| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2021春北航计算学院软件工程(罗杰 任健) |
| 这个作业的要求在哪里 | Here it is. |
| 我在这个课程的目标是 | 1. 体验体系化、规范化的软件工程实践流程。2. 锻炼码力。 |
| 这个作业在哪个具体方面帮助我实现目标 | 深入分析软件性能,了解软件测评流程和软件市场需求 |
如今大学生对于笔记的需求以及不局限于白纸黑字了,对在移动端或网页版使用的笔记软件的需求正在逐渐增加。市面上目前也流通着多款支持此类笔记需求的工具。本篇博客将对其中的三种:
- evernote
- notion
- notability
进行对比分析,挖掘各个软件的优缺点。
PART ONE : 调研+评测
evernote
基本功能体验
首先,尝试一下网页版的evernote的使用。在打开官网之后,通过google账号直接登录即可。
在登陆后,新建笔记并开始对于基础的功能进行一系列尝试。
基本书写功能
首先是基本功能的使用。
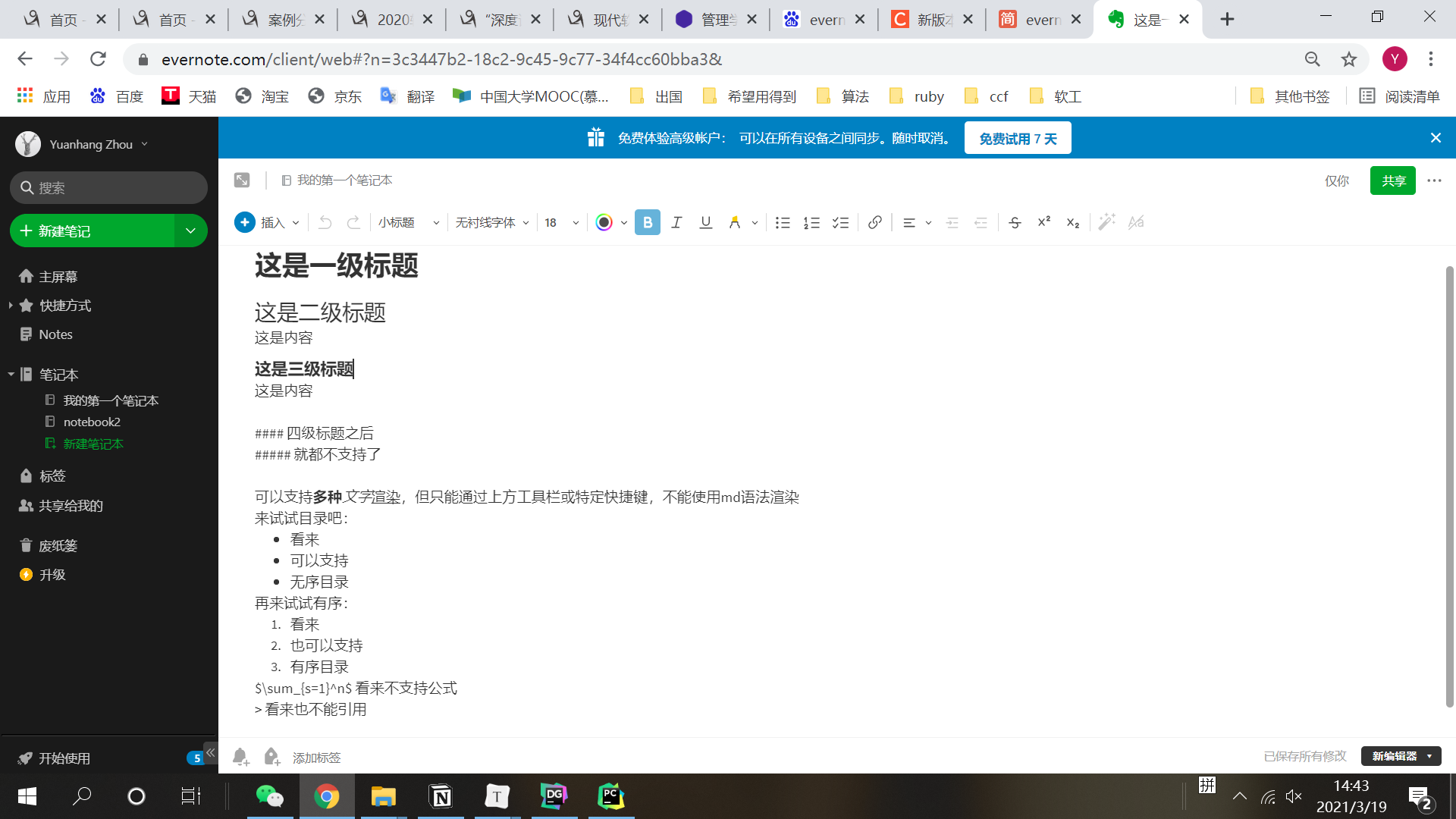
在新建笔记时,会自动设置一级标题的位置,可以直接点击编辑。另外,还可以使用现有模板进行编辑。

然后是对文本编辑过程中基本功能的使用。

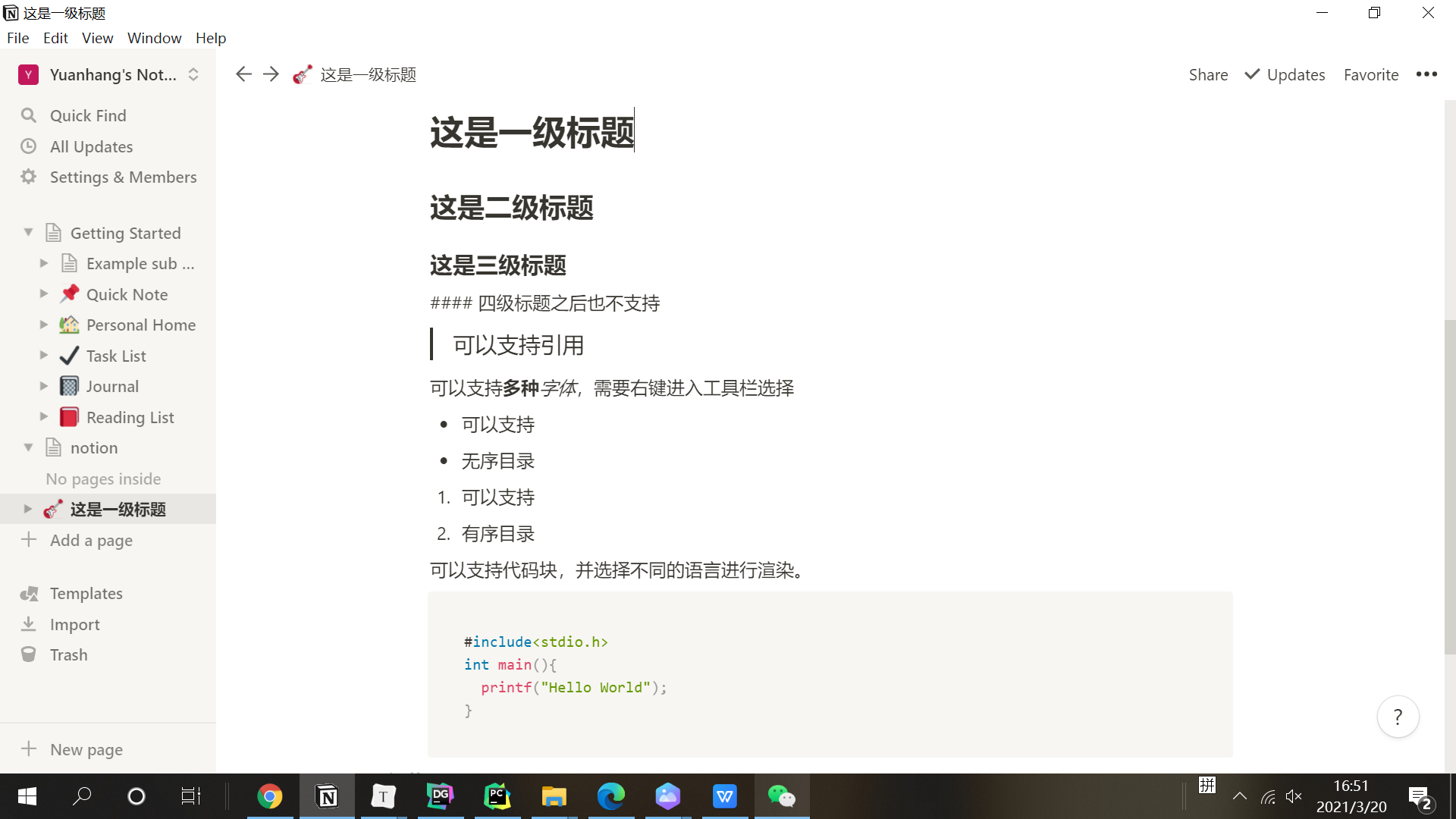
可以看到,evernote的笔记编辑界面支持一小部分md语法,其中包括:
- 标题,但仅支持三级
- 无序目录
- 有序目录
其余的md常用语法,例如字体的渲染等,都不予支持,而是通过工具栏进行可视化字体操作,类似word等亲民文本编辑器。
另外,它虽然支持插入代码块,但却不能选择代码语言,无法进行色彩渲染。其次,输入代码时也没有括号自动补全、回车自动tab等,这对于计算机学院的学生来说是一大不便。
笔记目录整理
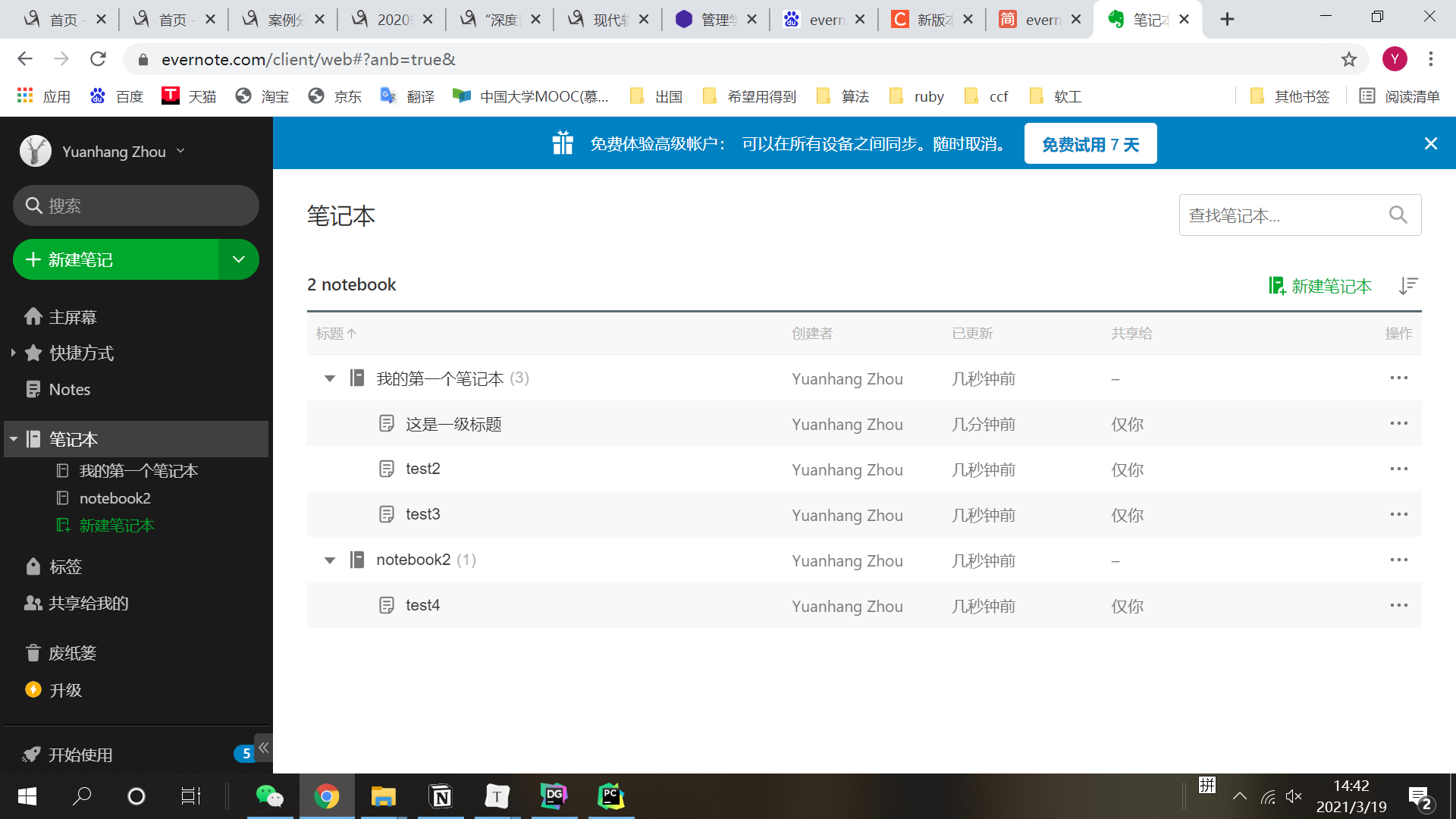
evernote支持在菜单栏显示当前所有笔记的目录树。其目录树分为两个层次:笔记本&笔记。每个笔记本可以包含多个笔记,可以创建多个笔记本。

共享笔记
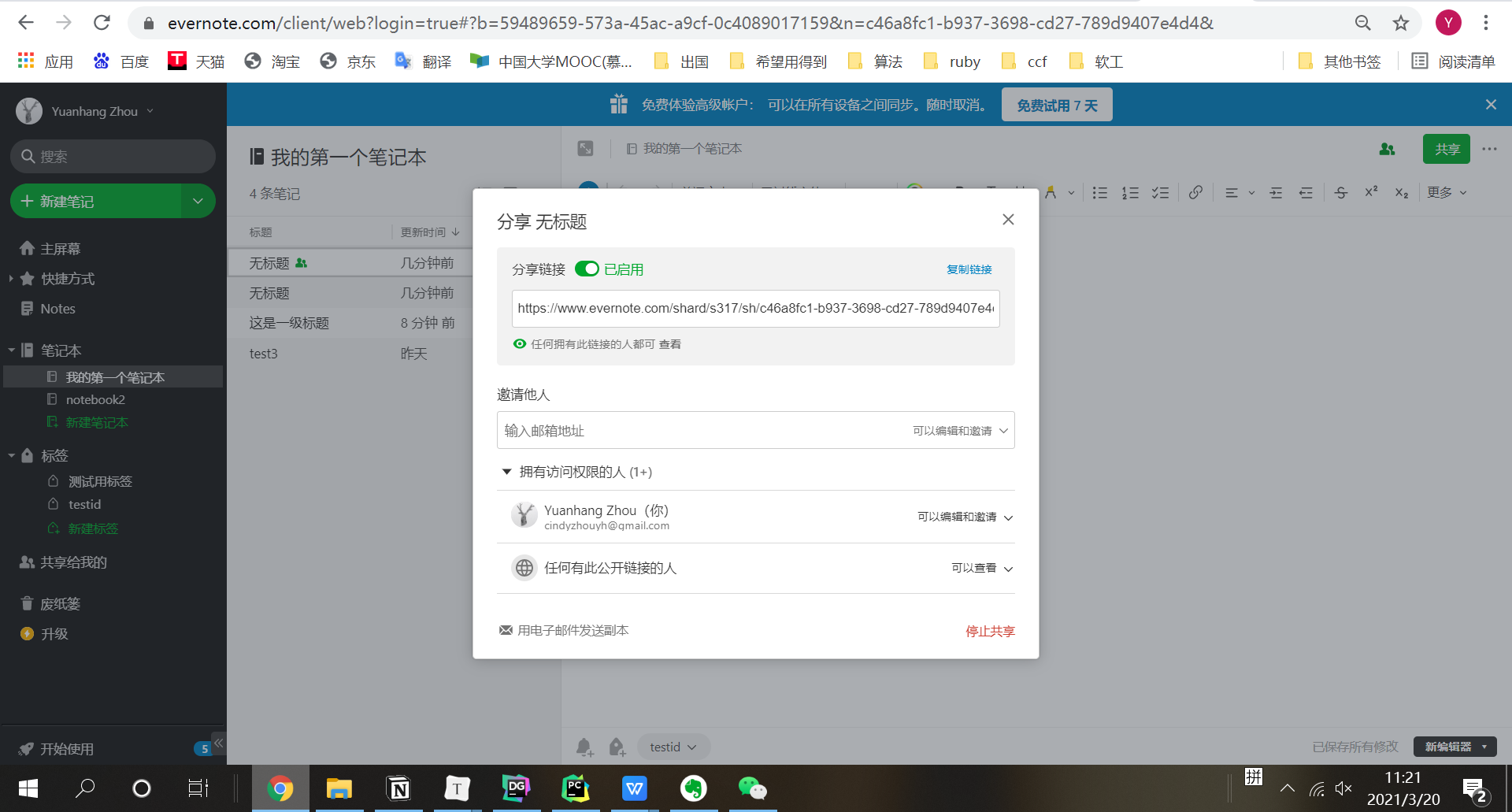
evernote支持笔记通过链接或邮件方式进行共享,并设置能查看、编辑该共享笔记的人员及其权限。

客户端使用
evernote客户端的界面和网页版基本一致,功能也基本一致。
其他功能
- 删除笔记:笔记可以移
- 入废纸篓,废纸篓中的笔记不能再更新,但是可以选择还原或永久删除,也可以选择清空废纸篓。
- 标签:可以创建标签,并给笔记添加标签,方便查找和分类笔记。
功能性bug
为了方便下文阐述,现对于bug严重性的星级进行一下定义:
| 星级 | bug波及范围 |
|---|---|
| ⭐⭐⭐⭐⭐ | 致命性系统故障;致命性安全漏洞 |
| ⭐⭐⭐⭐ | 严重系统故障;严重安全漏洞;严重影响用户体验 |
| ⭐⭐⭐ | 一定程度的系统故障;一定程度的安全漏洞;严重影响用户体验 |
| ⭐⭐ | 较大影响用户体验 |
| ⭐ | 略微影响用户体验 |
主页显示不居中
-
测试环境
Google Chrome 89.0.4389.90(64位)浏览器
Microsoft Edge 89.0.774.54 (64 位) 浏览器
-
可复现性
必然出现。使用浏览器访问主页即会出现。
-
具体情况
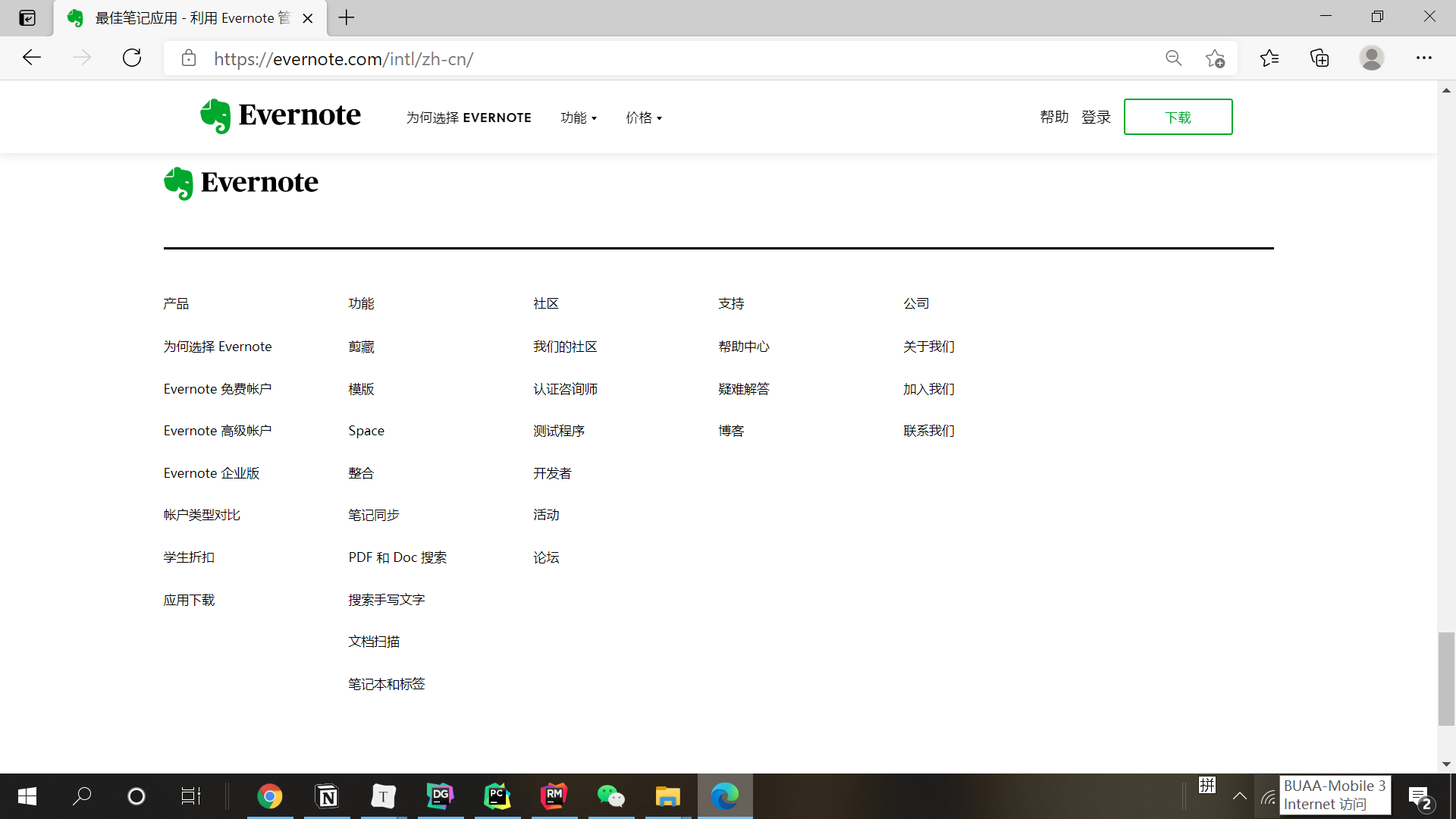
主页最下方的链接栏没有居中显示,影响整体的美观性。
使用chrome浏览器情况如图:

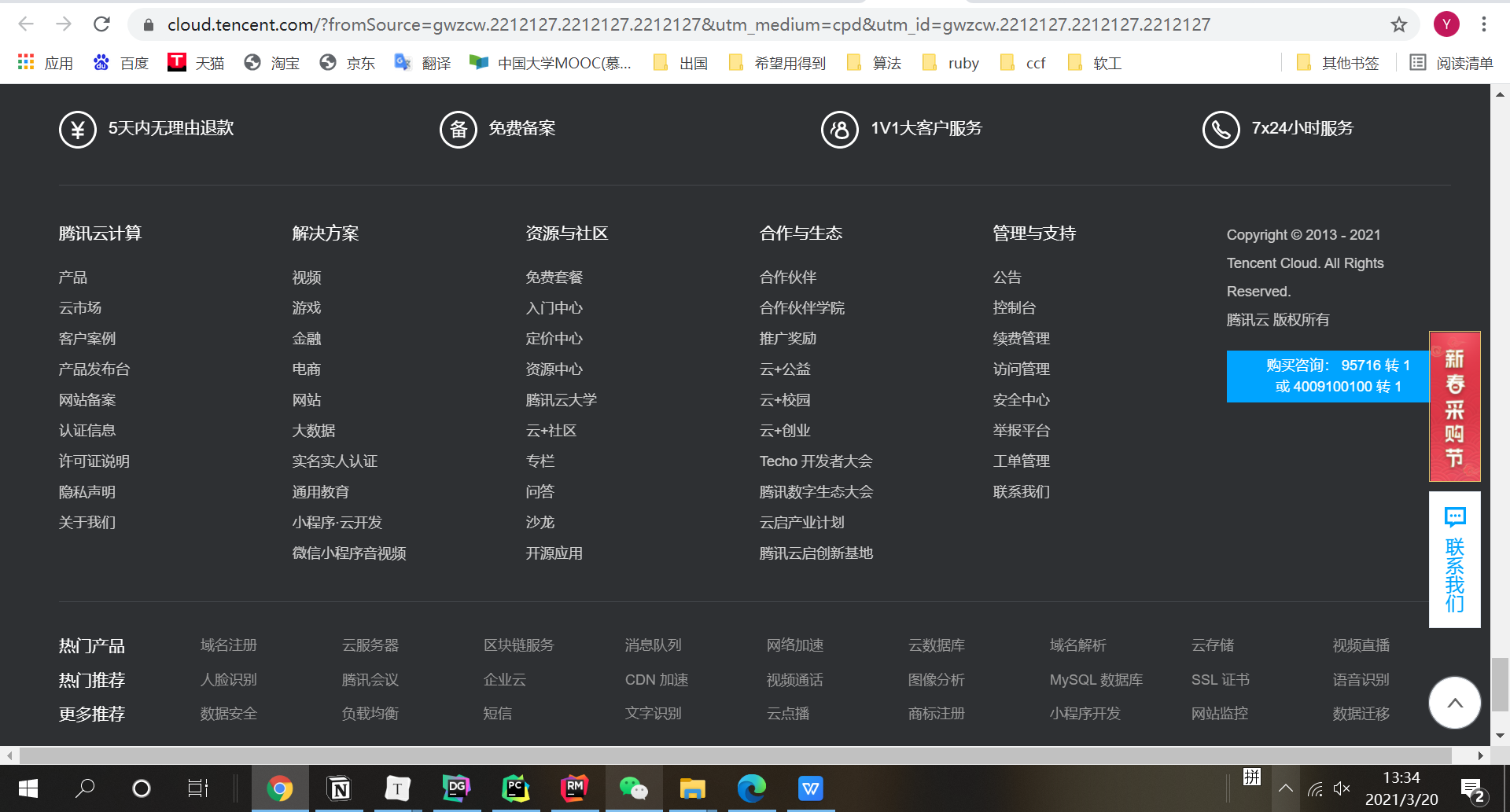
使用edge浏览器情况如图:

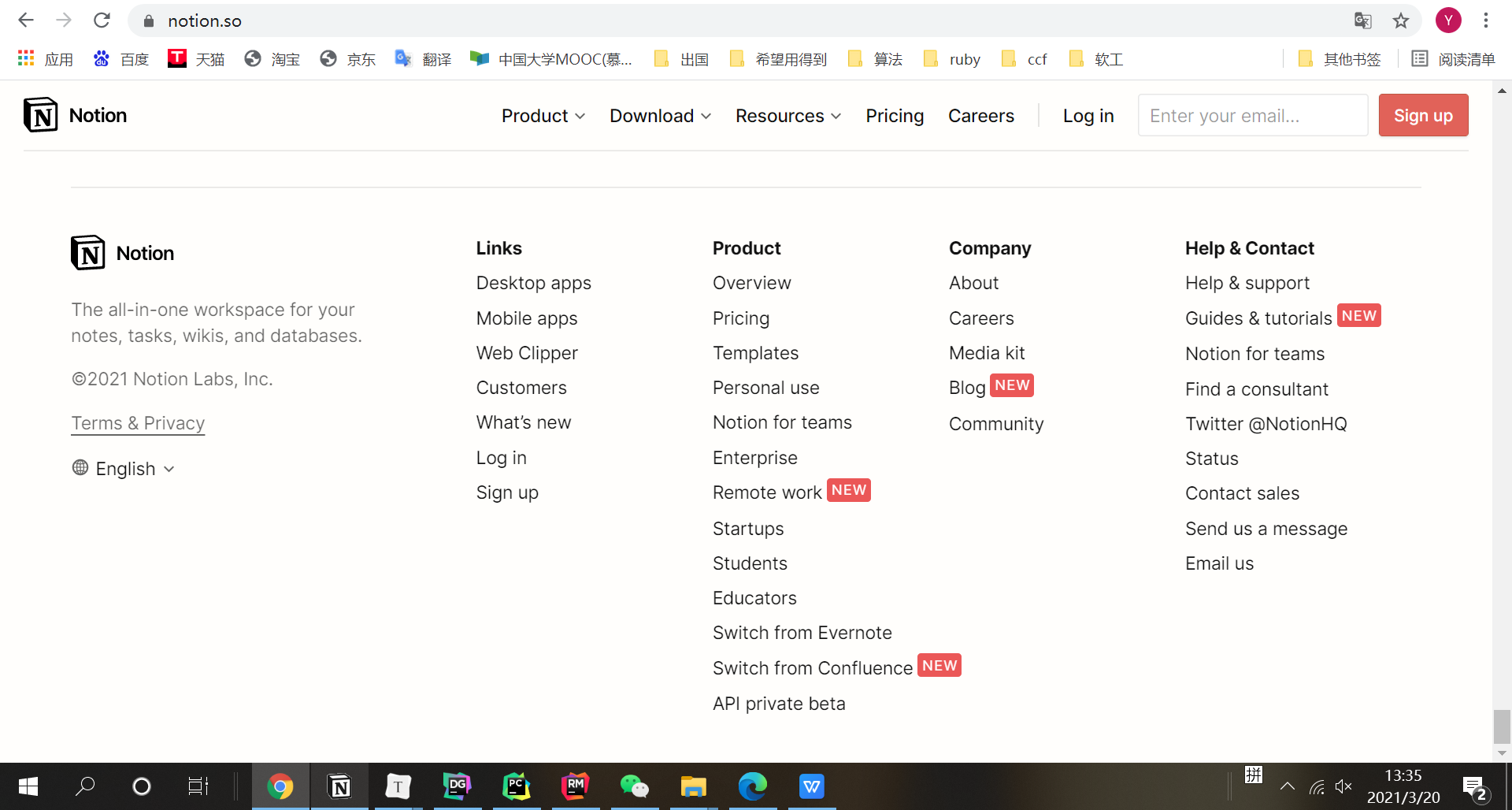
可以看到,相对于水平分割线左右端而言,链接部分的位置明显过偏。由于间距问题,不完全居中是正常的,但随即对比其他两个主页的相同部分:
腾讯云:

notion:

三者的左右间距差值为:
| 产品 | 差值/cm |
|---|---|
| notion | 0.75 |
| 腾讯云 | 0.00 |
| evernote | 6.30 |
可以看到,evernote的左右间距插值已经达到肉眼完全可以分辨的量级,因此确实会影响整体的协调性。
-
bug分析
-
可能成因
我认为这一bug是前端开发者没有注意这一排版细节导致。
-
bug严重性:⭐
这一bug出现在软件的主页介绍,且于软件自身功能无关,因此客观上不会影响产品的使用,不会影响系统功能、安全性等。
但是,主页作为软件介绍的门面,若含有此影响美观的问题,可能会降低对顾客的吸引程度,即主要影响用户体验。
-
bug预期及改进建议
此bug只要通过调整各列的间距或栏目的整体位置即可
-
pc客户端无法使用Google账号登录
-
测试环境
win10 evernote 10.9.10 pc客户端
-
可复现性
必然出现。分别在3天尝试了10次,均出现此问题。
打开本地客户端,选择通过google账号登陆,自动跳转到登录界面。
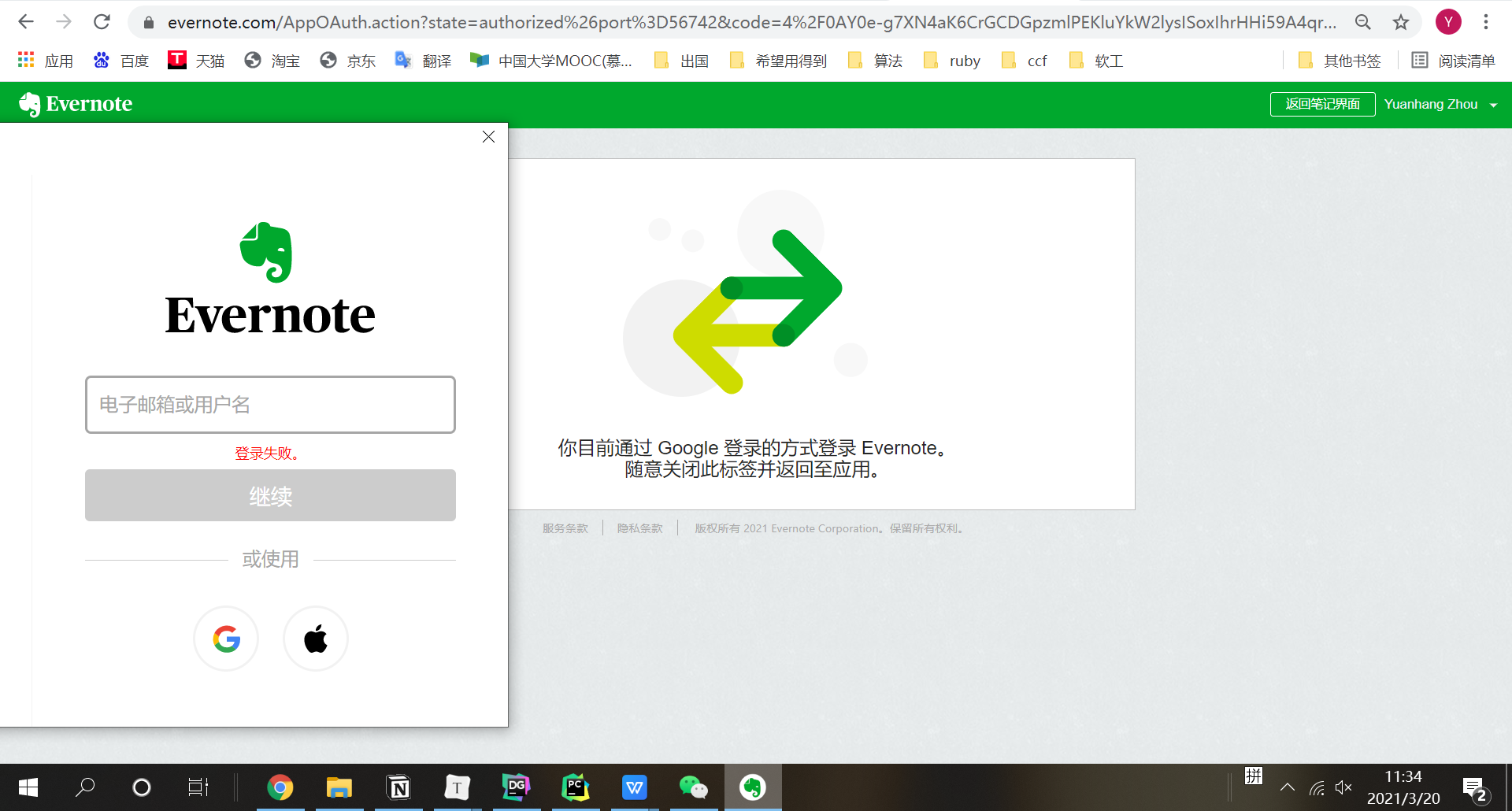
选择google账号登陆后,页面显示可回到客户端,客户端显示登陆失败。
-
具体情况:
登录弹出的确认界面的显示及客户端的显示如图:

但与此同时,在网页版使用google账号登陆,或在客户端使用普通邮箱登录,均可以成功登录。
为了排除我本人电脑环境的问题,我还采访我在上海某大学读计算机系的高中同学。使用的电脑操作系统为macOS,也同样出现该问题:


-
bug分析
-
可能成因
这一bug成因可能客户端服务器不稳定,跳转网页和客户端的连接异常等。
-
bug严重性:⭐⭐⭐
无法使用google账号在客户端登录,将导致使用google账号在网页端登录并进行笔记记录的用户无法将笔记同步到客户端,使得软件的笔记同步系统功能失效,同时严重影响了用户的使用体验。
-
bug预期及改进建议
该bug通过开发者对于网络连接情况、跳转情况进行测试和修整后可以解决。
另外,通过搜索其他用户登录evernote时遇到的问题,发现该软件的登陆情况时常依赖于pc端的一系列客户端和网络设置。但我认为,作为一个笔记软件,不应该如此依赖于用户的本地环境,应当提高产品对环境的兼容性,保证在常见的用户默认系统环境中都能正常使用。
-
使用邮箱注册账号无确认密码和验证环节
-
测试环境
windows evernote 10.9.10 pc客户端。
-
可复现性
必然出现。系统并没有对相关功能进行设计。
-
具体情况
在使用邮箱进行注册时,evernote仅要求输入一遍密码,没有确认密码的环节,这大大导致了用户设置密码的不便:若注册时手滑输错,此错误并不会被察觉,将影响后续的登录。
另外,仅需输入邮箱和密码即可为该邮箱注册账号,缺少想邮箱发送邮件进行验证等环节,这一漏洞导致用户可以随意注册他人邮箱的账号,从而影响他人账号的使用,甚至带来账号安全问题。

-
bug分析
-
可能成因
这一bug并不是开发者的实现功能过程中的失误导致,反而像是在设计时就没有进行相关功能的设计。这反映出开发者对于账号安全问题重视程度的一定欠缺。
-
bug严重性:⭐⭐⭐⭐
进一次输入密码的机会导致经常手滑的用户输入错误密码,后期无法登录,给使用造成了极大的不便,严重影响了用户体验。
另外,可以直接篡夺他人邮箱地址注册账号,会直接影响他人的账号使用,造成账户安全问题。
-
bug预期及改进建议
该bug的改进需要开发者对注册用户环节进行完善。首先应该加入确认密码环节,其次可以加入邮箱验证环节,即向被注册邮箱发送验证邮件,以保证用户为邮箱所属者。
-
模板字体不一致
-
测试环境
win10 evernote 10.9.10 pc客户端
-
可复现性
必然出现。只要选择模板即会出现字体不一致问题
-
具体情况
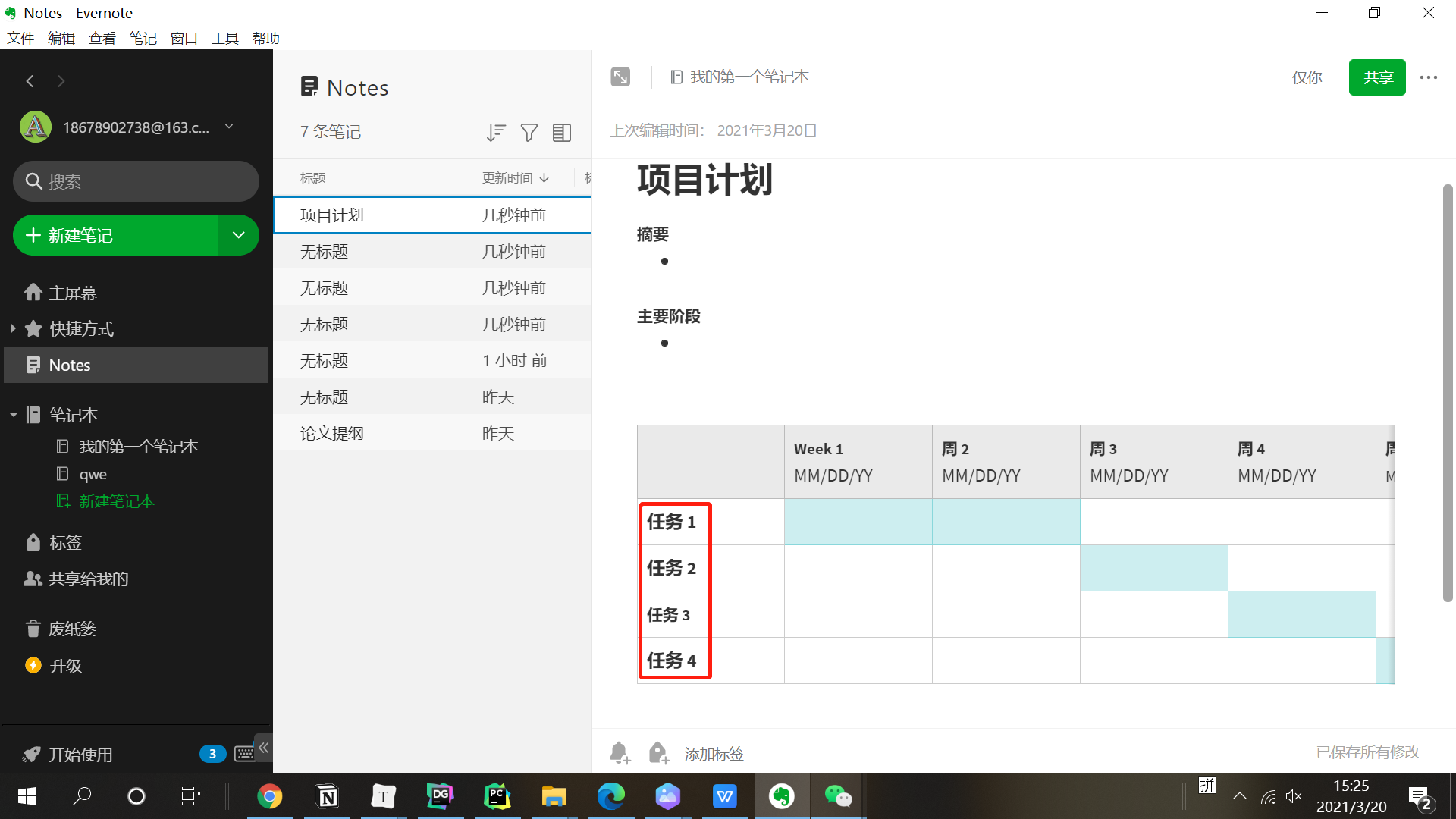
在选择新建笔记的常用模板中,选择项目计划会自动生成计划表。但是,计划表的栏目字体大小不一:

可以看到,任务3的字号明显小于同一列的其他文字。
-
bug分析
-
可能成因
这一bug成因为开发者在发布模板时没有对模板格式细节进行有效审核。
-
bug严重性:⭐⭐⭐
这一bug属于系统功能bug,会对使用模板的用户产生一定的困扰,降低使用体验。
但是,由于通过调整字体即可修正,因此影响并不致命。
-
bug预期及改进建议
该bug可以通过对模板格式进行重规范和修这个来进行改进,改进方式也十分简单。
-
预览刷新不同步
-
测试环境
win10 evernote 10.9.10 pc客户端
Google Chrome 89.0.4389.90(64位)浏览器
-
可复现性
大概率出现。
标题刷新不同步出现概率较低(1/10)。
标题和内容刷新不一致的出现概率始终存在。
时间和内容刷新不一致的出现概率很大(9/10)。
经测试,标题刷新cd大约为1s,内容刷新cd大约为1min。
-
具体情况
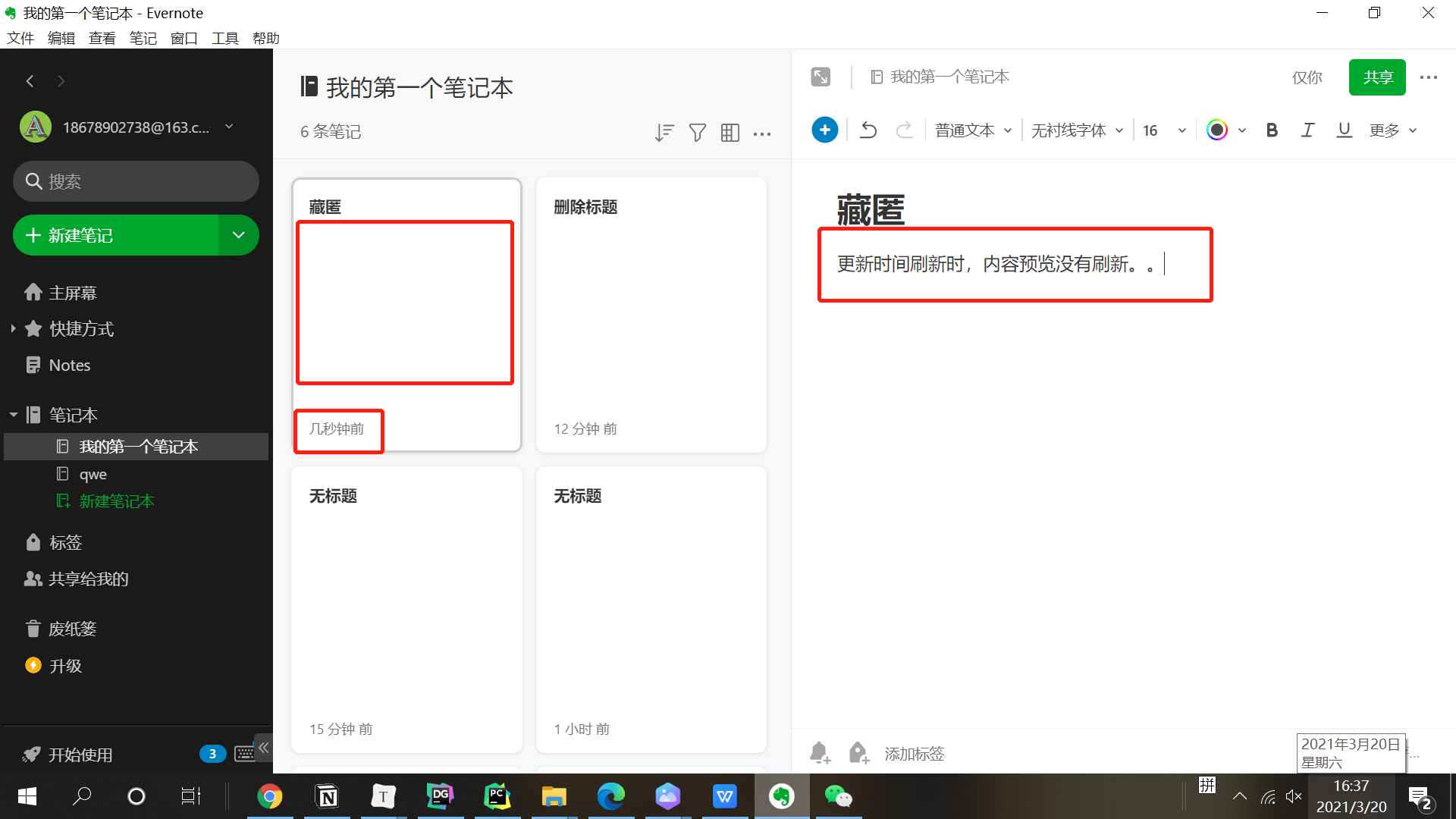
在对某笔记进行标题、内容的修改时,根据其预览界面的功能特性,应当显示当前笔记的标题和内容的预览。但是在真是使用时,标题可以做到几乎同步刷新,内容却迟迟无法更新。经测试,需要等到40~60s才会出现预览内容的刷新。在此期间,会出现预览内容和实际内容不一致的情况。
例如,下图中已经将笔记中的内容进行了修改,但预览界面依然显示的是修改前的内容。

另外,更新时间的刷新和内容的刷新也存在不同步现象。当我在笔记中输入内容时,预览处可以出现刷新为几秒前的提示,但却并没有刷新预览内容:

-
bug分析
-
可能成因
我猜测这一bug的成因为预览界面的刷新cd
-
bug严重性:⭐
这一bug对于用户使用软件功能没有影响,但是此类卡顿会对用户使用的流畅性造成影响,一定程度上影响使用体验。
尤其标题和内容的刷新不一致及时间和内容刷新不一致,这种不一致性更会导致用户对系统功能出现问题的怀疑,影响用户体验。
-
bug预期及改进建议
我认为要解决此bug,首先应该保持一篇笔记的标题、内容、时间的刷新保持一致性。其次,应当减小刷新cd(可能涉及系统能力问题,此处不敢下定论),尽量保证用户使用的流畅性。
-
创建账户提示未对齐
-
测试环境
Google Chrome 89.0.4389.90(64位)浏览器
Microsoft Edge 89.0.774.54 (64 位) 浏览器
-
可复现性
必然出现。使用浏览器访问主页即会出现。
-
具体情况
在登陆界面下方的创建账户提示处,
创建账户和没有账号未对齐,情况如下:

-
可能成因
这一bug是前端开发者没有注意这一排版细节导致。
-
bug严重性:⭐
这一bug出现在登录界面的注册用户入口处,不影响软件功能和安全性。
但是,对于想要创建账户的新用户,这一不够美观的前端细节会降低对顾客的吸引程度,即一定程度上用户体验。
-
bug预期及改进建议
此bug只要通过调整
创建账户和没有账号的对齐位置即可。
功能优缺点分析
优点
- 上手非常迅速。不会任何md或latex语法也可以通过使用工具栏和导引迅速完成简单的笔记编辑。工具栏类似word的编辑形式,能够迎合大众的使用习惯。
- 含有一些常用模板,可以加快笔记框架的搭建过程,一定程度上便于使用。
- 存在笔记本、笔记两级目录关系,还存在标签属性,可以方便地进行笔记分类。
- 网页版使用和客户端版基本无差,因此没有强制要求下载客户端的绑架现象。
- 共享功能可以适配团队协作。
缺点
- md语法支持过少。不支持md对字体进行设置,不支持引用、四级以上标题等其他功能,对熟悉md语法的写者以及需求多种笔记格式的写者不友好。
- 不支持代码块的语言选择、颜色渲染、括号制表符自动补全,对于程序员不友好。
- 对每个笔记进行编写时无标题索引,只能通过滚动条滑动来定位编辑位置,对于有层次的长文的编写不友好。
- 前端小问题略多。从主页、注册界面到使用界面存在各种前端不规范不美观的问题,对强迫症患者不友好。
结论
综上,对于各种功能细节进行量化打分:
| 描述 | 评分(满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|
| 核心功能 | 核心功能的设计和质量 | 6(笔记输写过程无大锅) |
| 细节 | 细节方面的表现 | 1(前端细节问题实在过多) |
| 用户体验 | 不干扰用户的使用 | 6(无弹出广告等) |
| 辅助功能 | 辅助功能比如皮肤 | 4(没有繁琐的非必要功能) |
| 差异化功能 | 独特的功能 | 1(没有独特的功能) |
| 软件的效能 | 占用内存、启动速度等 | 1(启动速度慢,安装包体量大) |
| 软件自适应性 | 联网/断网,不同屏幕,不同操作系统的使用 | 6(各平台使用情况基本一致) |
| 成长性 | 记住用户的选择,适应用户特点 | 4(用户可以收藏常用选择) |
| 用户控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 | 4(关键操作存在确认提示) |
经过以上工作,我对该软件的评价是:
c:一般
notion
基本功能体验
notion同样也有网页版和客户端版,我都进行了基本功能的使用。
基本书写功能
notion支持一部分的md语法进行格式渲染。并且notion对代码块支持良好,可以进行不同语言的颜色渲染。但是无法支持括号自动补全和回车自动tab。

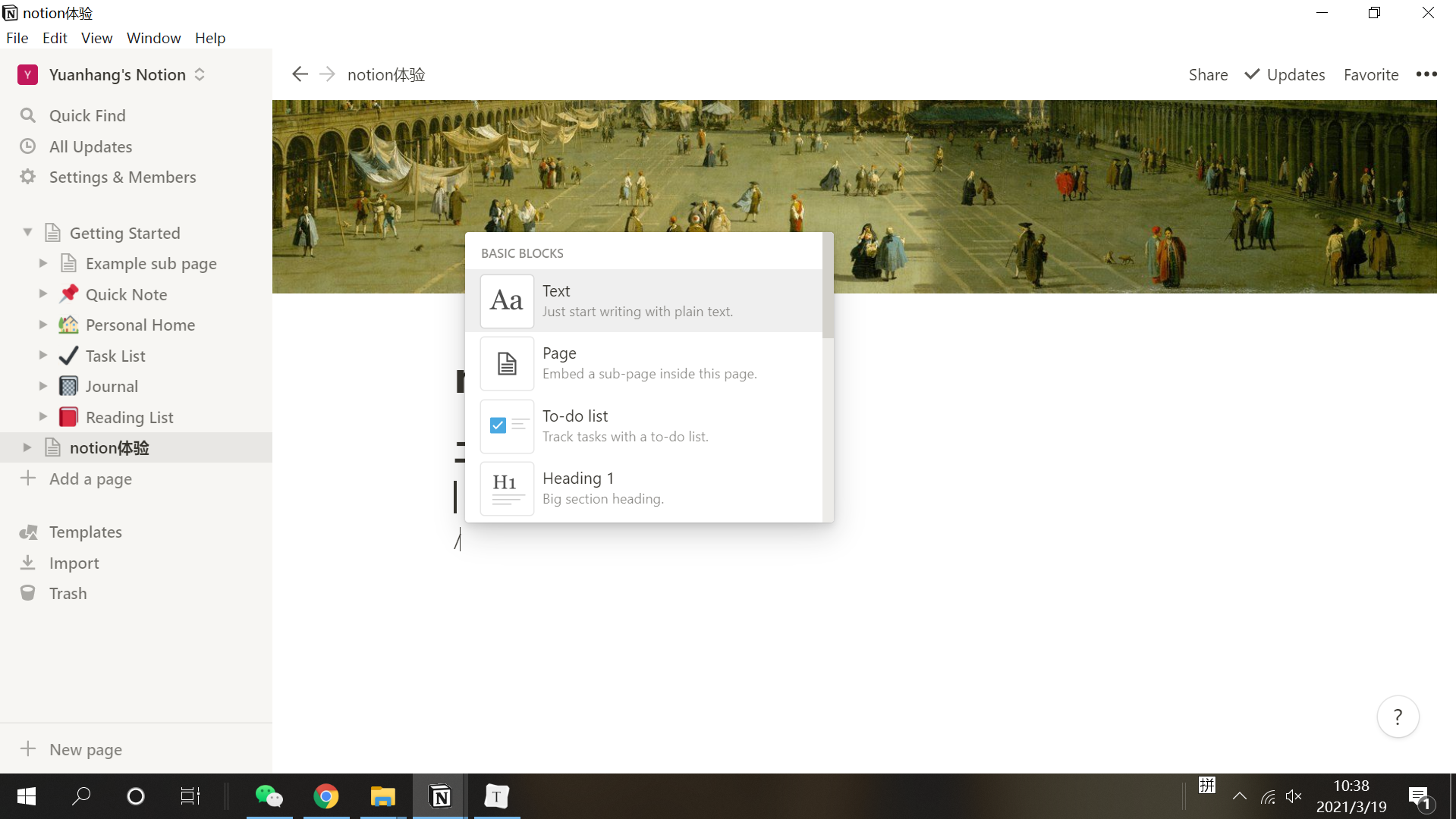
另外,notion含有工具导引功能,在笔记主体部分键入“/”即可弹出各种格式或工具一览,滚动选择后即可使用:

模板与美学
notion的模板和美学可谓是我见过的笔记软件中做到极致的了。
首先,在每篇笔记的题头出,可以添加emoji和background,展现笔记的主题:

另外,notion提供了丰富且美观的常用模板,包括TODO List、日程表、读书笔记等。可以直接调用此类模板进行使用。
例如,以下是对TODO List的尝试使用。点击模板中的“+”即可添加新事项,设置事项的各个属性后,系统自动集成到模板中。
<tr>
<td ><center><img src=https://img2020.cnblogs.com/blog/1961547/202104/1961547-20210402100928204-1565372109.png style="zoom: 100%;" /></center></td>
<td ><center><img src=https://img2020.cnblogs.com/blog/1961547/202104/1961547-20210402100938560-83569576.png style="zoom: 100%;" /></center></td>
</tr>
只需修改事项的状态,事项就会自动移动到相应的条目,无序手动迁移。
笔记管理:无限嵌入
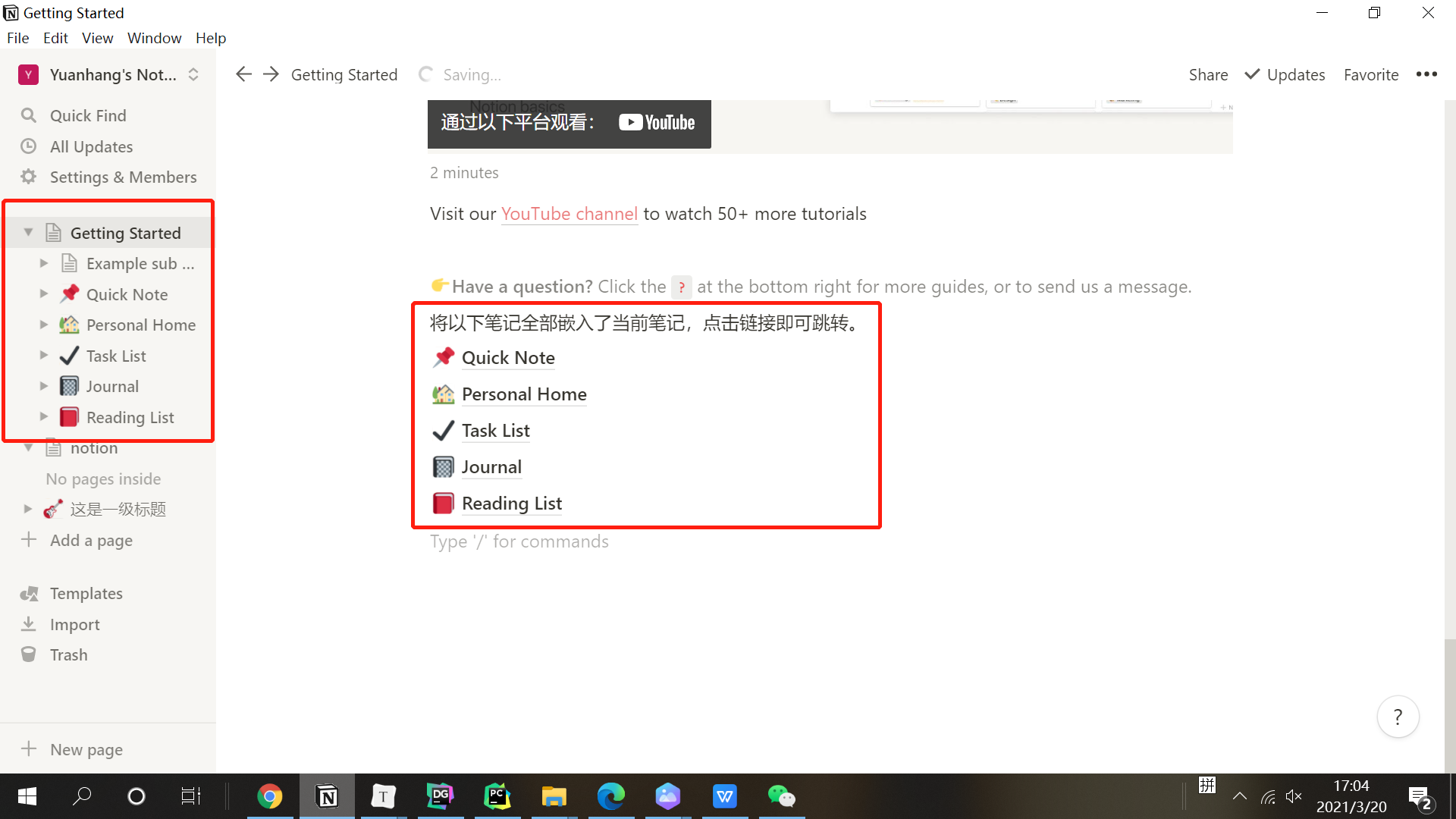
notion可以支持在笔记中嵌入笔记,且不限制浅入的层数,大大拓宽了笔记目录管理的可扩展性。对于已经新建的笔记,通过拖拽即可将其拖拽到其他笔记的嵌入处。例如,以下展示了将Quick Note等笔记嵌入Getting Started后的效果。

同时,左侧目录栏也同步显示了笔记目录树的结构。
功能性bug
登录无法重定向回原界面
-
测试环境
Notion Desktop 2.0.15 windows pc客户端
-
可复现性
在满足以下条件的情况下必然出现:
使用Notion客户端,并选择使用google账号登录,即会出现此问题。
-
具体情况
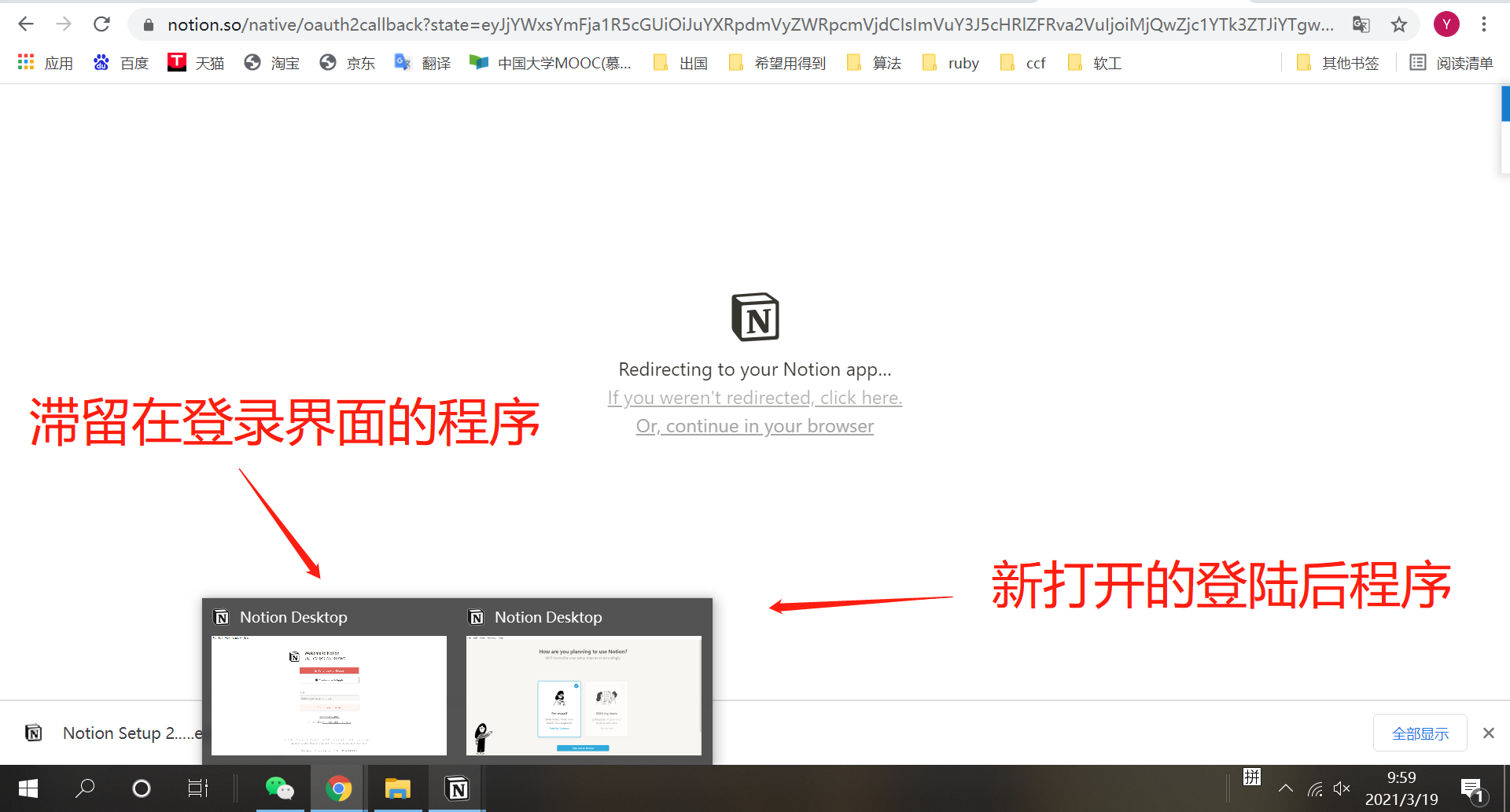
初始登陆页面,选择使用google账号登陆,则自动打开浏览器跳转到选择登录界面。
在选择使用google账号登陆后,会显示重定向到Notion,浏览器弹出打开Notion请求。此时允许请求,则会重新运行一个客户端程序,此程序成功登录。但原先打开的程序则始终保持在登录界面。

-
bug分析
-
可能成因
该bug成因可能是登陆后程序逻辑的设计问题。
正常情况下,在浏览器登陆后,最先打开的程序将自动转入登陆后状态。但notion并没有实现这一逻辑,而是在登陆后发出运行exe程序的请求。
-
bug严重性:⭐⭐
这一bug对于后续用户使用软件功能没有影响,但这一登录流程会造成进程的冗余,需要用户手动关闭之前打开的程序,为用户造成不便,这一多余的操作会降低用户的使用体验。
-
bug预期及改进建议
建议开发者修复登录后跳转的逻辑,使得能够在原有进程能直接捕获到登录的状态并跳转。
-
大量粘贴时文本缺失
-
测试环境
Notion Desktop 2.0.15 windows pc客户端。
-
可复现性
在满足以下条件的情况下必然出现:
粘贴内容超过2w行,或字数超过6000字时,每次测试均会出现此bug。
-
具体情况
在对Notion进行压力测试时发现此bug。
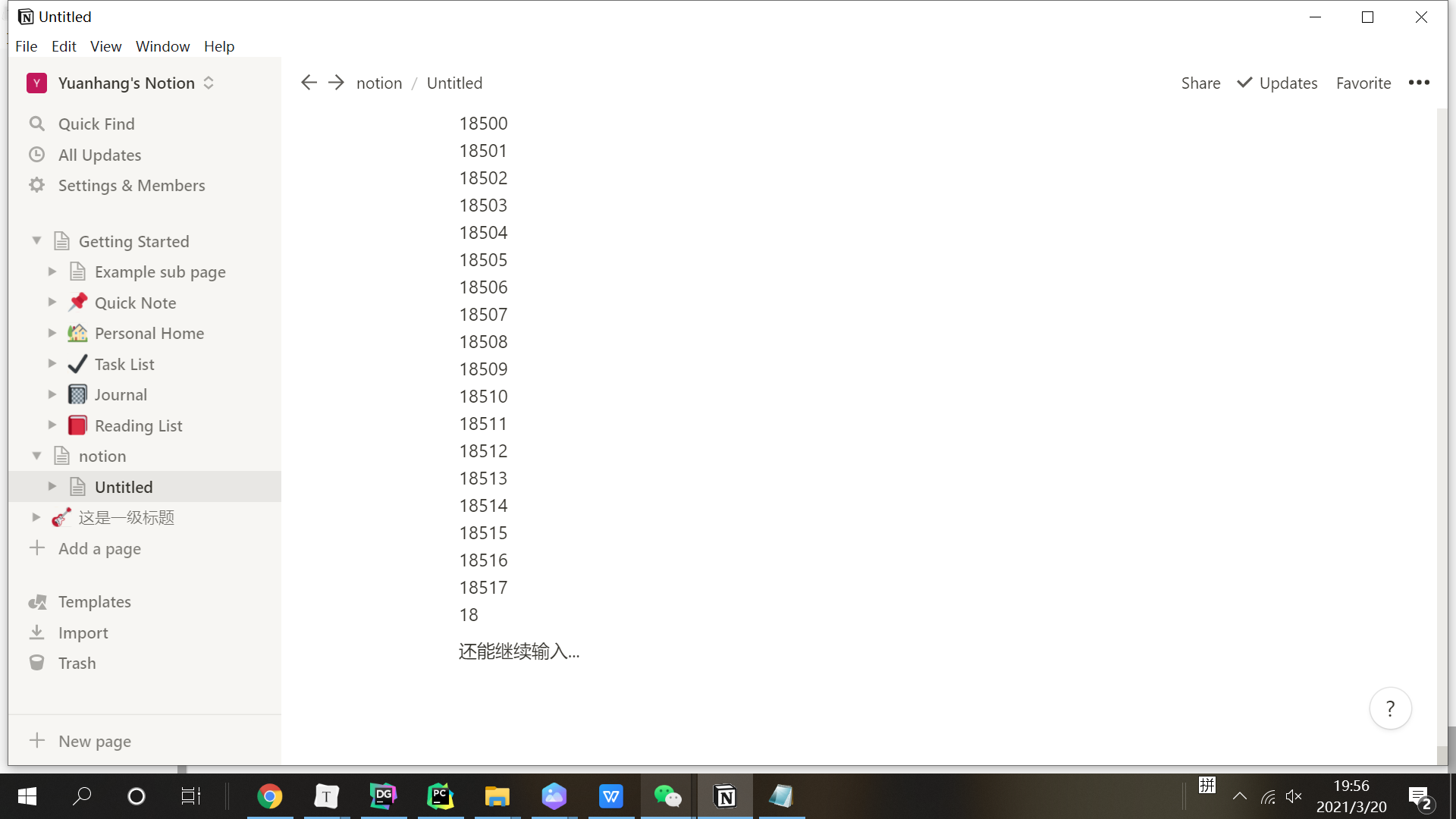
首先,构造输入样例为1~99999,每个数一行的输入,全选复制后在笔记中粘贴,发现仅有18517行被正常粘,第18518行被吃掉一半,后续所有行数均缺失,且没有内容缺失的相关信息。并且,测试发现后面还可以继续进行手动输入,并非到达了输入行数上限。

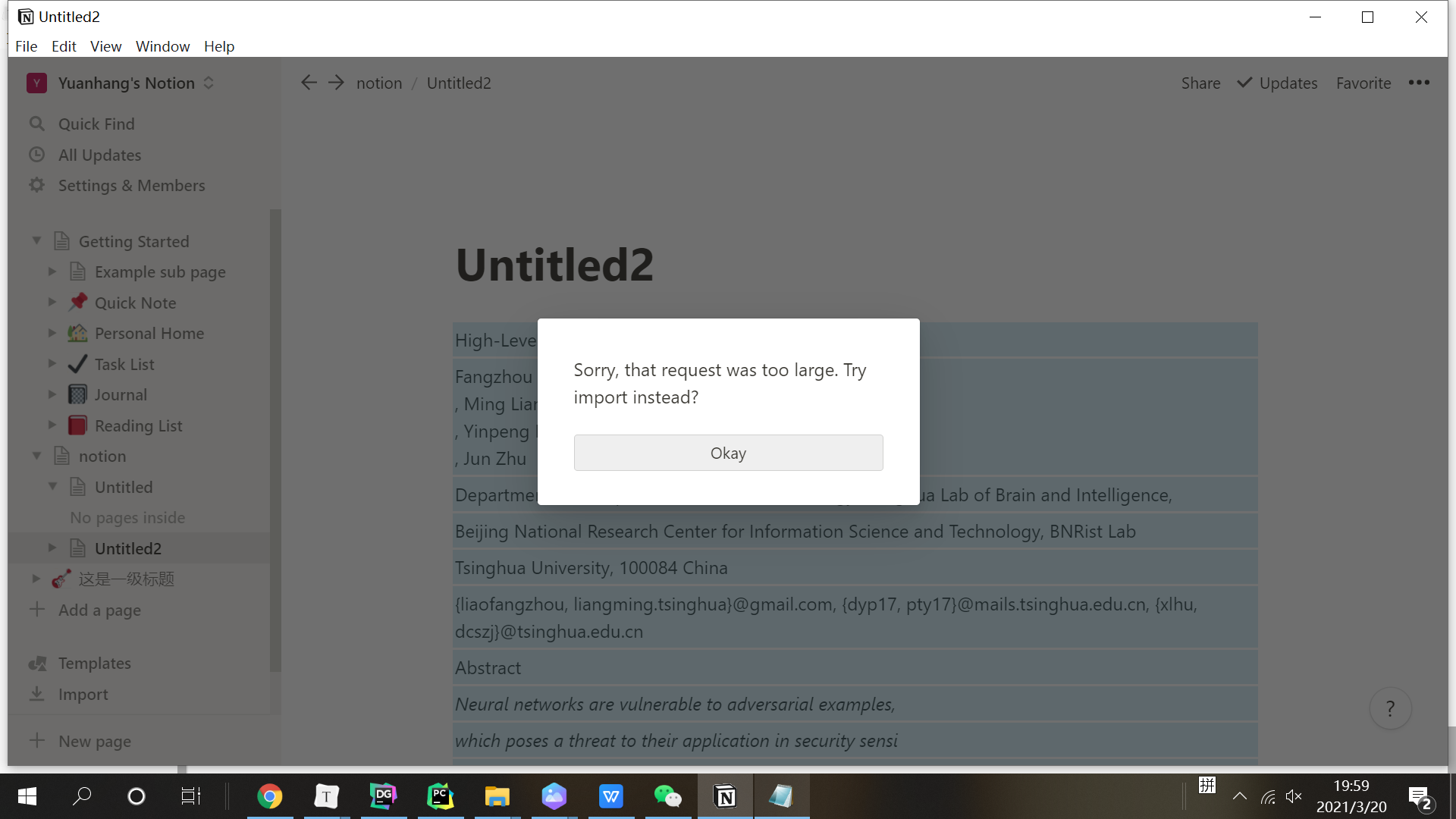
另外,在粘贴6130字的论文作为压力测试时,弹出提示显示输入过长如下:

强制不选择引用后,发现论文也出现被截肢的情况,后4628个字符均缺失,仅成功复制不到2000个字符。
-
bug分析
-
可能成因
该bug为进行压力测试时会触发的bug,可能的成因为系统承载能力和鲁棒性偏弱,对于短时间内的大量输出的接受能力弱,从而导致系统崩溃出错。
-
bug严重性:⭐⭐⭐⭐
这一bug是严重的系统故障问题,直接导致用户的数据丢失,且没有进行警告。
但是,由于压力测试情况较为极端,需要复制上前个字符的情况也较少出现,因此综合来看,不会对用户的使用产生太大的影响,暂不归为致命问题。
-
bug预期及改进建议
要根本解决此问题,则需要加强系统的性能和承载能力,并确认系统可以承受短时间内大量文字的输入。
若从根本上解决问题过于困难,可以选择限制单次粘贴文本的最大长度,或者在检测到超过系统承受能力的输入时弹出警告提示用户。
-
功能优缺点分析
优点
- 上手相对简单。新注册用户的指导教程全面,新建空白笔记时导航完整,且光标所在处时刻提醒可以使用/打开工具栏。选中右键即可修改字体模式,符合大众使用习惯。
- all in one的设计理念,所有工具均被抽象为同一对象,/即可调用,便于搜索和使用。
- 画面精致美观。配备了许多常用场景的模板,风格简约大气,目前没有发现前端显示的bug。配备丰富emoji,可以满足大部分情况的卖萌需要。
- 对代码块支持良好。可以支持对不同语言的颜色渲染。
- 笔记目录管理灵活。支持笔记嵌入笔记,不限制嵌入深度,即可构造任意目录树,便于对笔记进行归档管理。
缺点
- 和evernote类似,对md语法支持较少,对熟悉md语法的程序员略不友好。
- 代码块内不支持括号自动补全和换行后自动缩进。
- 界面功能较为琐碎,不够简约和轻量,对于没有美学需求,单纯想要进行笔记输写的用户来说功能略繁杂。
- 承载能力较弱。对于大部分笔记软件能承受的粘贴字符数,notion会出现缺失、卡顿等情况。
- 对每个笔记进行编写时无标题索引,只能通过滚动条滑动来定位编辑位置,对于有层次的长文的编写不友好。
结论
综上,对于各种功能细节进行量化打分:
| 描述 | 评分(满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|
| 核心功能 | 核心功能的设计和质量 | 6(笔记输写过程无大锅) |
| 细节 | 细节方面的表现 | 9(外观细节几乎完美) |
| 用户体验 | 不干扰用户的使用 | 6(无弹出广告等) |
| 辅助功能 | 辅助功能比如皮肤 | 9(模板精致美观) |
| 差异化功能 | 独特的功能 | 6(笔记嵌入笔记、特色模板) |
| 软件的效能 | 占用内存、启动速度等 | 4(日常使用流畅,相对轻量,但承载力不佳) |
| 软件自适应性 | 联网/断网,不同屏幕,不同操作系统的使用 | 6(各平台使用情况基本一致) |
| 成长性 | 记住用户的选择,适应用户特点 | 1(没有对用户的选择进行记忆) |
| 用户控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 | 4(关键操作存在确认提示,但系统问题没有提示错误信息) |
经过以上工作,我对该软件的评价是:
d:好,不错
notability
上述分析的两款笔记软件都是以键盘键入为输入流的软件。因此,我选择一种自用的以电子笔触屏作为输入流的笔记软件进行分析。
基本功能体验
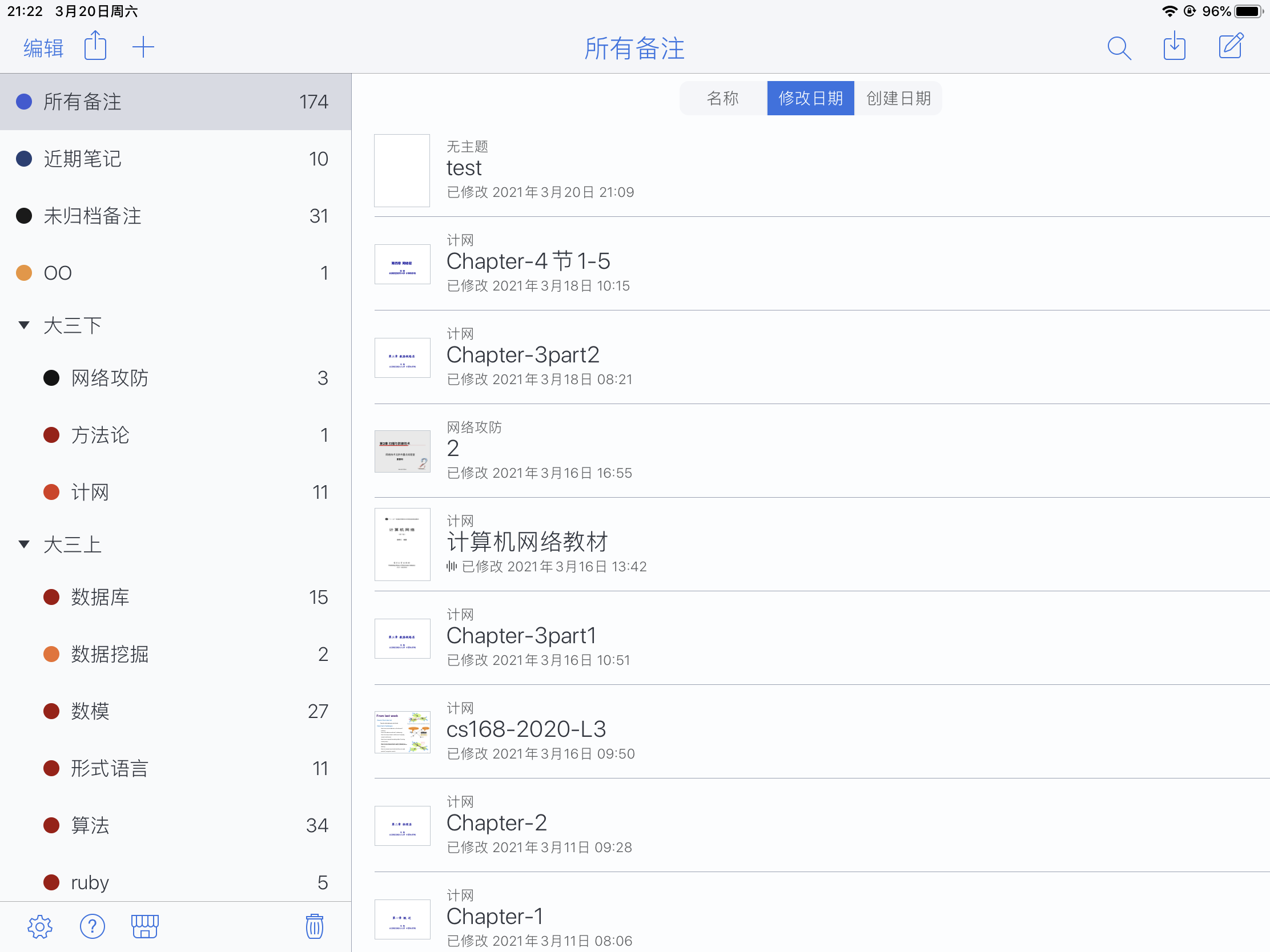
在主页,可以看到最近修改的笔记以及各主题下的笔记。另外,还可以创建分配器,对各个主题进行再归类。

首先,可以创建空白笔记,设定标题并进行编辑。
除了常用的字符输写、高亮标记、橡皮擦等基础功能,notability还支持许多自适应功能。例如:长按一点可以自动画出直线;手绘圆后会自动生成标准圆等。
另外,还可以插入本机图片,或截取笔记中的图片、文字进行复制粘贴。

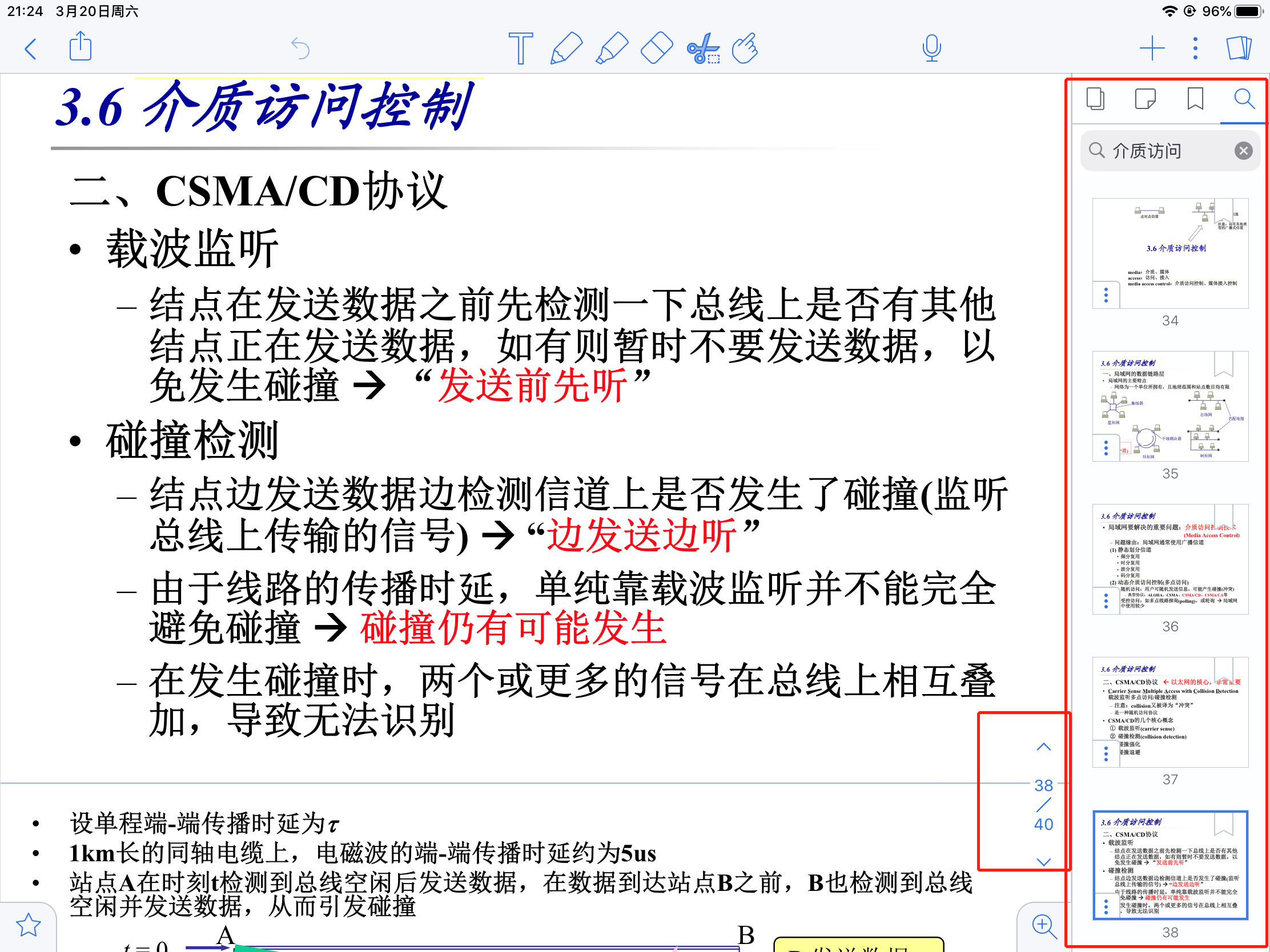
另外,也可以从外界导入ppt、pdf、word等各种可读格式的文档,并在其上进行标记。这一功能非常便于大学设上课时对ppt做笔记。

在每个文档的右侧显示了当前页面/总页面,可以通过输入页码进行快速跳转。另外,也可以通过查找功能查找包含该关键字的所有页。

功能性bug
首页内容被图片遮挡
-
测试环境
Google Chrome 89.0.4389.90(64位)浏览器
Microsoft Edge 89.0.774.54 (64 位) 浏览器
-
可复现性
在满足以下情况时必然出现:
使用Google Chrome浏览器访问主页。
-
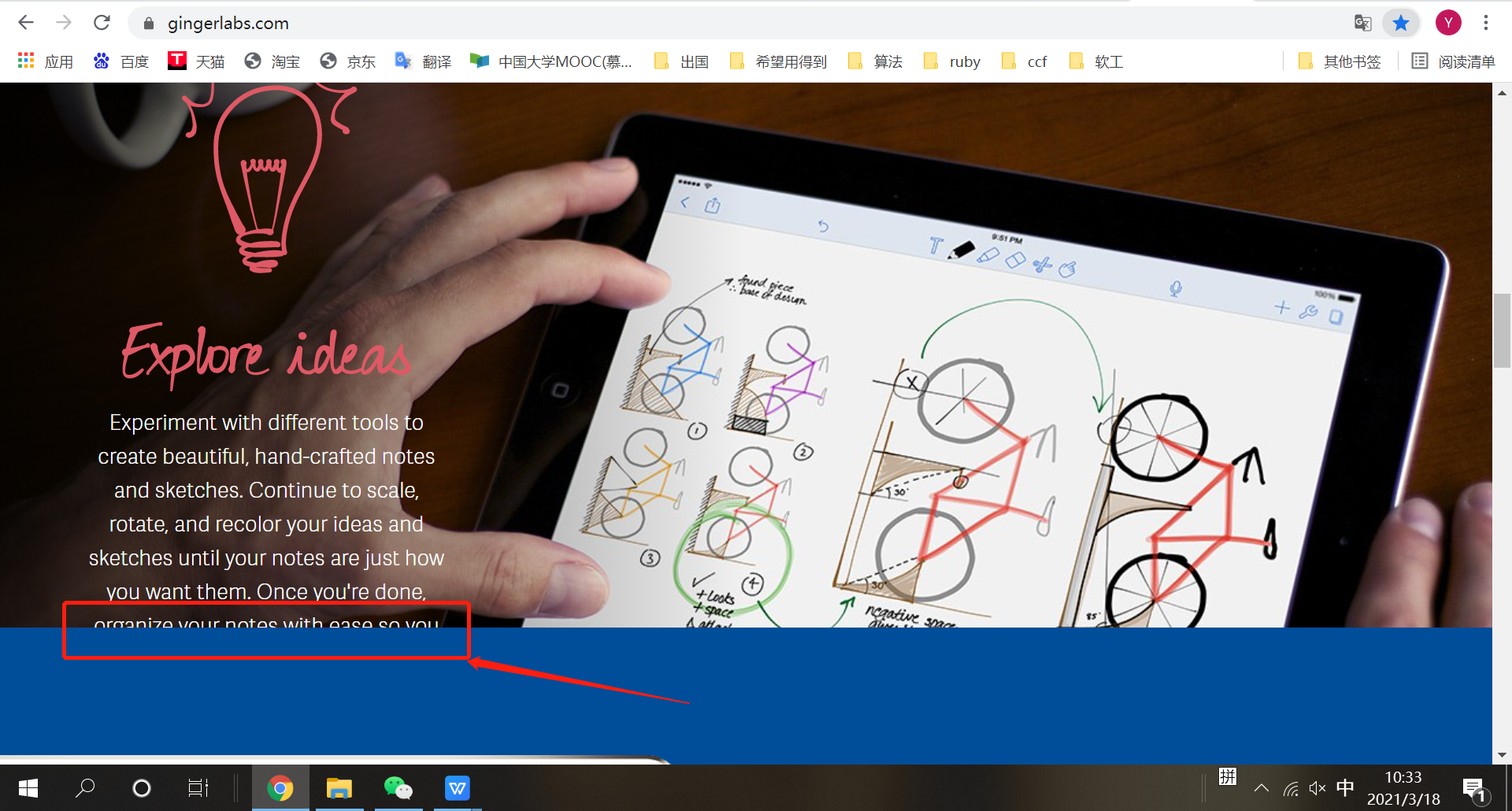
具体情况
在使用Google Chrome浏览器访问Notability介绍主页时,一部分介绍文字被图片遮挡,影响了整体的美观和可读性。

但是,在使用edge浏览器时,却没有出现此问题。

-
bug分析
-
可能成因
这一显示问题是由于前端对于不同浏览器尺寸适应不佳导致。前端页面的许多插件的设计在不同浏览器尺寸的设置下都会有显示差异,若没有特别调试,容易出现此问题。
-
bug严重性:⭐
这一bug不涉及软件的系统使用和用户安全问题,仅影响用户在了解产品时的阅读体验。
-
bug预期及改进建议
要解决此问题,需要前端开发人员对前端页面的布局在不同尺寸的浏览器的显示情况一一排查,增强页面在不同平台上的适应性。
-
搜索结果完全乱序
-
测试环境
iPad Air3 iOS 13.6 Notability 8.0
-
可复现性
必然出现。
在Notabiliy中通过搜索查找笔记,必然出现此bug。
-
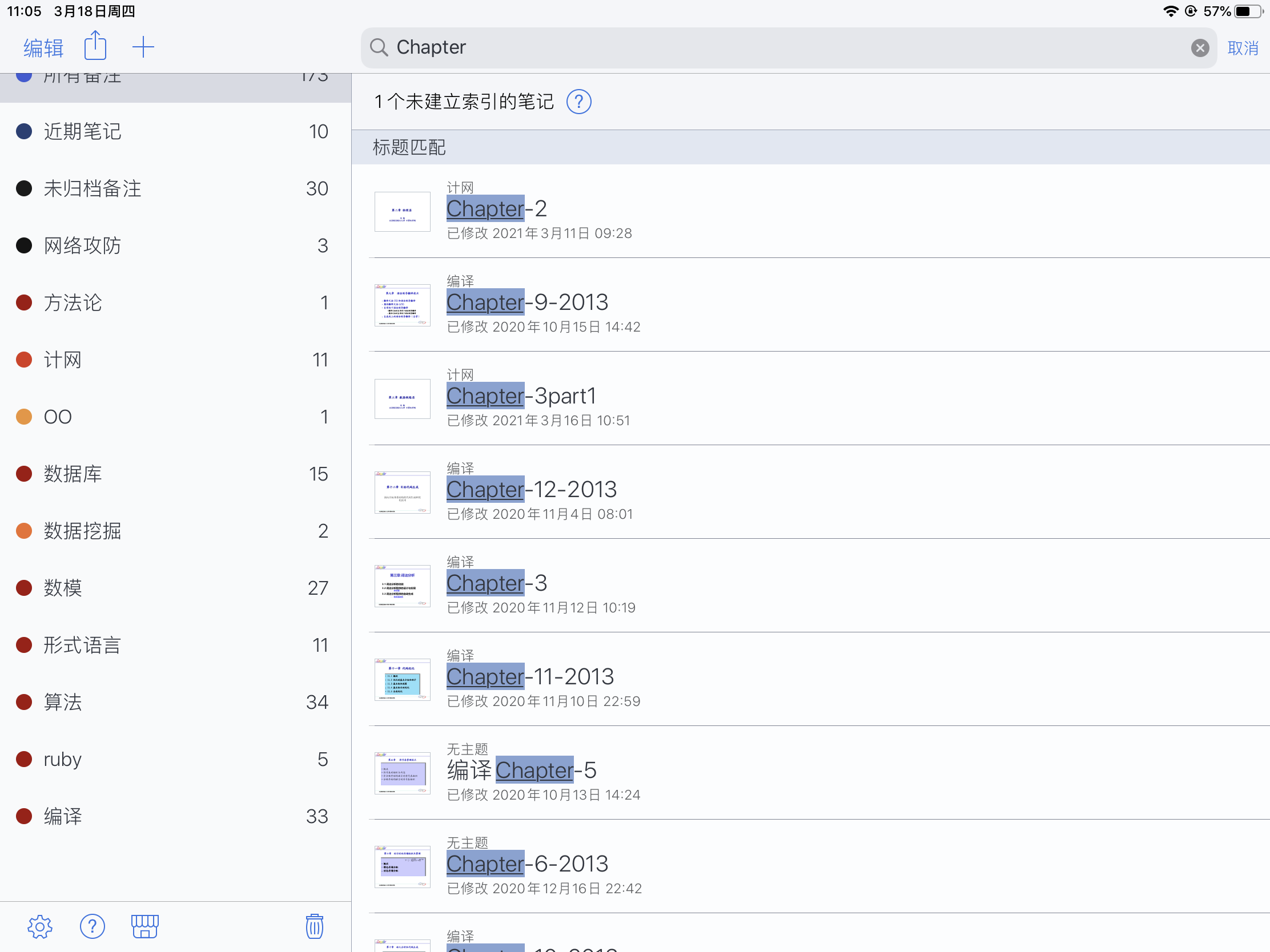
具体情况
在使用关键词查找笔记的时候,查找的结果是完全乱序的。既不是按照主题,也不是按照最近修改时间,也不是按照匹配程度。

-
bug分析
-
可能成因
这一问题大概率是因为设计者没有考虑将搜索结果按照某种规则进行排序导致。
-
bug严重性:⭐⭐⭐
这一bug对有许多命名类似的文件的查找带来许多不便(例如大学生常见情况:一门课的十几个ppt),有时想要搜索的笔记位于偏后的位置,非常不便于寻找,严重影响用户体验。
-
bug预期及改进建议
要解决此问题,需要在搜索查找出所有结果后,对结果俺某一规律进行排序后显示即可。
-
功能优缺点分析
优点
- 功能齐全,样式丰富,几乎覆盖了全部的书写甚至绘画要求。
- 智能化,具有一定的自适应书写能力,可以将用户的输入进行规范化。
- 对各种常见的文件格式均具有兼容性,可以通过airdrop、浏览器下载等多种方式导入。
缺点
- 后台进程过多,耗电过快,设备持续发热。在开启安全模式后,会禁用一部分功能,才能解决此问题。
- 无法分享。在Notability中进行编辑的笔记,无法通过各种方式分享到别的设备上或导出。
- 无法通过手指进行文字的书写。使用笔头写字时,仅支持pencil,对于有些懒得切换,只想进行简单标记的情况略有不便。
结论
综上,对于各种功能细节进行量化打分:
| 描述 | 评分(满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|
| 核心功能 | 核心功能的设计和质量 | 9(基本覆盖所有笔记书写功能) |
| 细节 | 细节方面的表现 | 6(笔头细节等设计多样) |
| 用户体验 | 不干扰用户的使用 | 6(无弹出广告等) |
| 辅助功能 | 辅助功能比如皮肤 | 6(有一定的笔记背景选项) |
| 差异化功能 | 独特的功能 | 4 |
| 软件的效能 | 占用内存、启动速度等 | 1(后台进程过多,使用耗电快) |
| 软件自适应性 | 联网/断网,不同屏幕,不同操作系统的使用 | 6(仅支持苹果设备) |
| 成长性 | 记住用户的选择,适应用户特点 | 1(对于最近使用的颜色等具有记忆功能) |
| 用户控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 | 4(关键操作存在确认提示) |
经过以上工作,我对该软件的评价是:
d:好,不错
感谢外援
本次软件测试我除了邀请在上海读某大学计算机学院的高中同学帮我尝试了macos的相关软件功能,还采访了我的室友深入尝试软件的功能。她作为采访对象的原因有:
- 日常有很大的笔记需求,对常见笔记软件的功能较为熟悉。
- 计算机专业,对于软件的使用感和软件的潜在问题较为敏感。
在本次测试中,所有我发现的bug均邀请我的室友进行了复现。

可以看到,被采访者对于evernote和notion的评价主要有:
- notion:ui很好看,但是没问安装在哪,略有缺陷。
- evernote:没有亮点。
附使用照片:
 |
 |
PART TWO :分析
使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI支持)。
evernote
我预估evernote的完成需要20周上下的时间。
| 周次 | 任务 |
|---|---|
| 1~2 | 明确分工,进行必要的技能培训,团队成员的磨合等。 |
| 3~5 | 进行需求分析,确定基本功能设计。 |
| 6~15 | 进行主体部分的实现,包括开发人员的后端实现、前端人员的UI设计、测试的输写。另外,需要同步进行客户端和网页版的设计。 |
| 16~18 | 测试阶段。可以下发内测版本进行测试,收集反馈信息进行改进。同时对各项功能进行全面测试。 |
| 19~20 | 广告宣传等开始进行,产品准备上线。 |
notion
我预估notion的完成需要25周上下的时间。横向比对evernote,二者基本功能一致,但notion所能支持的组件和模板更加丰富,因此需要多余5周来进行这些功能的设计和模板的设计。
notability
我预估notability的完成需要30周上下的时间。虽然notability只需要进行ios系统的app设计,但是由于notability的输入流采用笔头,其读取输入的难度远大于键盘输入,因此我预估功能实现的难度要大于前两者。但开发的整体流程和前两者一致。
分析这个软件目前的优劣(和类似软件相比),这个产品的质量在同类产品中估计名列第几?
对比数据分析
我通过使用禅大师数据分析平台对三款笔记软件在AppStore的下载量、评分等数据进行了对比分析。
首先,榜单评价排行如下:

可以看到,由于Notability几乎处于同类产品的顶尖位置,且在付费应用总榜中排名也在前列,不输其他类型产品。evernote中国版印象笔记也评价良好,Notion作为新兴笔记软件,目前尚未普及。
下图是三款软件的近30天的评价排行对比:

可以看到,印象笔记的评价情况整体处在下游。Notability的评价也不太乐观,但是近30天有较大的波动。Notion仅参与评价两天,由于尚未普及,数据量不足,评价结果也明显较差。
下图是三款软件的近90天的下载量对比:

可以看到,evernote的下载量在几款笔记软件中整体处于前列,且与其他软件有一定的差距。Notion和Notability的下载量相对较少,但二者均在三月中旬有过较大波动(结合评价的变化,二者互相呼应),并在波动后逐步回归原先的下载量水平。
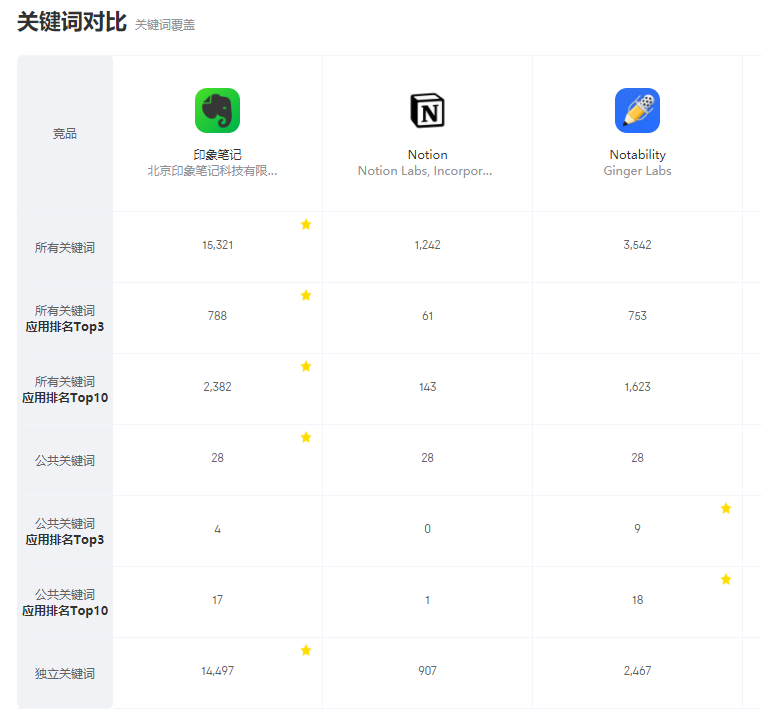
下图是三款软件相关关键词搜索量:

可以看到,evernote的搜索热度处于最前列,notability的搜索量也处于较高水平,而notion与二者均有较大差距。
evernote
我预估evernote在同类产品中位列前五。
evernote在中国大陆推出印象笔记后,在国内的用户量持续攀升。在2015年全球使用者达到1亿,2016年中国使用者达到2000万。虽然使用量可观,但是收入却并不算很理想,同一时间仅有80万付费用户。这说明深入使用该软件的人数依然有限。
evernote同时具有国内版和海外版、网页版和客户端,对全球各个地区的各种设备的适应性较好。另外,其基本笔记功能完善,且较容易上手,可以进行笔记共享,支持团队协作。以上优点让evernote在笔记软件的大环境中处于前列。
另外,evernote集团显然花了不少功夫打广告。让我们使用大陆最亲民的百度搜索一下笔记软件关键词,即可获得如下结果:

显而易见,evernote的广告投入是在行业前列的。
但是evernote依然存在一些可以改进的空间。例如界面不够美观,前端不规范的bug较多,客户端体量过大,不便于下载和安装等等。因此若想做到同行业中最顶尖的产业,evernote还有进步的空间。
notion
我预估notion在同类产品中位列前三,甚至可以冲到首位。
Notion 2016年才发布,属于笔记软件中的小鲜肉,目前有英文版和韩语版两个版本,韩国是除美国外国外最大的市场,2020年,notion的韩国用户数量同比增长了 263%。可以看出,Notion目前依旧处于火热的上升期。但是,由于还没有推出大陆版本,在国内使用的话访问速度受限,因此目前中国区的用户量较少。
但是Notion倡导的笔记理念,我认为是走在时代前列,迎合了大部分青年人的需求的。
Notion已经不仅仅是一款软件了,它更倡导和代表了一种All in One的生活方式。它将文档编辑、数据库、项目管理、todo-list等元素全部集成抽象化为block进行统一管理,支持的功能丰富且井井有条,正式在忙碌的当代生活中整理生活的好方式。另外,其极具中世纪和后现代风格的模板设计能准确地击中当代青年人的审美点,相信会是其吸引用户的一大魅力。
notability
我预估notability在同类产品中位列前三。
目前呼声最大的电子笔触屏输入类笔记软件可以说是notability、goodnotes、onenotes三国鼎立。他们适用的系系统不同(前两者ios,后者微软)。
这三款软件的功能覆盖已经相当齐全,完全可以满足日常的使用需要,所以三者的功能性上我认为差距不大。因此,能够脱颖而出的点,我认为有以下:
- 兼容性。是否对于用户常用的设备具有较强的兼容性。
- 同步、备份性。当前许多笔记文件都采用云端进行备份,一旦使用习惯了,用户的切换成本将会很大。
- 手感。由于电子笔无限接近于白纸黑字,因此轻微的卡顿、延迟都会使得用户的书写体验大打折扣。保证书写的手感流畅也是吸引用户的一大重点。
由于现在苹果用户基数庞大,无疑也给notability带来了一定的竞争力。
从各方面的问题,推理出这个软件团队在软件工程方面可以提高的一个重要方面(具体建议)
evernote
通过我的使用过程来看,evernote的主要问题都集中在对前端细节的处理不够好,以及模板和UI的美观程度落后于许多其他软件,因此可以对前端的设计和规范进行整改。
notion
我认为notion团队可以提高一下系统的鲁棒性。其中包括对系统承载能力的维护和提升,以及过载时的警告信息的提示体系等。
另外,希望notion团队尽快发布中国大陆版,吸引更多大陆用户。
notability
我认为notability的最大痛点就在于耗电量。希望团队能关注其耗内存量的问题,减少后端运行的不必要的进程,尽量做到更加轻巧,不对设备造成太大负担。
你在第一部分发现的bug,为何软件团队不能在发布前修复?他们是不知道,还是有意不修复?你觉得是什么原因?
evernote
| bug | 原因 |
|---|---|
| 主页显示不居中 | 设计质量不高+测试不够关注前端 |
| pc客户端无法使用google登录 | 测试不充足(此问题不排除是后续产生的暂时性问题) |
| 邮箱注册账号无确认密码和验证 | 设计质量不高 |
| 预览刷新不同步 | 设计质量不高+不够考虑用户体验 |
notion
| bug | 原因 |
|---|---|
| 登录无法重定向回原界面 | 设计质量不高 |
| 大量复制粘贴文本缺失 | 测试不充足+由于系统能力原因无法解决 |
notability
| bug | 原因 |
|---|---|
| chrome首页内容被图片遮挡 | 前端细节没有关注,没有对各个浏览器的适配性进行测试 |
| 搜索结果完全乱序 | 设计质量不高 |
PART THREE 建议和规划
市场概况
市场有多大
据不完全统计,中国白领人数大概占总人口比重的37.6%。
据不完全统计,中国在校大学生数量超过4000万,全球大学生人数约1.25亿。
据不完全统计,2021年全世界网民数量达到46.6亿。
首先,对于处在工作岗位的白领工作人员和正在校园里的大学生,笔记软件是十分必要的工作和学习工具,这两部分人占据了笔记软件市场的主流部分。
另外,记笔记现在也不仅仅是学习和工作者的需求了,笔记软件也具备了做规划等日常功能,没有学习需求的普通群众也有使用笔记软件的动机。
直接的用户有多少?潜在的用户又有多少?
直接用户即目前正在使用笔记软件并且属于活跃用户的人数。
目前,衡量用户量已经不能使用注册用户了,因为许多用户注册后不再使用,其实不算是真正在使用产品。
至于潜在用户,目前的软件多可以使用google、微信账号等直接登录。因此广阔来看,所有拥有此类账号的网民均可能成为笔记软件的真正用户。
市场现状
目前市场上有什么样的产品了
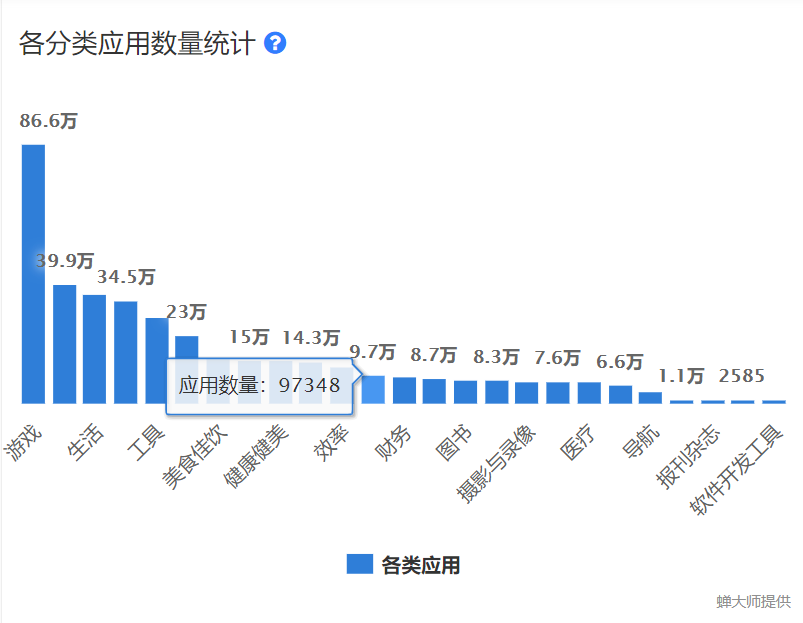
首先,通过禅大师提供的AppStore应用数量统计:

可以看到,目前市面上效率类应用数量处于中游水平,已有近10万款相关产品,市场已经相对成熟,但依然有较大的继续发展和开拓的空间。
目前市场上已经有众多支持多种语法进行快捷编辑的笔记软件。另外,还具备一些普通意义上的笔记软件不具备的功能:
- 代码块
- latex公式支持
- 多种常用模板
其次,大部分软件可以做到在基本功能的保证前提下,美化UI设计,并兼容多个平台的使用。
上述产品的定位、优势与劣势在哪里?
evernote的本身定位为大众普及型软件产品。其优势主要是世界各国、各平台的兼容性很好,具有深厚的群众基础和大量的大陆用户。另外,软件自身的上手过程友好,功能相对传统。
但其劣势也比较明显。UI界面不够完美,功能近年来逐渐臃肿但具有很强的可替代性,
上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
evernote和notion处于竞争关系。
二者的基础功能相同,且支持的平台也相同。
evernote具有更深厚的历史,目前具有更多的用户量,属于行业内的成熟者。notion是新型产品,倡导新型概念,一定程度上打破常规,目前用户量处于劣势,但发展和迭代速度较快,是新兴类产品。
notability与以上二者不存在直接竞争关系,因为基础功能的输入流不同,依赖的电子设备品类也不同。目前其正在与同类产品进行不分高下的竞争。
市场与产品生态
这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
evernote和notion等具有网页版和pc版客户端的键盘输入的笔记软件,核心用户群有以下几类:
- 20~40岁,公司白领等具有一定管理权的工作人员。
- 20岁上下,在学校就读的学生。专业可能多为文科类、法学类、医学类等具有大量笔记需求的专业。此外,计算机、软件、数学等专业的学生由于笔记软件对于代码块、latex语法的支持等,也具有一定的使用需求。
- 30岁以上,有稳定工作或没有工作,经济条件良好,对生活质量和生活的条理性有一定需求的人群,可能具有使用笔记软件进行日程规划、事物整理等日常使用需求。
对于notability等此软件的核心用户群,有以下几类:
- 拥有其所依赖的设备的群体(此处即ipad&pencil拥有者)。
- 10~25岁,中大学生,在上课和学习时具有记笔记的需求,且上课存在课件、课程资料等电子资料的使用。
以上用户人群的表面需求多为在上课时进行比手写更加方便的笔记记录或对工作事项、日程的整理等。潜在需求就丰富多样了。我认为可能存在以下几点:
- 美学追求。使用具有美丽UI界面的软件可以使人心情愉悦,更有使用笔记的动力。
- 被迫使用。有些团队或公司会强制工作人员使用此类软件进行一些内容的记录,因此一部分用户的使用目的可能是为了完成指标。
产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
我认为非常有,因为大部分的使用者都处在具有很多相似人员的集体环境中,例如“工作环境”,“校园环境“。
同学之间一起上课,且交流很多,有许多机会对此类软件进行分享。另外,由于市面上类似产品较多,使用者在入手前大多会询问身边亲朋好友的建议,逐渐被拉入亲朋好友所在的用户生态。
另外,对于有一定规章体系的公司而言,公司为了使工作软件归一化,减少工作人员之间的信息传递阻碍,常常会要求公司员工统一使用一种笔记软件,这也使得一个公司的部门群体成为一个集中的用户生态群。
产品规划
你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新在哪里?
如果我要设计新功能,我会添加:手写体自动适应转换成打印体+录音转换为文字(类似微信语音转文字功能)。
-
Need 需求
- 现在触屏手写笔记软件的使用群体庞大,但是字体美观的群体不多。许多使用者虽然享受着书写在电子屏上的便利,但是也苦于后续阅读自己匆忙且不美观的字迹。若能添加书写体自动识别为打印体的功能,不仅能保留直接书写的功能,还可以让笔记更加美观。
- 目前不少笔记具备录音功能,能让用户在记录笔记时对讲者的重点语句进行录音存档,录音大多涉及重要事宜,需要进行后续回顾和整理。如果能将录音转换为文字,将方便用户回看和整理。
-
Approach 做法
- 对用户字迹进行智能识别,转换为打印体显示。
- 对录音内容进行智能识别,转换为文字,并可以直接复制移出。
-
Benefit 好处
- 不仅能保留直接书写的功能,还可以让笔记更加美观。
- 将录音转换为文字,将方便用户回看和整理。
-
Competitors 竞争
- 目前没有笔记软件可以兼具此类功能,具有竞争力
-
Delivery 推广
- 新功能的设计是基于现有的功能进行了延申,不是重新设计新功能。另外,新功能继承了一些在其他软件上已经可以实现的功能。以上两点,保证了不需要用户对于新功能进行从0开始的适应,而是增加了用户使用一些常用的功能的使用感。
如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩
请为你的团队设计16个周期每周的详细规划。
| 周次 | 任务 |
|---|---|
| 1~2 | 分工,团队磨合和技术培训(3开发+2测试+1美工),明确项目主题 |
| 3~4 | 进行用户采样,获取反馈进行需求分析,进行功能设计和美工设计 |
| 5~9 | alpha阶段开发。前后端人员进行同步开发,两名测试成员进行单元测试的书写。 |
| 10 | 中期总结。总结alpha阶段的任务完成情况和主要的问题,确定和完善beta阶段计划 |
| 11~14 | beta阶段开发。前后端人员进行第二轮开发,两名测试成员进行回归测试和主要功能的测试。 |
| 15 | 进行产品小范围内测,获取用户反馈,进行整改。 |
| 16 | 宣传并发布。 |