这次来了个超厉害的新能力!
人脸智能打马赛克、人脸智能裁剪……各种操作,都能一步到位!
迫不及待想体验,戳链接:https://wj.qq.com/s2/3986990/e0ef/
还没有搞懂,继续往下看——
基于云开发+AI人脸检测与分析能力——任意给定一张图片,即可检测是否含有人脸,如有则返回人脸的位置、面部属性和质量信息。返回信息包括包括性别、年龄、表情、魅力、眼镜、头发、口罩、姿态及质量分.
具体会有什么不一样呢?

两个字,智能。
比如:
- 上传证件照照片大小不同,不需要手动裁减,就能实现自动裁剪图片的同时,保留你最美丽的面庞;
- 出去玩和小伙伴们拍合照背景中无关人员太多,不需要一个一个手动马赛克掉,就能自动打马——甚至还 会根据人物面部表示或是否戴眼镜等做出不同的处理方法;
纸上谈兵没意思,效果如何?让图中的漂亮美眉来试一试

经典案例:智能裁剪
1、场景解析
在应用开发中常有在媒体卡片中展示缩略图的场景,通常的做法是图片平铺 contain 方式展示,或缩放至撑满媒体容器。
但这样的做法存在致命缺陷——倘若图片是规格不一的未经预处理的原始图片,contain 方式极易导致图片主体内容被切割,甚至完全丢失。
试想专辑封面上的俊俏佳人们只剩下半张脸,又或是变身无脸男,简直不堪设想。而缩放的方式将导致图像失真导致人像矮胖矮胖的 ,呃...那画面太美我不敢看···

用上云开发AI人脸检测与分析能力以后

2、实现步骤
其实,解决这类问题的核心就在于——怎么获取合适的 【图像主体】 内容。
人工进行预处理当然是万无一失的办法,但面对数据巨大的内容信息,人力显然 cover 不住了。
此时求助于 AI 算法就是一个很好的选择。针对人像图片的场景,借助云开发· AI 人脸特征分析与检测能力,可以轻易得到图像中人脸的位置大小,从而在自动裁剪的过程中尽可能的选中人脸。
确定了方案,就可以开始动手了,整体的流程也很简单。
step 1 :一键部署AI后端能力
首先需要开通云开发的 AI 人脸特征分析与检测扩展能力,并完成授权。
之后选择一键部署即可将人脸检测能力的云函数部署至需要的环境中,之后即可直接在环境中进行调用,整体流程 非常平滑 。
step 2 :小程序前端使用
能力部署完成之后,即可在小程序中发起调用,AI 人脸特征分析与检测扩展能力在小程序中通过云函数进行调用。
step 3 :上传图片
对图片进行分析与检测需要将图片交给检测服务,可以使用云开发 · 存储的fileId、公网 url 地址,或者 base64 编码后的图片数据。对于我们的场景,可以很简单的拿到图片的 fileId 或 url,如果没有的话,也可以简单地将图片上传到云开发中,云开发存储提供权限控制、cdn 等能力,方便对文件对象进行管理。
wx.cloud.uploadFile({
cloudPath: "this/is/a/file/path.image",
filePath: "the/file`s/local/path.jpg",
success: ({ fileID }) => {
console.log(fileID);
},
fail: () => {}
});
直接调用name为tcbService-ai-detectFace的云函数检测即可
let { code, data } = await wx.cloud.callFunction({
name: "tcbService-ai-detectFace",
data: {
// 图片数据支持 3 种方式,使用 fileId 是极好的。
FileID: ""// 云开发 存储 fileId
// Url: "", // 公网可访问url地址
// Image: "" // base64 转码后的图片
}
});
// data
// { ImageWidth, ImageHeight, FaceInfos: [{X, Y, Width, Height, FaceAttributesInfo, FaceQualityInfo}]}
使用分析结果检测人脸位置和裁剪,分析结果中包含了图像宽高像素数量,以及图像中人脸的位置、大小、分析属性、质量信息,根据这些信息就可以准确的实现裁剪
首先根据 contain 的算法,根据图片与容器的宽高比将图片缩放到一边与容器对齐,之后以人脸为中心,在图片上划出裁剪区域,若裁剪区域超出图片,平移图片到刚好充满裁剪区域即可
当然,你也可以选择其他的裁剪策略,在已知关键区域的位置,大小之后,怎么裁剪,任君选择
利用云开发,结合AI 人脸特征分析与检测的扩展能力,就这样轻松的解决了媒体卡片缩略图的设置问题。这样应用主页看起来就舒服多了
当然在相关的场景,例如头像的上传中,可以结合AI 人脸特征分析与检测的能力,在头像中进行预选中,用户微调后即可直接裁剪上传,体验,尽享丝滑。

云开发与AI
云开发和AI本没有特别大的关联,使用云开发可以severless化调用腾讯云的AI能力,然鹅——
来自官方的云开发扩展能力解决方案却让这两者发生了奇妙的化学反应。而点燃这两个产品的竟然是—— 一键部署
传统的小程序AI的接口开发,你需要可能不只五步

逻辑还没开发,时间就耗在和机器打交道的过程上去了
如果我不要care服务器,不需要购买、备案、写http接口逻辑,那么选择**【云开发 】 **
懒惰的人想能不能连云函数逻辑、云函数上传、调试都不要做啊,可以,选择云开发扩展方案!
统统不要,云开发扩展方案提供的 【一键部署】 可以让这些工作统统不要!只需动动鼠标,后端代码即可自动生成部署!
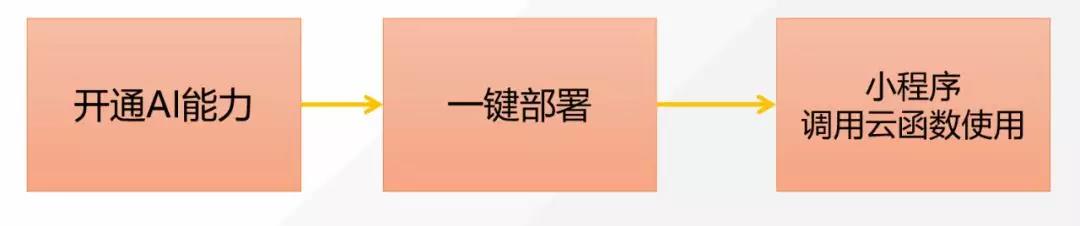
于是三步就可以完成AI的使用:

这种美妙的化学反应全部来自于——云开发扩展能力解决方案
云开发扩展能力解决方案旨在解决各位开发大大们在开发过程中的各种恼人的问题,提升开发效率。
体验官招募
云开发扩展方案将云开发基础能力和AI巧妙的融合在一起
通过一键部署功能,达到了奇妙的开发体验!
那么如何报名体验这种美妙的体验呢?!
报名链接:https://wj.qq.com/s2/3986990/e0ef/