今天来教大家部署一个属于自己的第一个静态网站,因为这里借助小程序云开发的静态服务器资源,所以可以轻松的实现自己网站的部署,部署完以后可以在电脑浏览器,手机浏览器,微信公众号里面展示。
老规矩,先看效果图
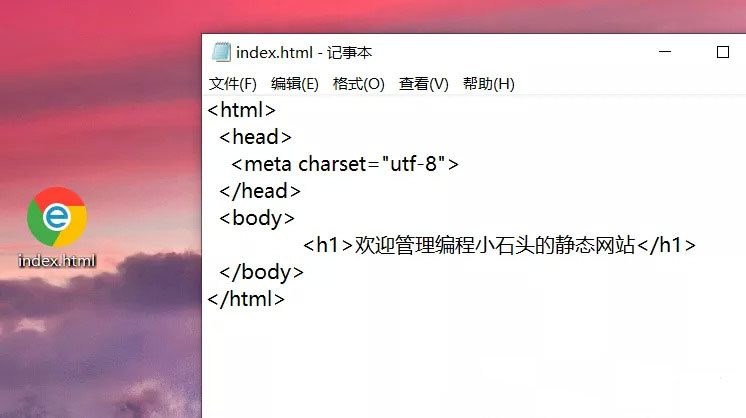
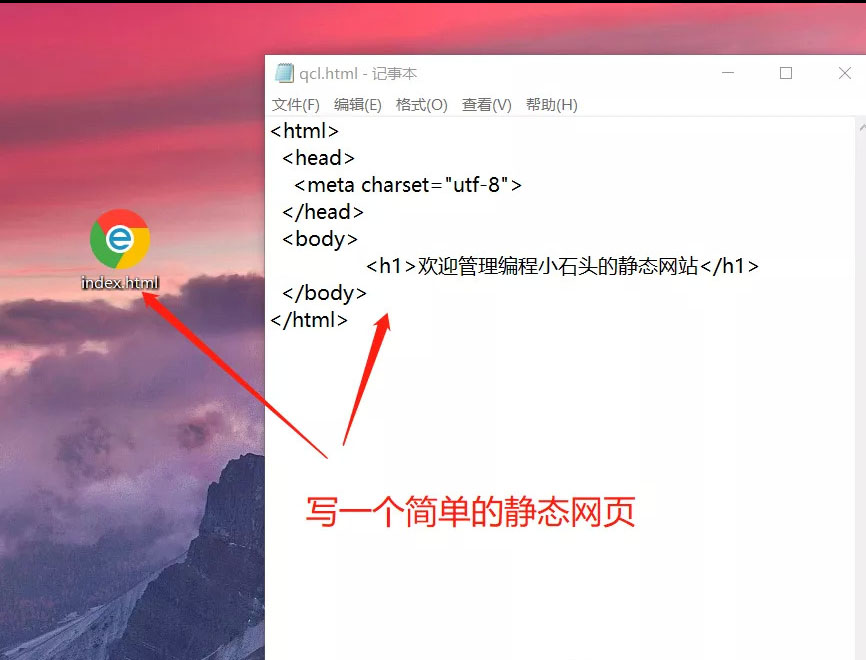
简单起见,我这里写一个最简单的html静态网页

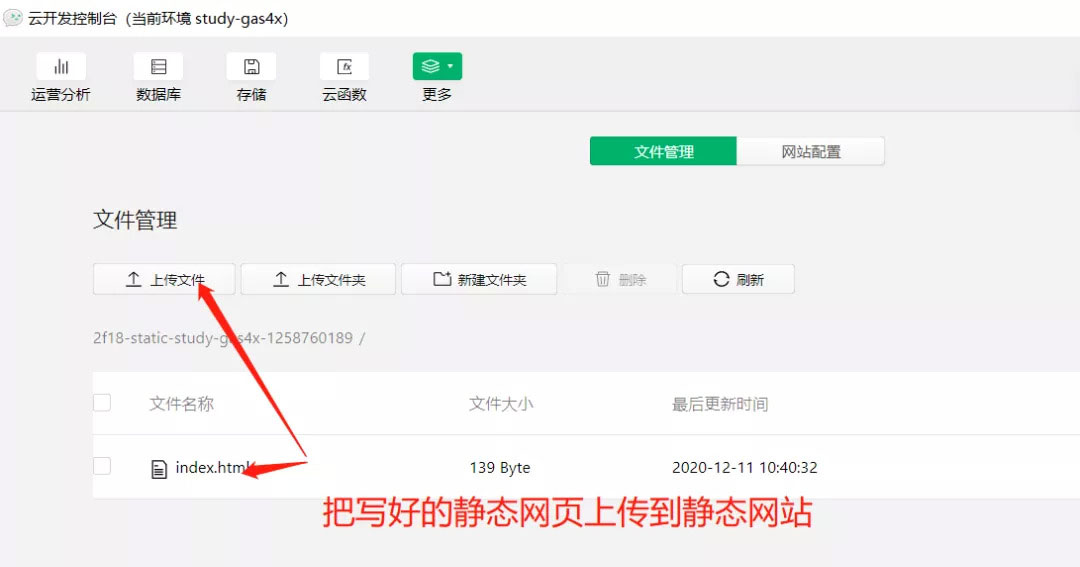
然后把这个网页部署到云开发静态网站上
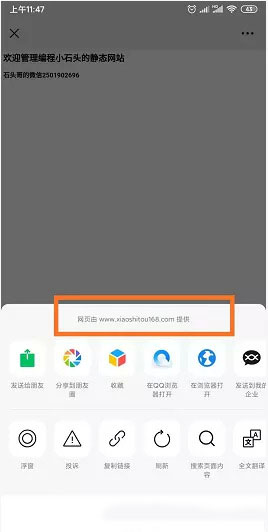
微信上访问效果如下

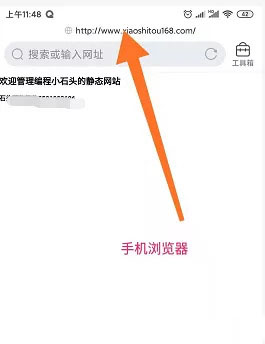
手机浏览器上访问如下

这也就意味着,我们的网站可以供用户在任何地方访问。下面就来教大家如何快速的部署一个属于自己的网站。
一,开通云开发
这里云开发开通开通云开发我们借助小程序开发者工具来实现快速开通。
1-1,注册小程序
这里我就不再多说了,只有注册过小程序的appid才可以开通云开发

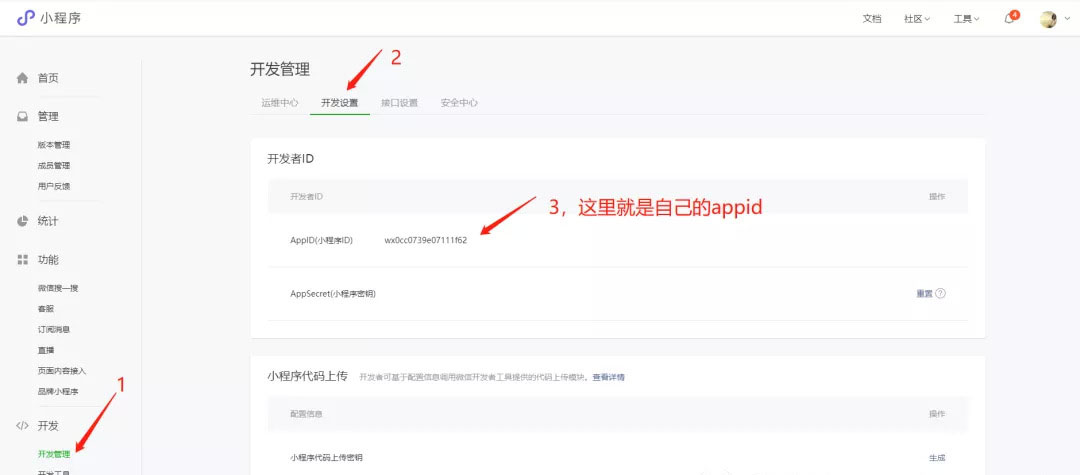
我们注册好小程序后,就可以拿到appid了,如上图
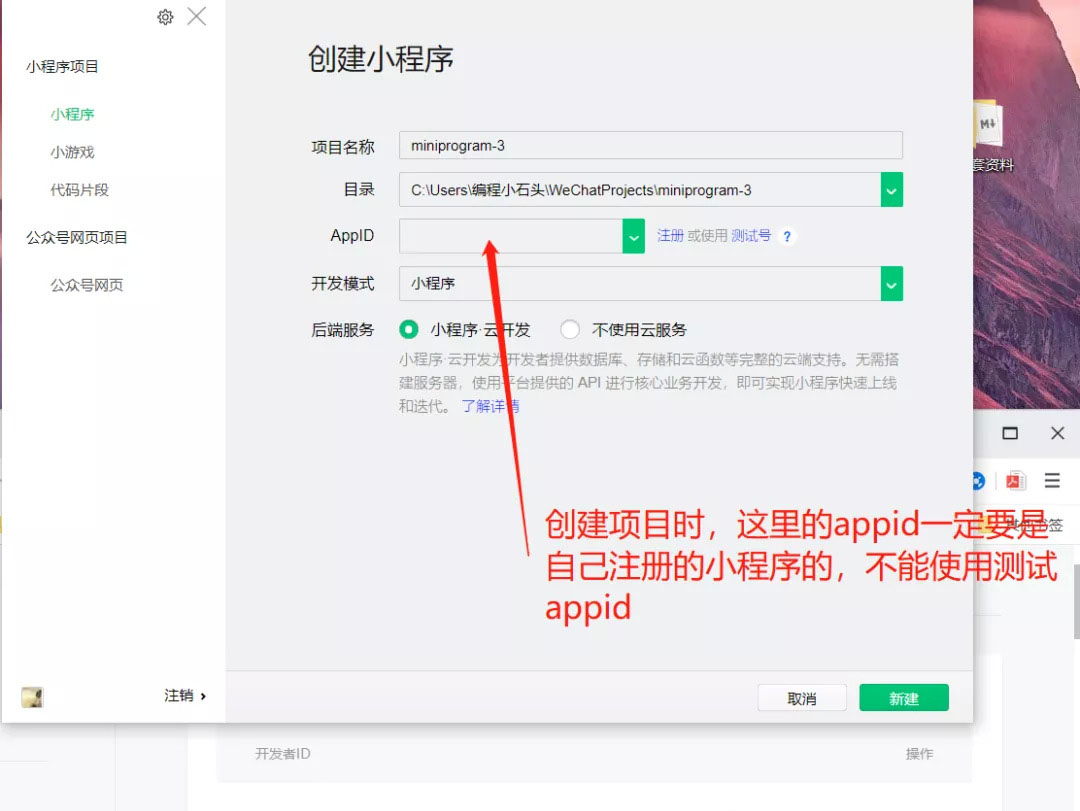
1-2,创建一个小程序项目
小程序项目的创建,我这里不再多说,我前面小程序基础课里有讲过很多遍。《小程序基础学习》

这里强调一点,就是创建小程序项目时一定要用我们自己的appid不要用测试号。
 在这里插入图片描述
在这里插入图片描述
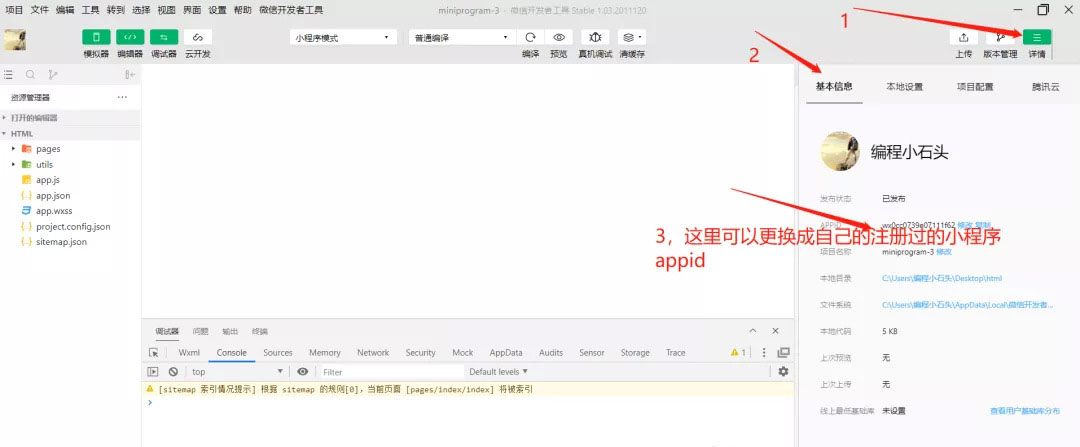
如果你一开始是用测试appid创建的,也可以通过上图的方式更换成自己的小程序的appid。
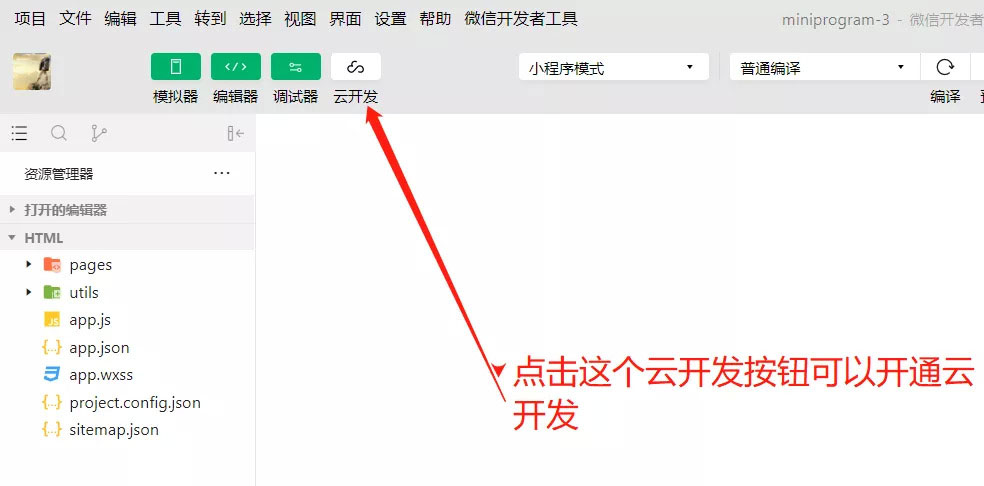
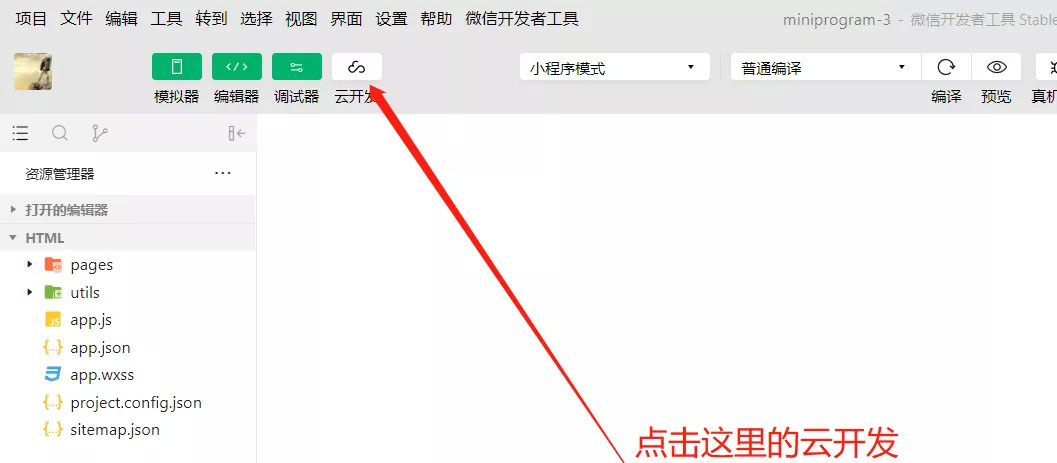
1-3,开通云开发
这里是云开发开通,我就不做过多讲解了,我云开发课程里也讲过很多遍。大家可以去翻看下

只需要点击开发者工具里的云开发按钮,跟着提示一步步操作就可以快速开通云开发。
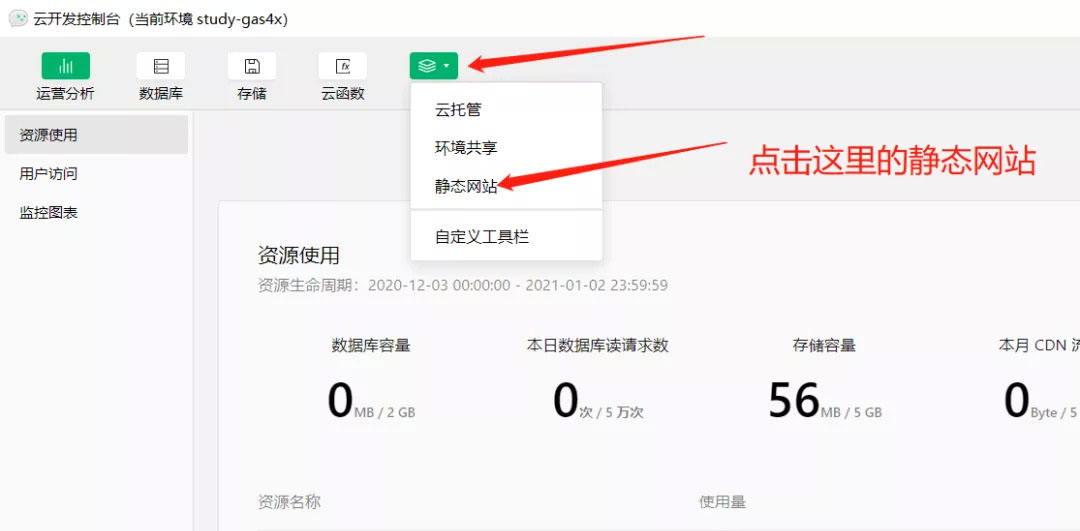
二,开通静态网站功能

我们上面云开发开通好以后,就可以在这里快速开通静态网站了。

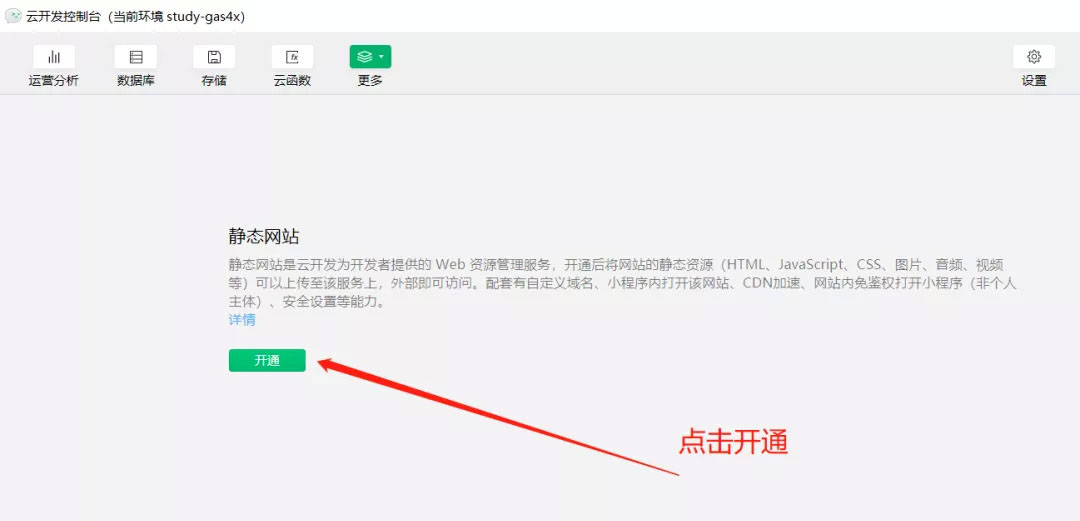
点击以后,直接点击开通即可

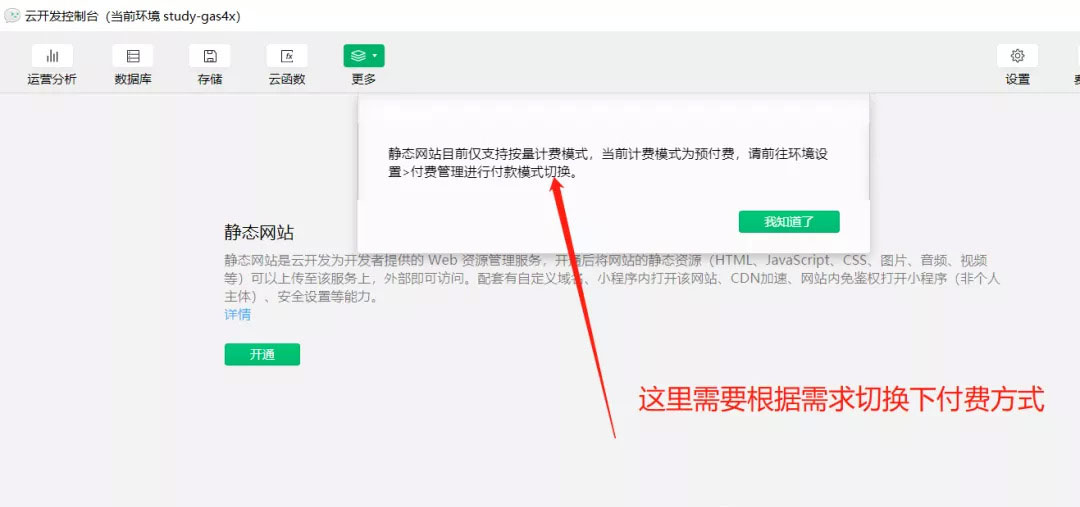
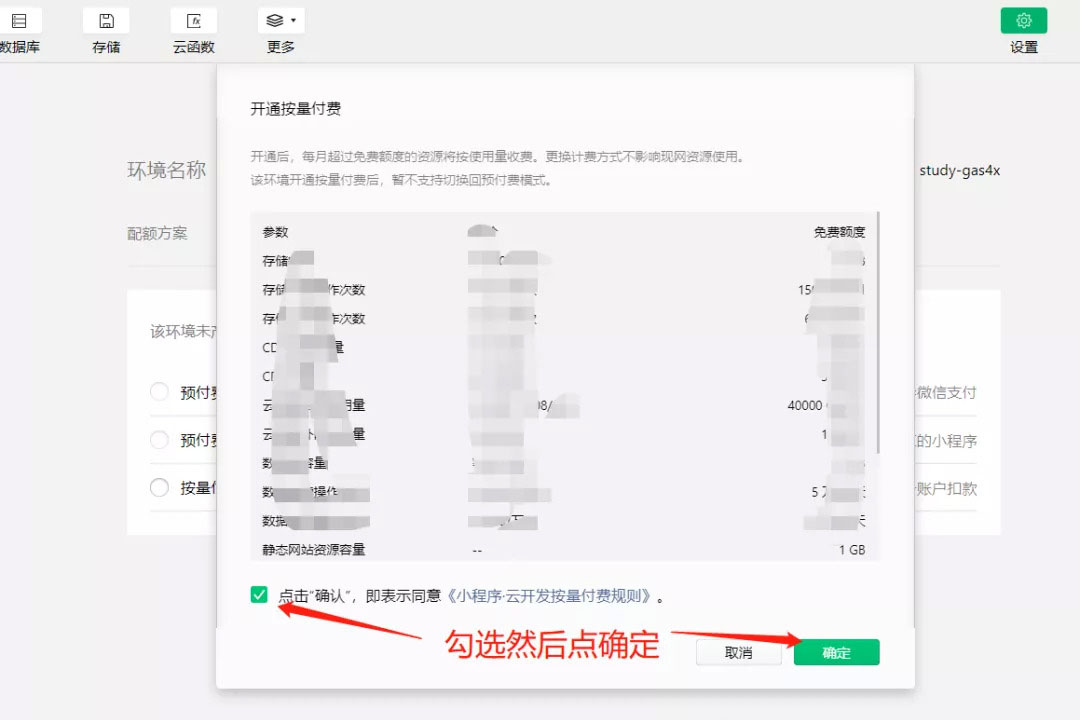
这时候开通有个条件

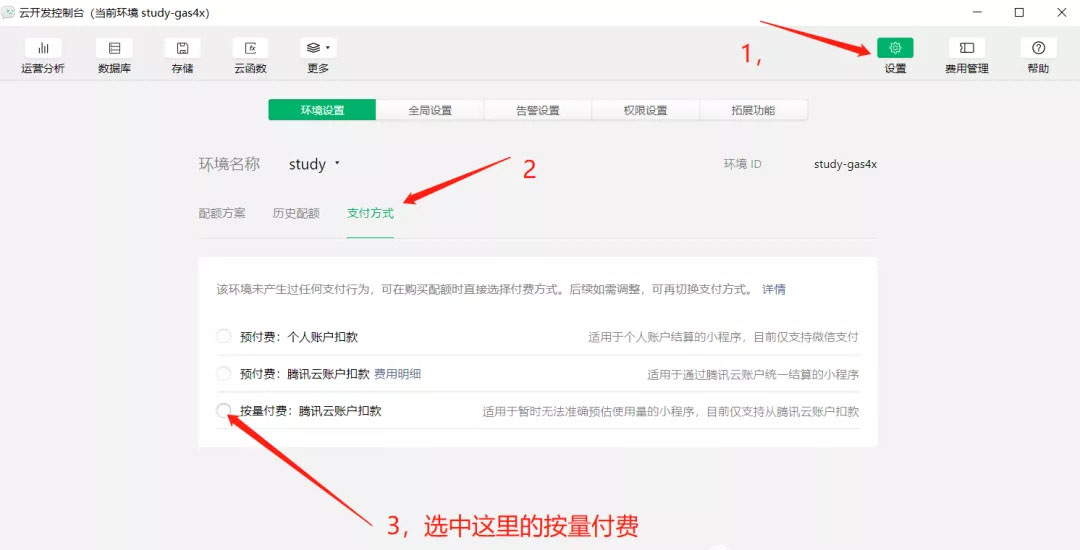
我们必须按照要求改变自己小程序的付费方式,把我们的付费方式改成按量付费即可。



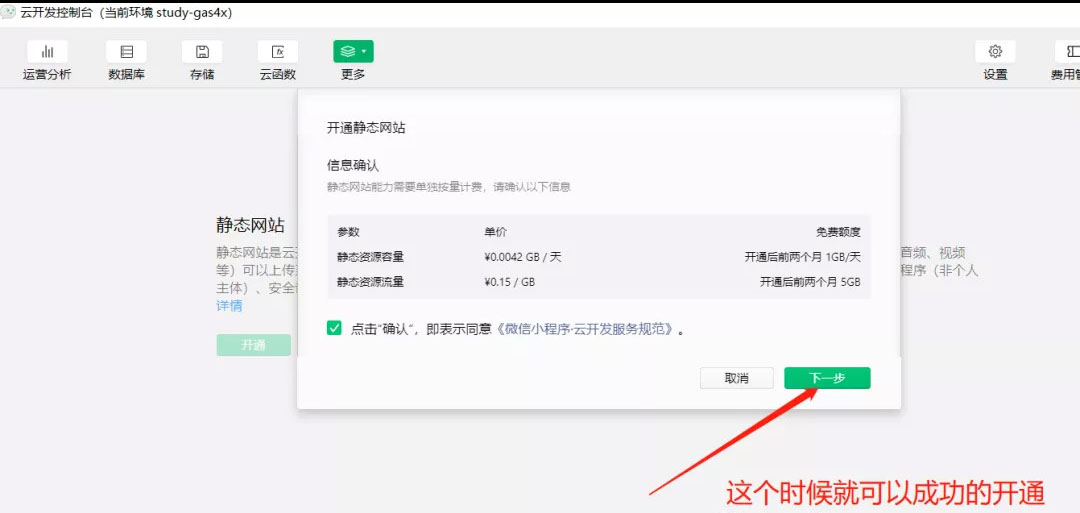
这个时候我们的静态网站功能就开通成功了。

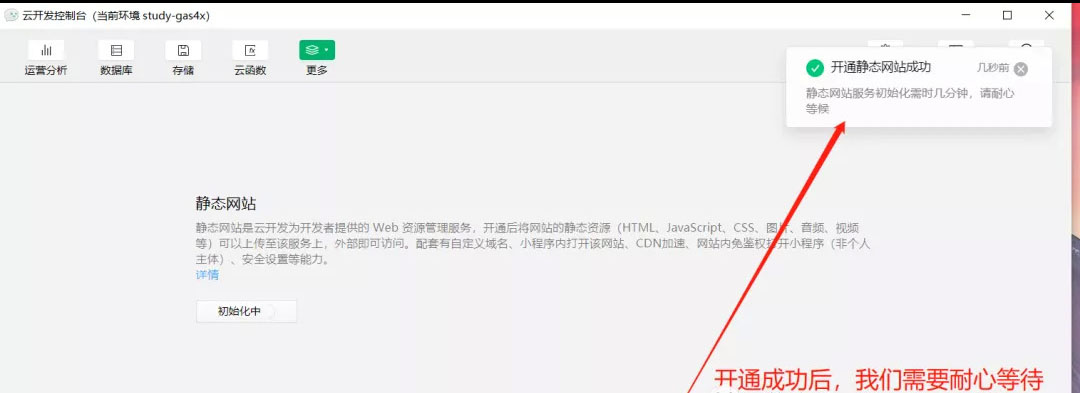
开通成功以后如下图。

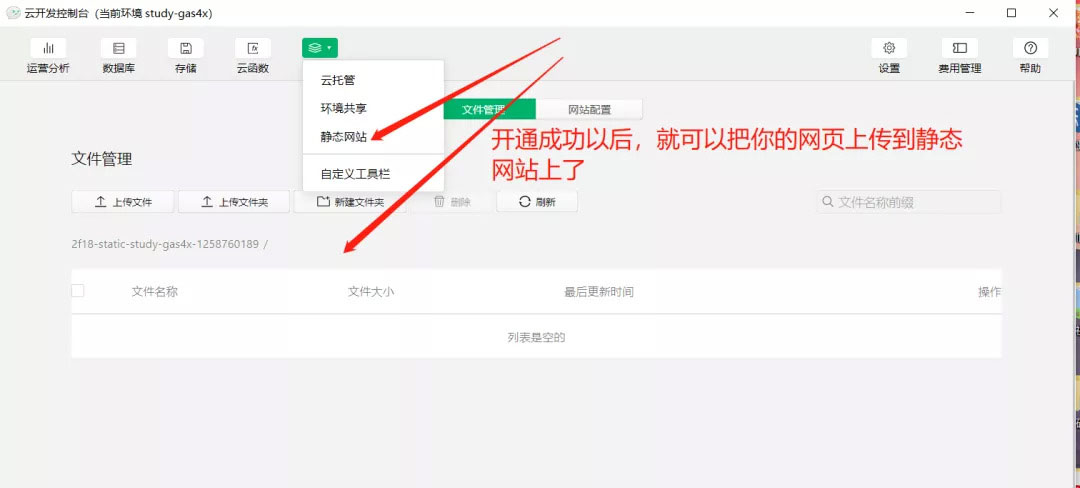
这个时候我们就可以把我们开发好的静态网页上传到网站供别人访问了。
三,部署网站
我们的静态html如下

点击上传文件,把我们的index.html文件上传到静态网站

这样就代表上传成功了。
访问我们的网站
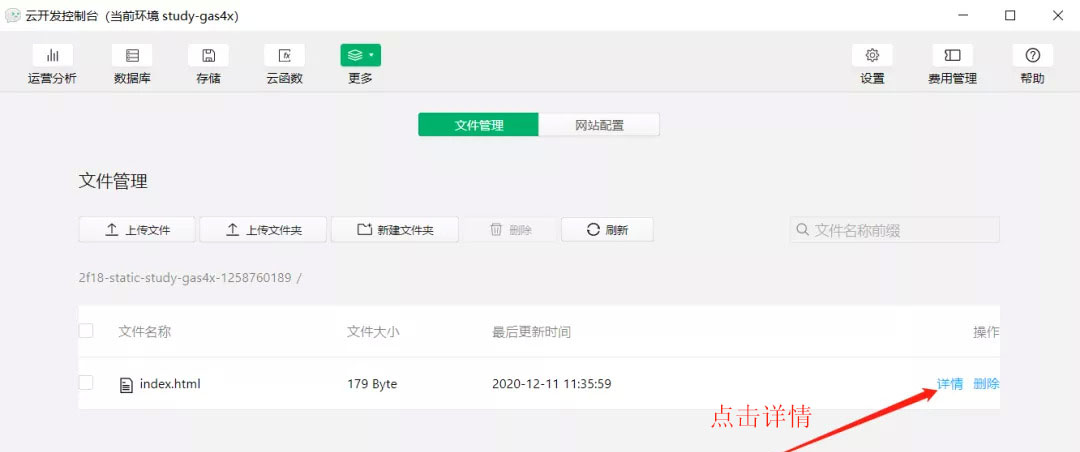
上面把网页部署成功以后,我们就可以通过云开发为我们创建的默认网址来访问了。

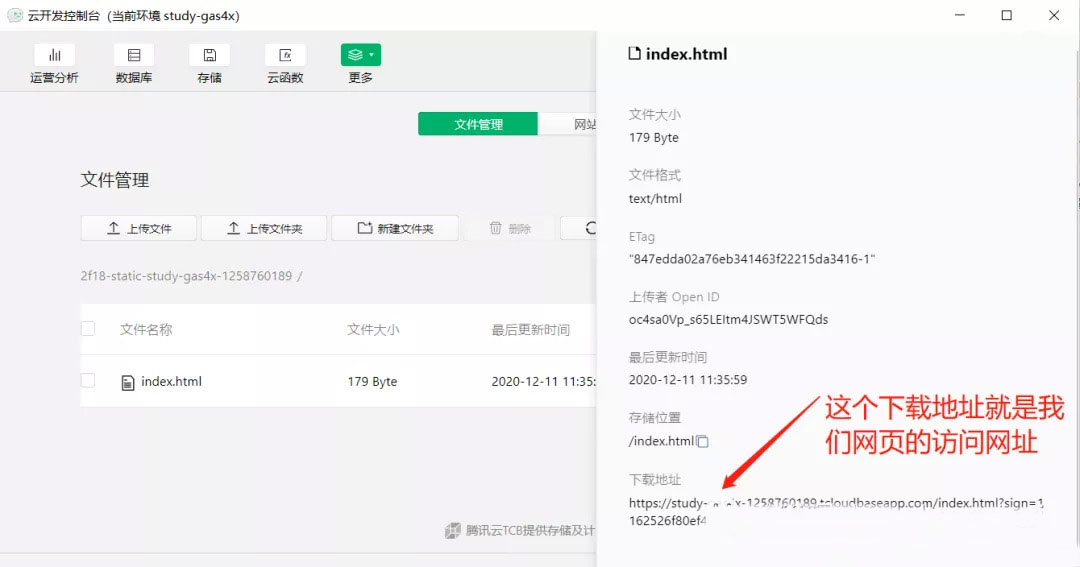
点击上图所示的详情,就可以拿到访问我们网站的网址如下

上图箭头所示的网址,就是我们网页的访问网址。

如果你的html是以index命名的,我们使用云开发为我们分配的域名,就可以直接访问我们的网站。

study-gas4x-1258760189.tcloudbaseapp.com 就是云开发为我分配的网站域名,以后用户就可以直接通过这个域名访问我们的网站了。
其实到这里我们就可以成功的部署属于我们自己的网站了,无非就是你网页写的比石头哥再好看些。
但是有些同学觉得官方给分配的域名太长,不好记,想使用自己的域名。那么我们该如何配置自己的域名呢?
四,配置域名(选看)
其实前面3步就可以成功的部署自己的网站了,如果你有自己的域名,并且也成功的备案了,再来跟着石头哥学习这一节。如果没有自己的域名,那么你就要先去注册自己的域名,并备案了。所以这一节作为一个选学。
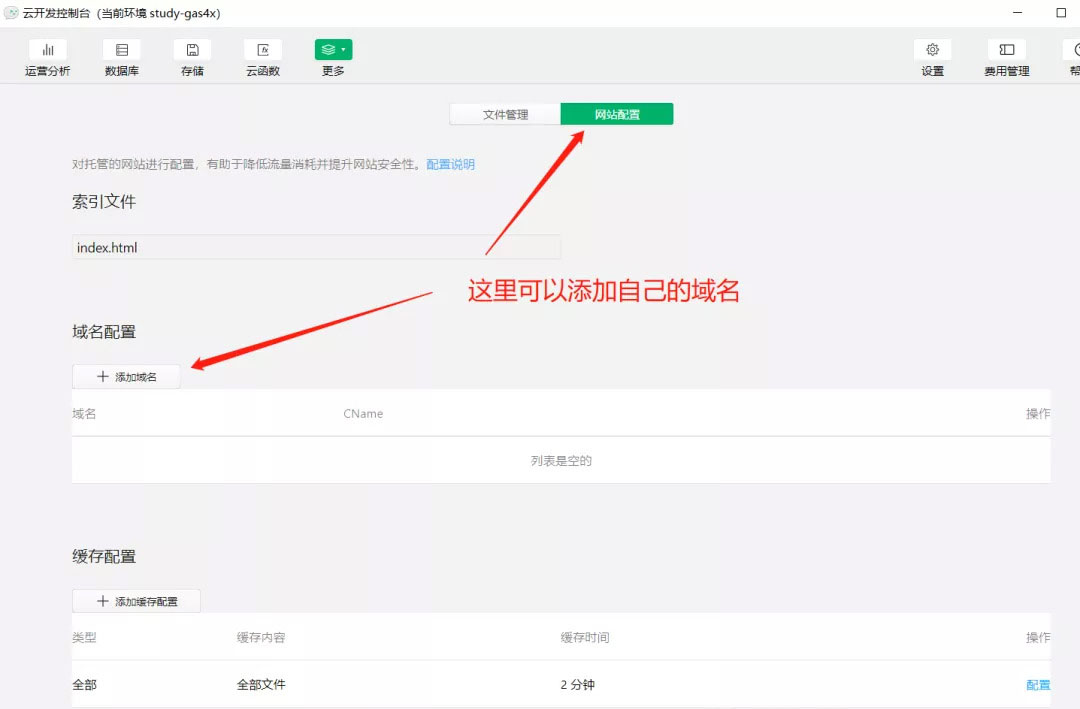
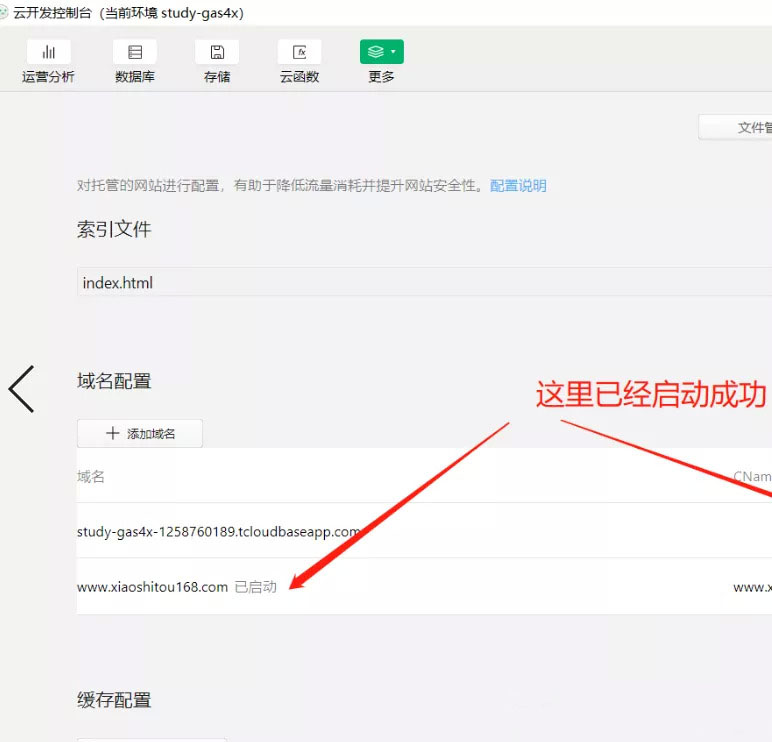
4-1,在网站配置里添加自己的域名

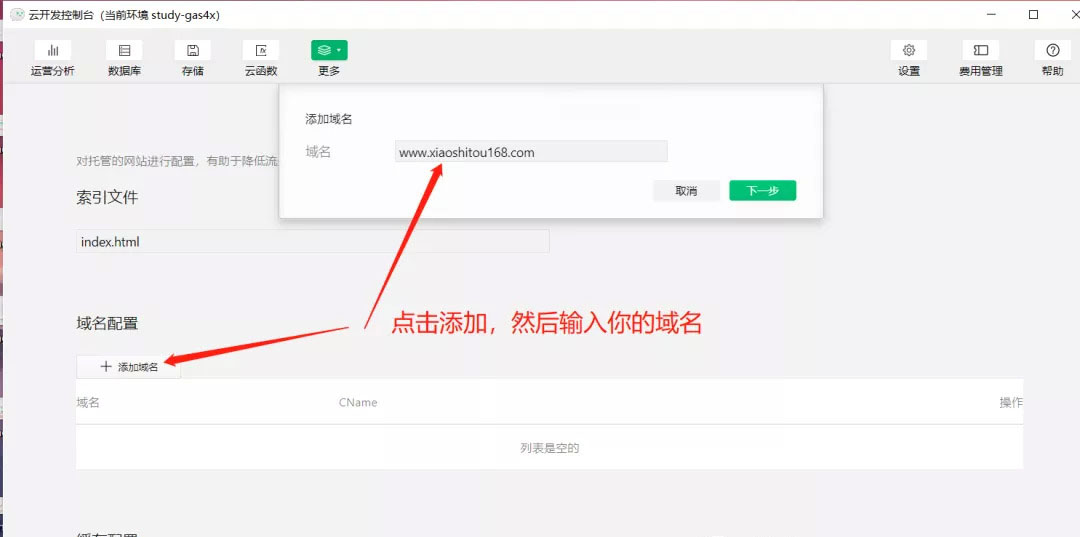
如我在这里点击添加域名,然后添加自己的备案域名。

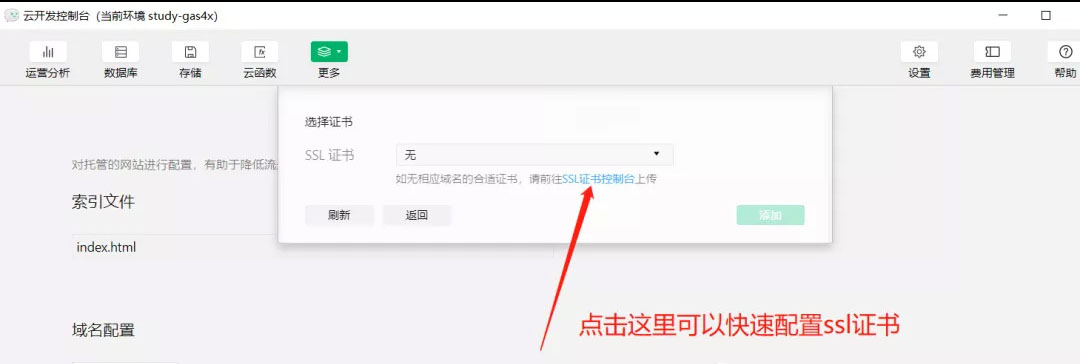
但是我们这里要想https来安全访问,就必须配置自己的ssl证书。

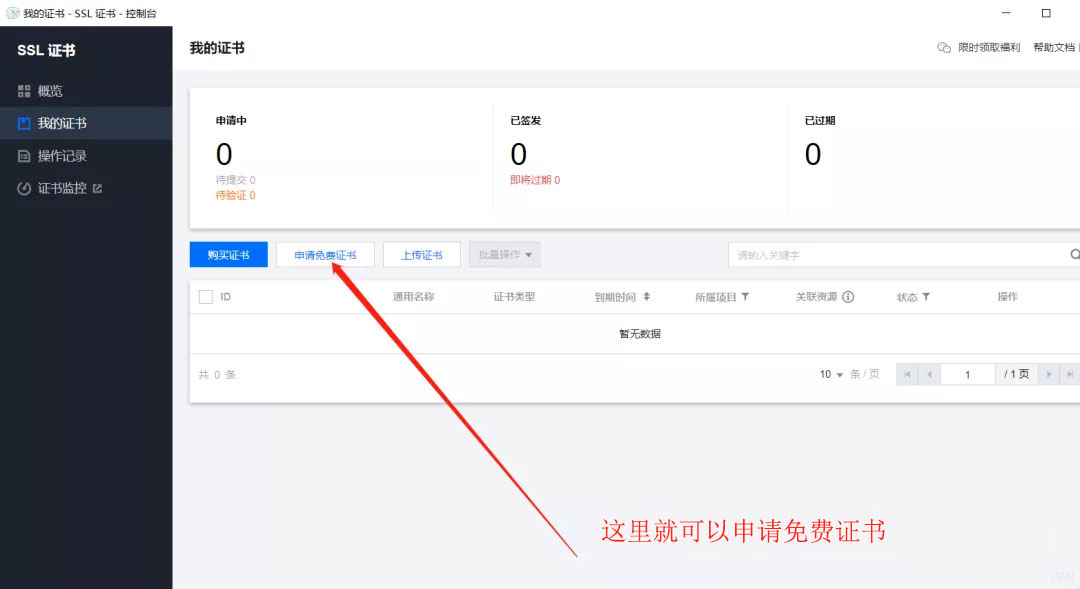
点完以后,我们这里可以直接申请免费证书。免费证书有效期1年,1年后我们再重新申请新的证书就可以了,所以这里免费的就够用了。

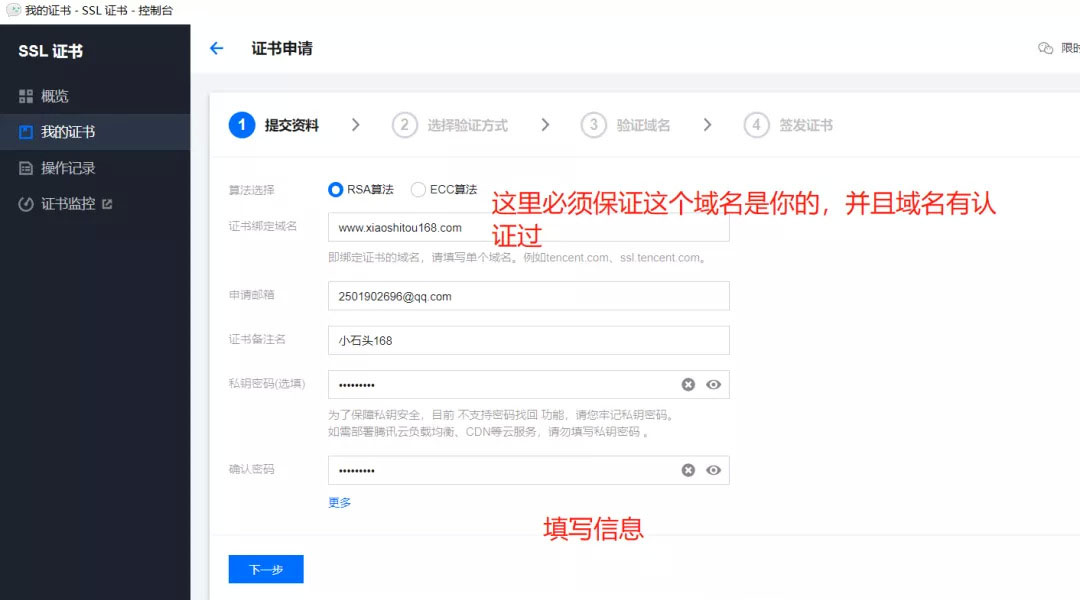
如实的填写自己的备案域名和其余信息。

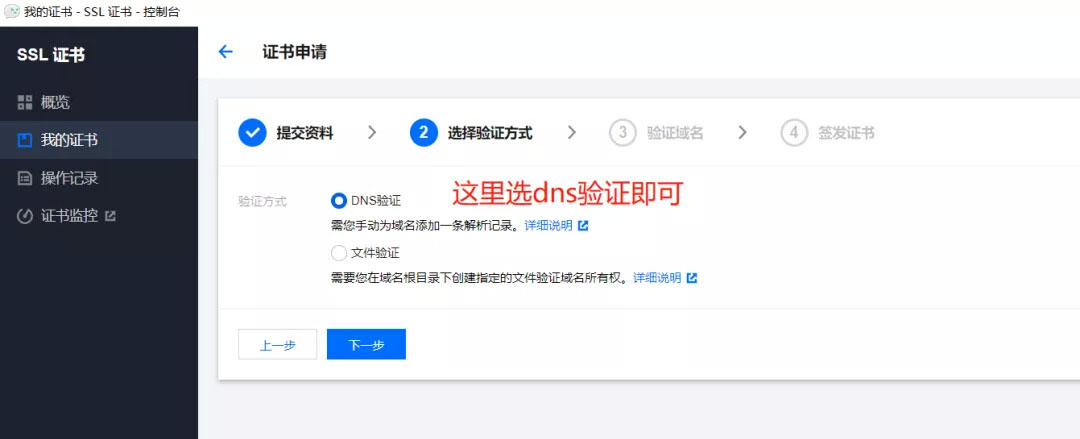
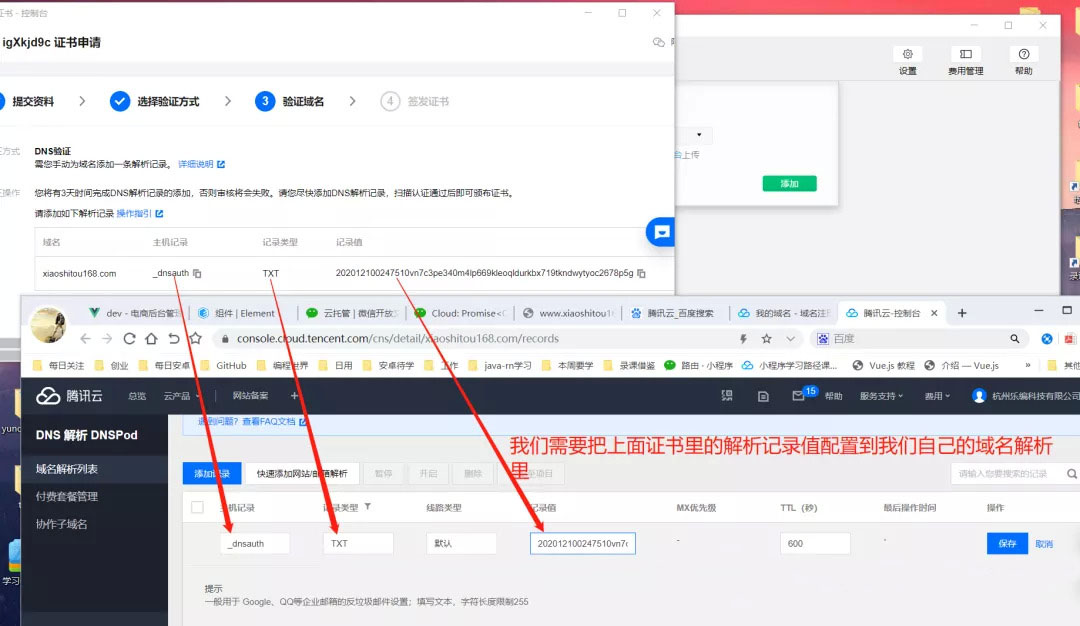
提交完资料,我们这里需要验证下自己的域名,验证方式选择DNS就可以

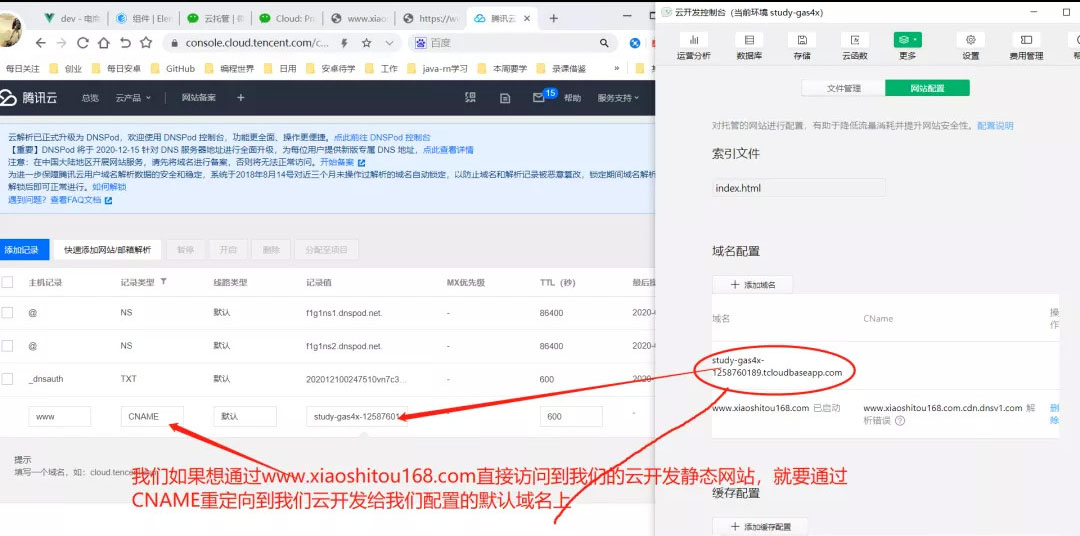
点位DNS验证,我们就需要给我们的域名配置访问的解析值了(这里的知识点比较深奥,大家需要自己课下恶补下域名解析的相关知识点)如果不想学习,直接根据提示配置也行。

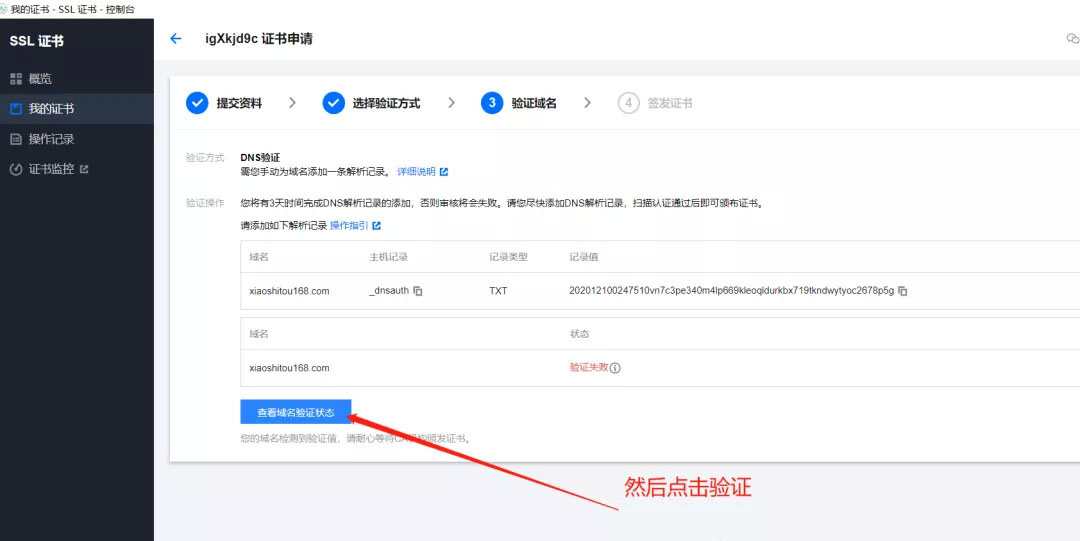
配置好以后,就可以点击验证先进行验证了

验证通过后,可以看到如下

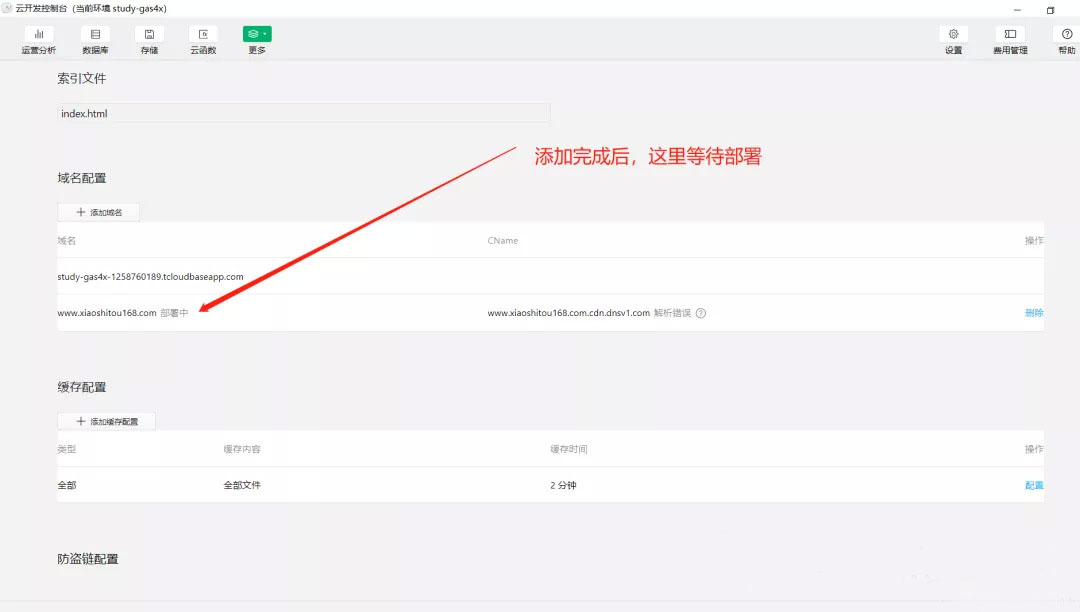
云开发控制台也会显示部署中,我们耐心等待部署就可以了。

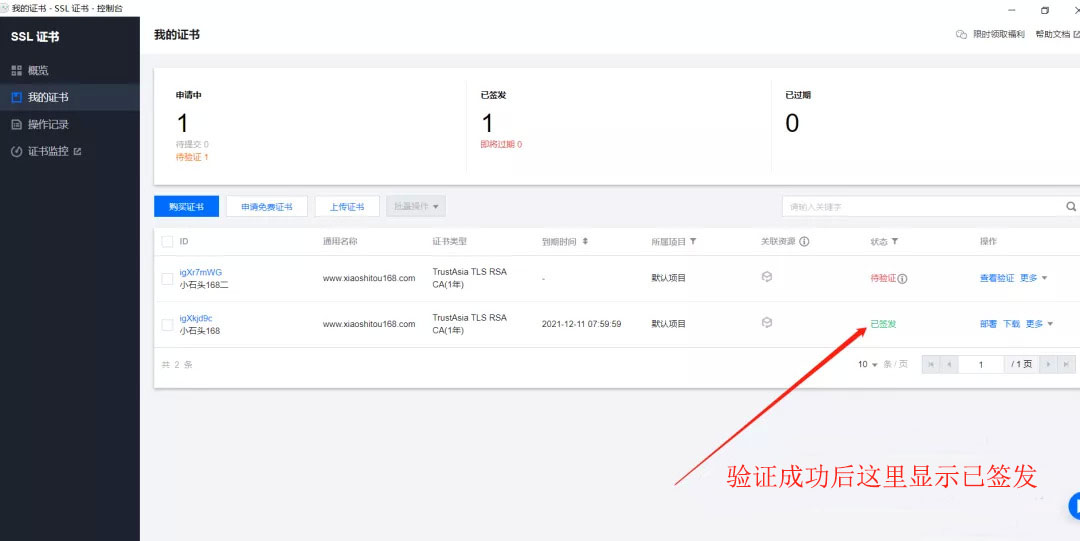
启动成功会有如下标识

虽然已经启动成功,我们如果想通过自己的域名访问自己的云开发静态网站,还需要配置下CNAME进行重定向,也就是访问我们域名的时候我们要重定向到云开发给我们分配的域名。

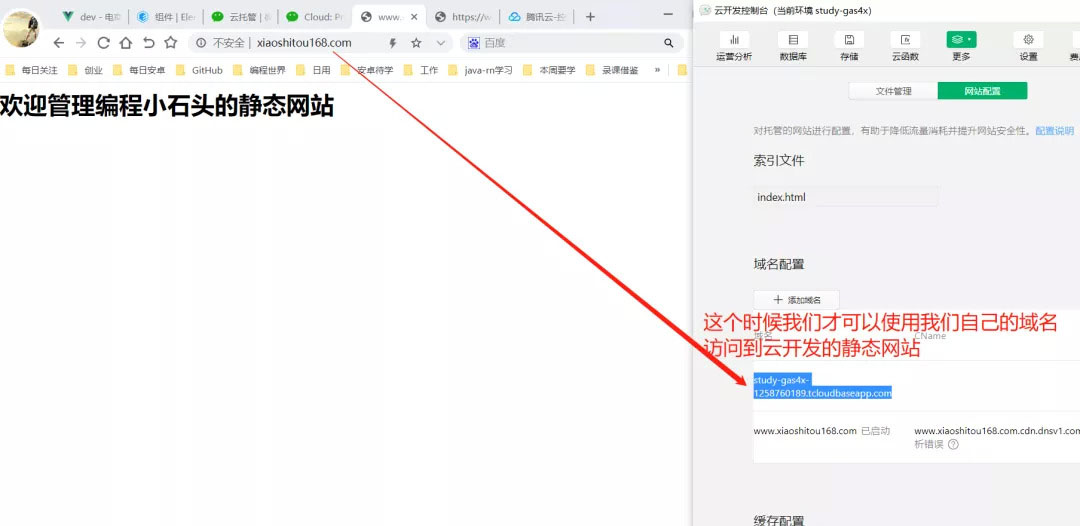
这里理解起来有点晦涩,官方给的文档也是没有讲明白,我也是试了很多遍才知道是这样配置的。这里都配置好以后,我们就可以直接通过自己的域名访问网站了。

大家也可以去访问下石头哥的云开发静态网站试一试。
到这里我们的网站部署就讲完了,后面我会用vue写一些炫酷的网站,然后部署到线上供大家观赏。
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。