写这篇文章的主要目的是为了记录在做的事情,并且在中间遇到了很多的坑。
由于公司技术转型,需要用react框架,所以做了个记录,中间翻了很多博客和cesium社区
React 17+ cesium 1.74
具体步骤如下:
1. 创建ract项目
create-react-app test-cesium
2.安装cesium模块
npm install cesium --save
3.安装plugin_copy模块
npm install copy-webpack-plugin --save-dev
4.打开隐藏的webpack配置
npm run eject
5.更改webpack配置 目录在config/webpack.config.js
5.1 引入copy模块
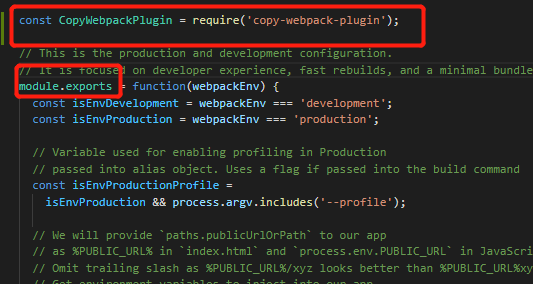
const CopyWebpackPlugin = require('copy-webpack-plugin');
大致位置如下截图

5.2 配置别名
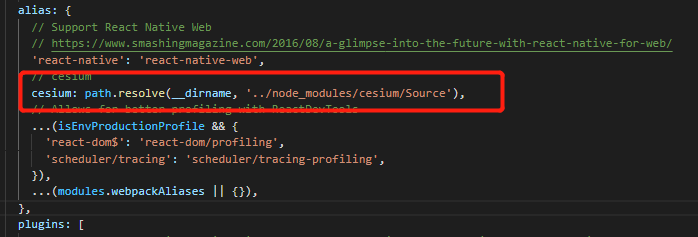
cesium: path.resolve(__dirname, '../node_modules/cesium/Source'),
如上添加后,会让cesium指向node_modules/cesium/Source
具体位置如下

5.3配置文件copy 至于为什么要拷贝,我还没弄懂,但是官方给的例子是这样的官方webpack配置地址如下
https://github.com/CesiumGS/cesium-webpack-example
添加如下配置:
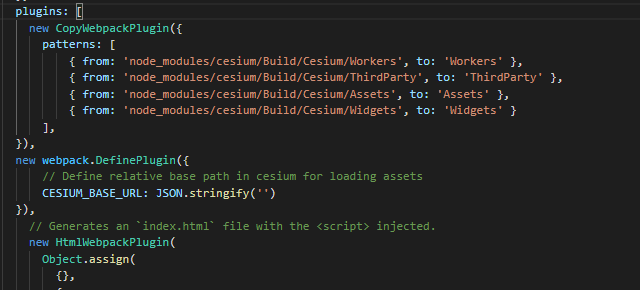
new CopyWebpackPlugin({ patterns: [ { from: 'node_modules/cesium/Build/Cesium/Workers', to: 'Workers' }, { from: 'node_modules/cesium/Build/Cesium/ThirdParty', to: 'ThirdParty' }, { from: 'node_modules/cesium/Build/Cesium/Assets', to: 'Assets' }, { from: 'node_modules/cesium/Build/Cesium/Widgets', to: 'Widgets' } ], }), new webpack.DefinePlugin({ // Define relative base path in cesium for loading assets CESIUM_BASE_URL: JSON.stringify('') }),
具体位置如下:

6.在App.js中如下写代码
import React,{Component} from 'react';
import './App.css';
import 'cesium/Widgets/widgets.css'
import * as Cesium from 'cesium/Cesium'
class App extends Component {
componentDidMount() {
const viewer = new Cesium.Viewer("cesiumContainer");
}
render() {
return (
<div id="cesiumContainer" />
);
}
}
export default App;
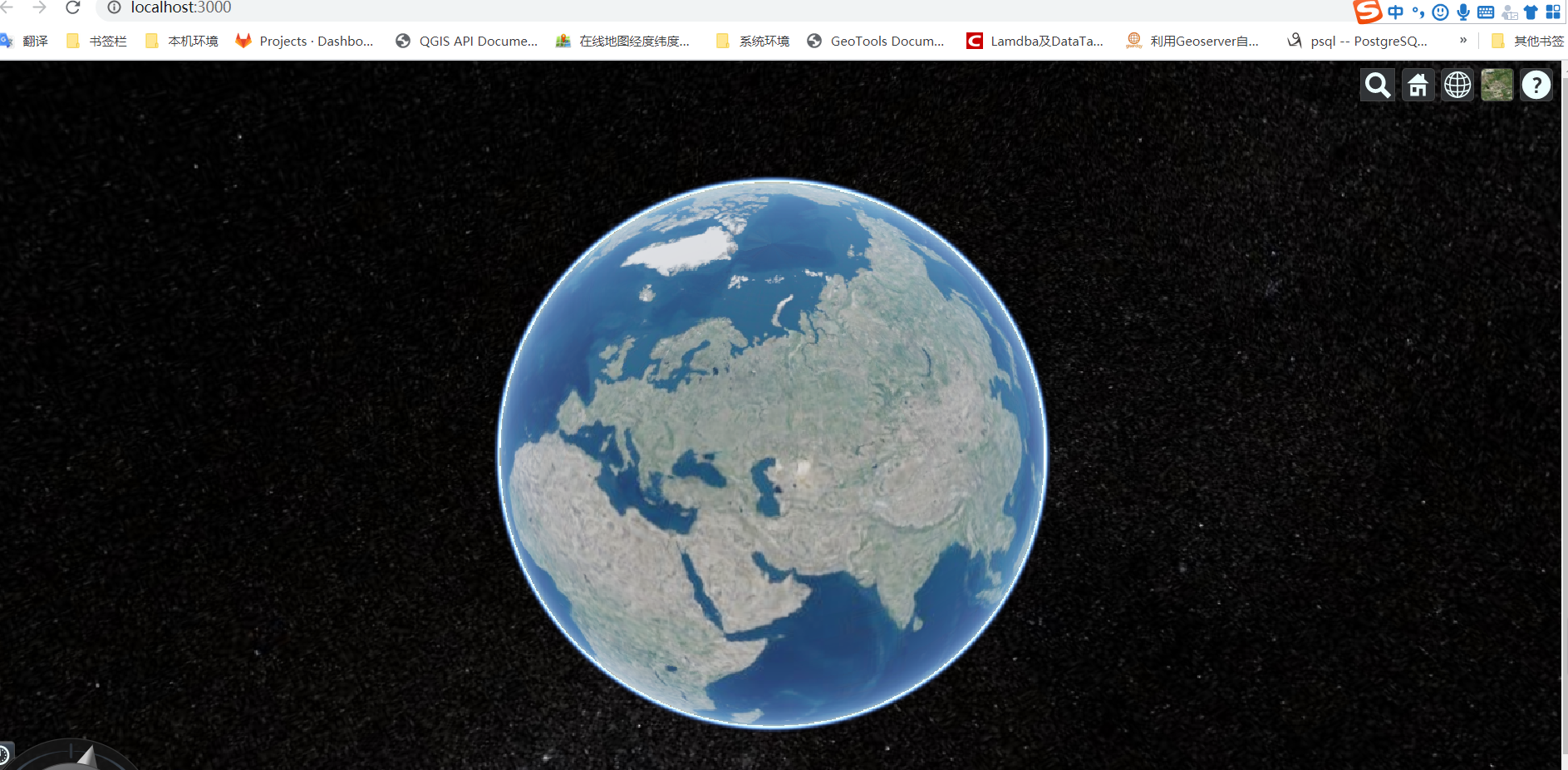
运行 npm start 即可,最终结果如下:

好不容易开始熟悉cesium的第一步,记录下
个人感想还是多看官网,多google 少百度
记于2020年10月22日