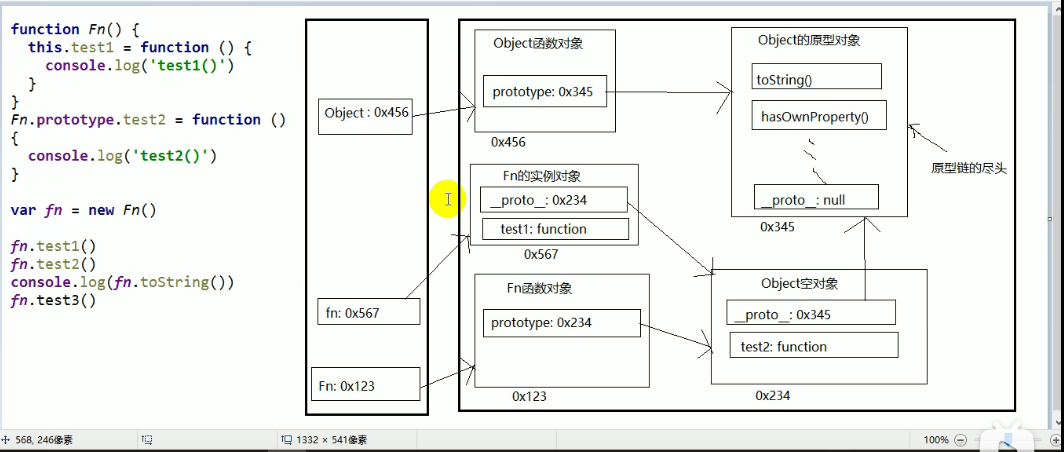
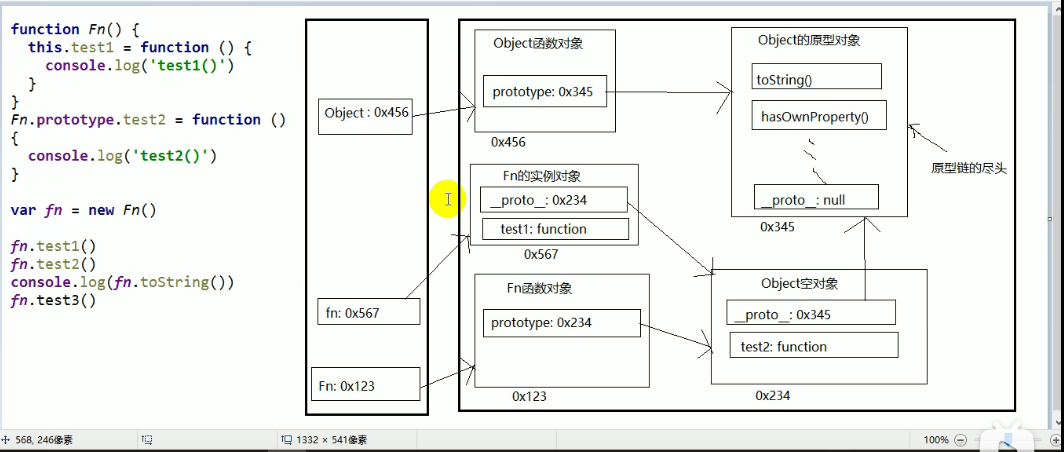
按照这个代码例举:
function Fn(){} // 它的另外一个写法就是 var Fn = new Function(){}
Fn.prototype // 显示原型属性
var fn = new Fn(); // Fn是函数,fn是实例对象
fn.__proto__ // 隐式原型属性
Fn.prototype === fn.__proto__ // true
原型和原型链的理解
1. 函数的 prototype 属性
每个函数都有一个 prototype 属性,它默认指向一个 Object 对象(即称为原型对象);
原型对象中有一个 constructor ,它指向函数对象;
2. 给原型对象添加属性(一般都是添加方法)
作用:函数的所有实例对象自动拥有原型中的属性(方法);
例:var fn = new Fn(); fn 示例完就自动拥有 Fn 在原型的属性(方法);
显示原型属性和隐式原型属性:
关系:;后者是前者的实例表现;前者为后者的构造函数(虚假的类)
问题:
prototype(原型属性)和直接添加(自身属性)有什么区别?
答: 前者一般放函数方法,后者一般放属性值;前者一般是给实例对象使用;
函数和实例对象的区别?
答:Fn()是函数,fn 是实例对象;
prototype 和 __proto__ 的区别(显式原型和隐式原型的区别)?
答:前者是函数就有,后者实例对象才有;后者的值就是实例对应前者的值,Fn.prototype === fn.__proto__ // true;
原型链的理解:
访问一个对象的属性时,先在自身属性中查找,如果没有就去原型上查找
别名:隐式原型链
作用:查找对象的属性(方法)
原型链的特殊情况:
函数的显示原型指向的对象默认是空 Object 实例对象。(Object本身除外)
所有函数都是 Function的实例。(Function本身也是)
Object 是所有原型对象的原型链尽头
原型链的属性情况:
读取对象的属性值时: 会自动到原型链中查找
设置对象的属性值时:不会查找原型链。如果当前对象没有此属性,直接添加此属性并设置值
实例对象:
对象有2种情况,自身对象和原型对象