_${__counter(,)},)}则为${id_1},值80;以此类推,一直循环到${id_22}

以上为jmeter工具栏tools-->函数助手对话框界面,可以去选择帮助查看对应函数的功能说明。
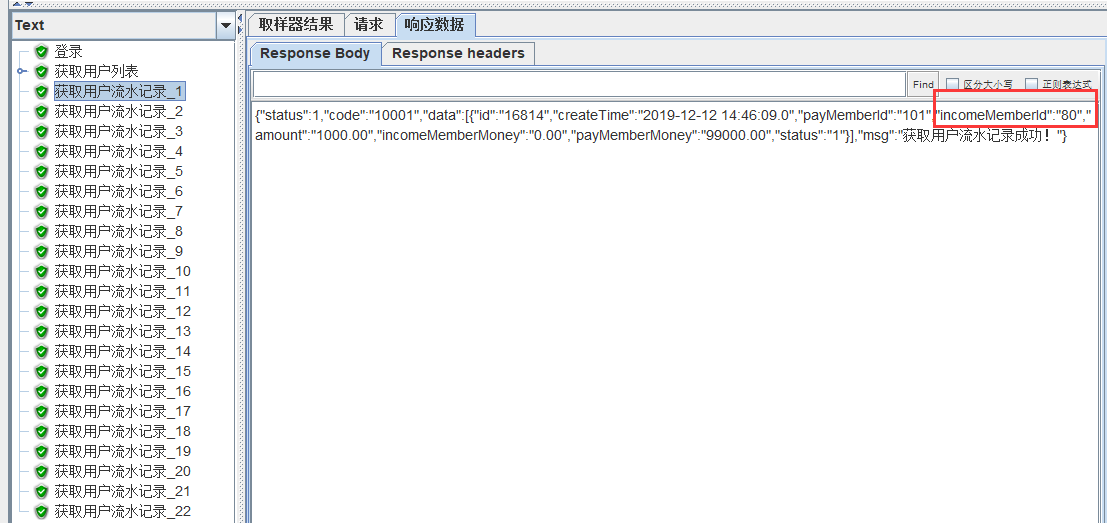
3)运行后,可查看到结果

最后再补充2个知识点:
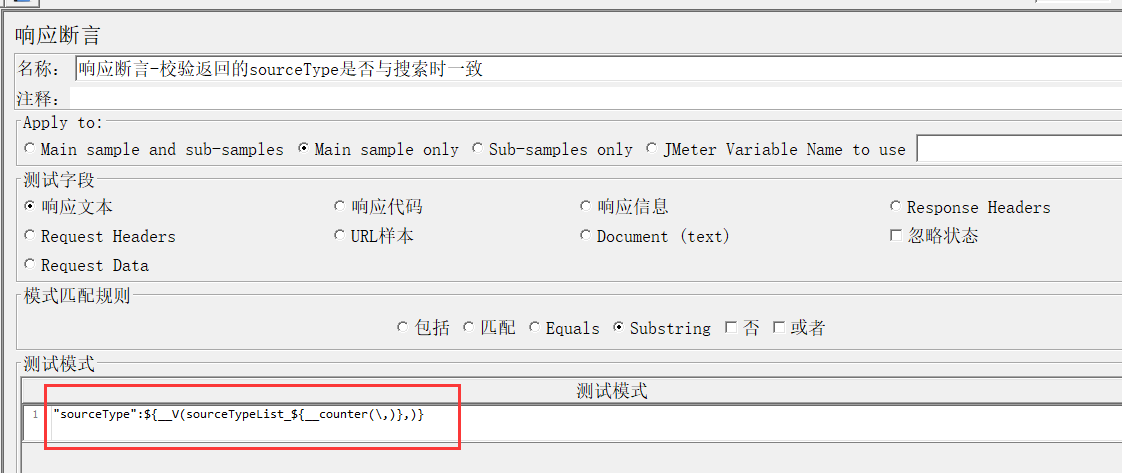
1)断言里面可以直接引用该HTTP请求里设置的循环值:

2)如果每次拿到值请求接口后,想要执行下个接口再循环的话,则直接在循环控制器里添加HTTP请求就行了:

3)这是执行后的结果: