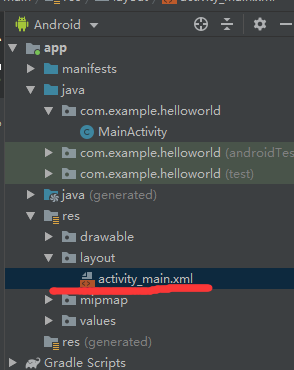
首先 创建一个新的项目找到app 文件目录下的layout的 activity_main.xml
因为Android Studio 是可视化的,所有操作都可以在图形界面进行。
该res 界面当中 drawable 可以将需要的图片导入该目录当中进行调用 layout的目录是布局界面
values 当中存有可以更改界面的颜色 字符串还有款式的xml文件。当然也可以在可视化界面当中便捷的更改。

如下图所示为可以添加到界面的各种符号,若账号输入框,密码输入框,按钮和各种选择键。

添加辅助线的按钮如下:

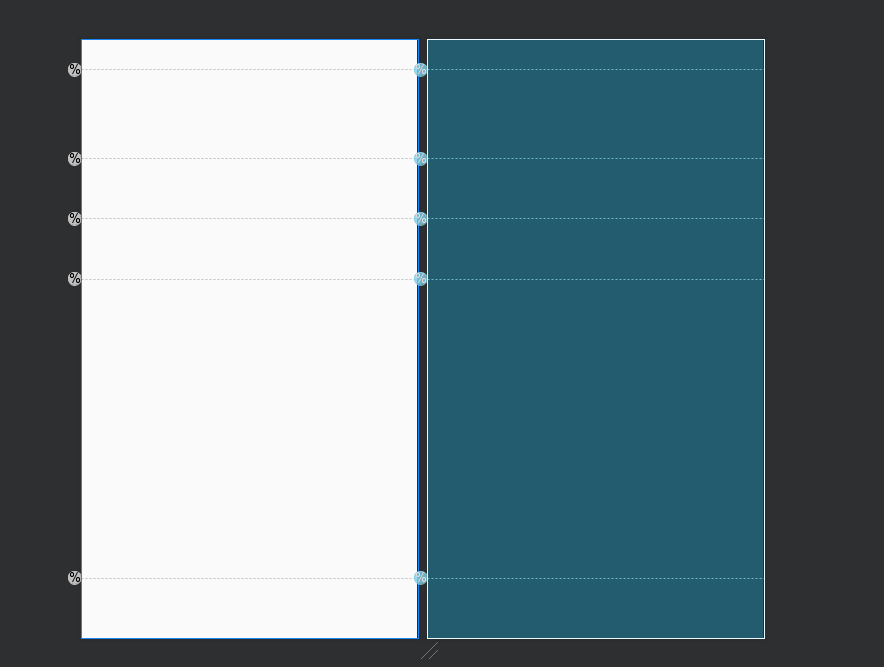
打开布局界面首先添加几条辅助线,将界面的布局划分完整,使UI界面在不同尺寸,分辨率的设备上的兼容度更好。
分别为5% 20% 30% 40% 90%如图所示

首先引入以可以输入图片的框 
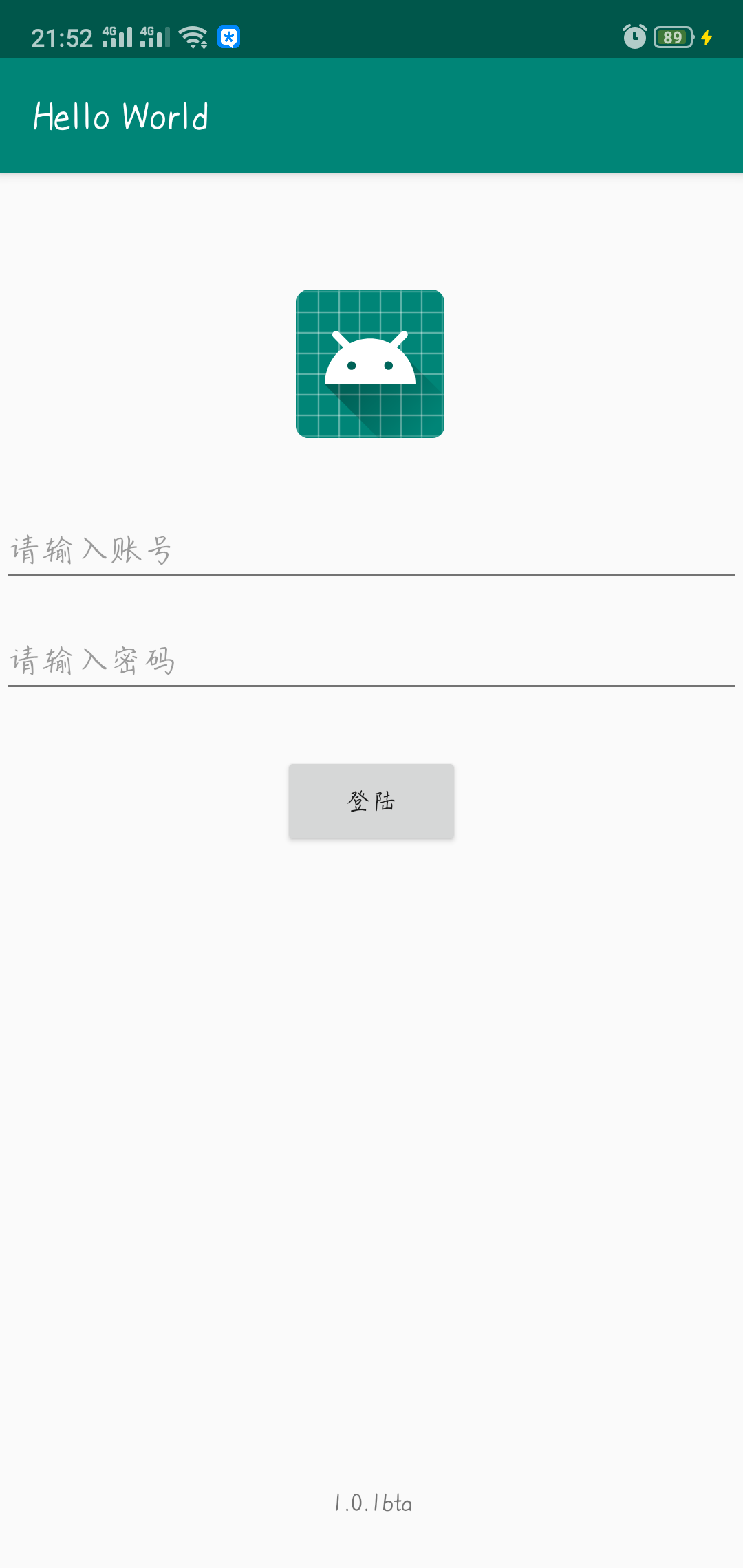
然后引入输入框 密码输入框一个按钮 还有一个版本号的位置 如图所示:

把账号输入框 密码输入框设置提示 按钮设置为登陆 输入版本号 将图片设置为与范围高度对其 两个输入框设置为与
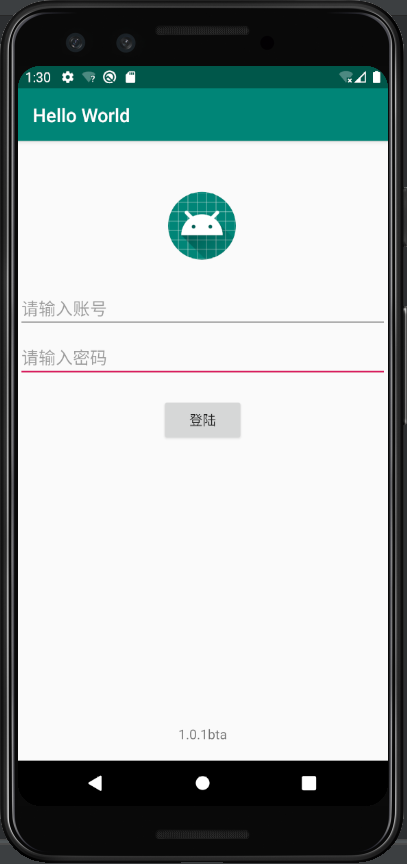
运行界面如下:


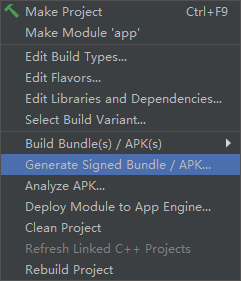
点击bulid 生产apk 可以在手机上安装使用

两个选项,当程序调试没问题时选择第一个直接发步到应用市场 第二种形式 可以直接安装

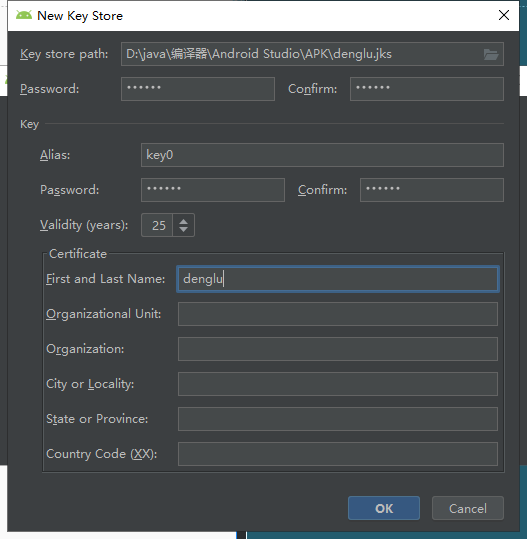
存储填写如下:

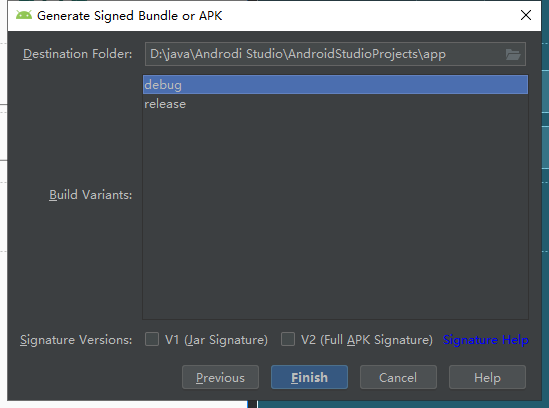
中间阶段选择debug 如果没有问题就选择创建release

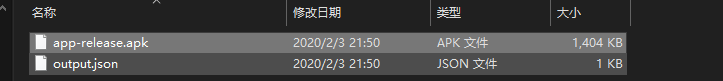
生产两个文件

手机操作如下: