尽管Matplotlib可以满足我们在Python中绘制图形时的所有需求,但有时使用它创建漂亮的图表有时会很耗时。好吧,有时候我们可能想向老板展示一些东西,以便拥有一些漂亮且互动的情节。
有很多出色的库可以做到这一点, Bokeh就是其中之一。但是,可能还需要一些时间来学习如何使用此类库。实际上,已经有人为我们解决了这个问题。这是一个名为的库Pandas-Bokeh,该库直接使用Pandas并使用Bokeh渲染数据。语法非常简单,我相信您可以立即开始使用它!
条形图示例
让我使用一个示例来演示该库。
首先,我们需要使用安装库pip。
pip install pandas_bokeh
安装后,我们需要导入numpy,pandas当然还有pandas_bokeh库。
import numpy as np
import pandas as pd
import pandas_bokeh
我想生成一些随机数据用于演示。假设我们有一个电子商务网站的数据集。数据集包含2011年至2010年三个类别的销售额。让我们使用Numpy生成此数据集。
df = pd.DataFrame({
'Year':np.arange(2011,2021),
'Category-A':np.random.uniform(9000,15000,10),
'Category-B':np.random.uniform (
9000,15000,10 ),'Category-C':np.random.uniform(9000,15000,10)
})
现在,我们在Pandas数据框中有数据。在开始用于pandas_bokeh绘制数据之前,我们需要将输出设置为笔记本,这将适用于Jupyter / iPython笔记本。我将在后面解释为什么我们需要这样做,这是因为pandas_bokeh支持其他输出位置。
pandas_bokeh.output_notebook()

好的。我们现在可以绘制数据框。
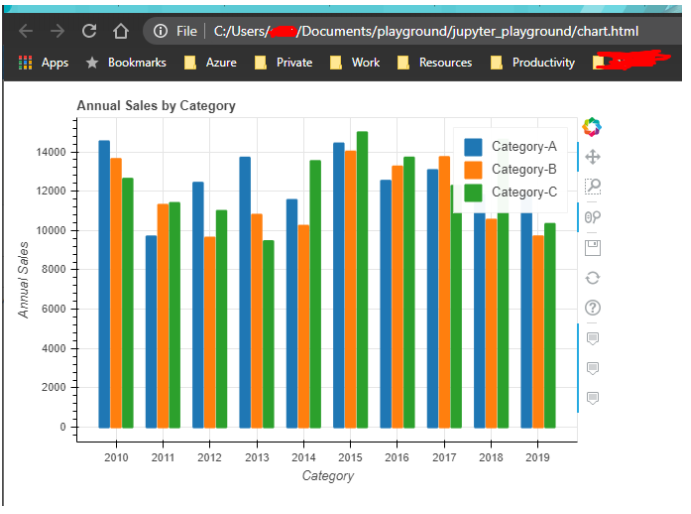
df.plot_bokeh(
kind='bar',
x='Year',
y=['Category-A', 'Category-B', 'Category-C'],
xlabel='Category',
ylabel='Annual Sales',
title='Annual Sales by Category'
)

- kind您想绘制哪种类型的图表?当前,pandas_bokeh支持以下图表类型:线,点,步,散点图,条形图,直方图,面积,饼图等。
- x和y简单地输入Pandas数据框的列名称
- xlabel并且ylabelx轴和y轴的标签
- title 图表标题.
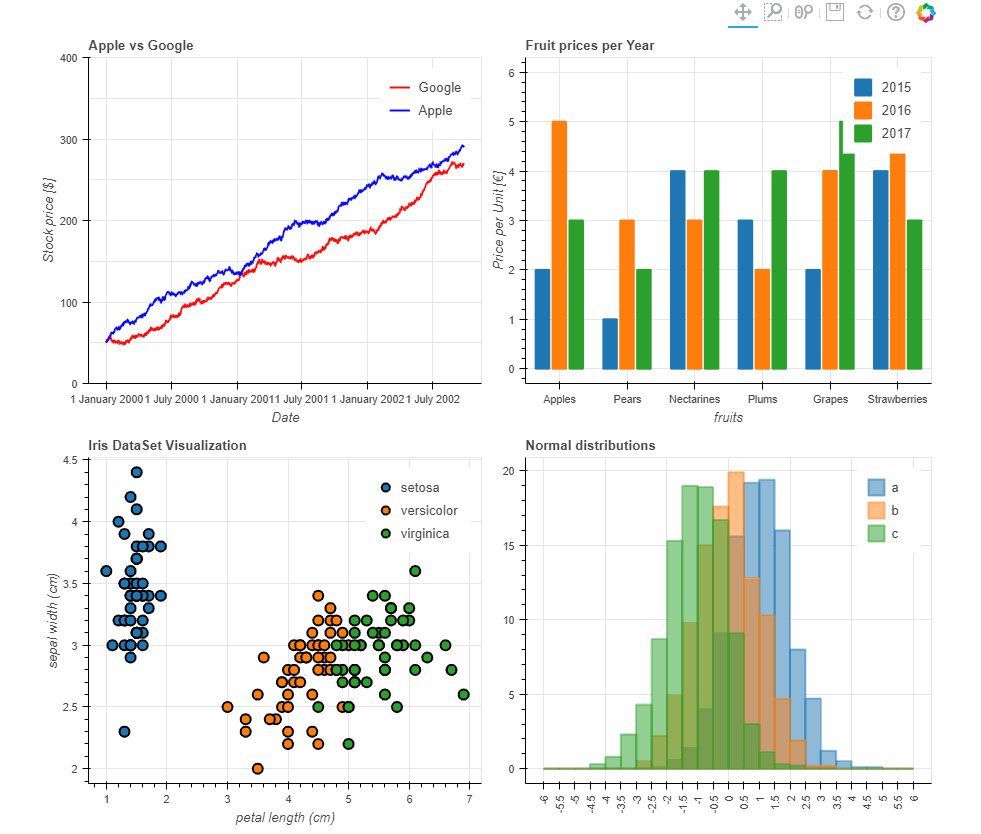
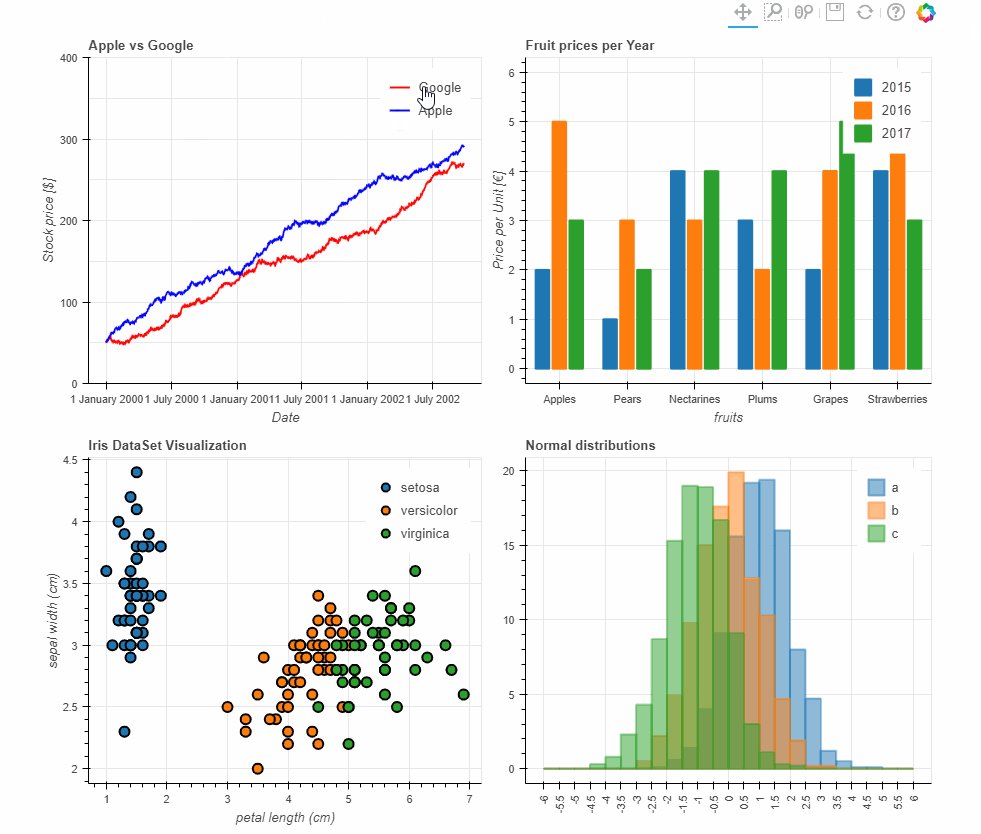
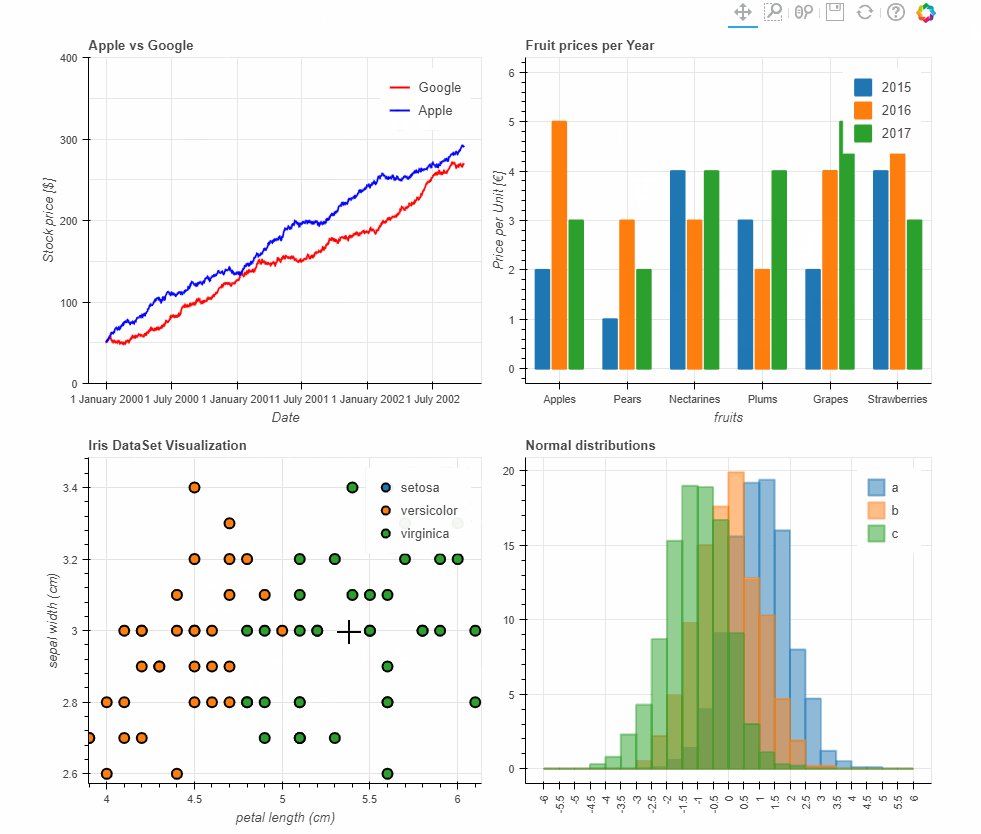
因此,您已经看到创建这样一个美丽的情节是多么容易。更重要的是,它是交互式的。以下是官方GitHub存储库中的GIF。

高级参数
该库还支持许多高级参数,如果需要的话,这些参数使我们可以自定义绘图。
这是另一个使用相同数据集但使用折线图绘制数据的示例。
df.plot_bokeh.line(
x='Year',
y=['Category-A', 'Category-B', 'Category-C'],
figsize=(900, 500),
ylim=(5000, 20000),
zooming=False,
panning=False
)

请注意,这里我使用df.plot_bokeh.line(...)等价于df.plot_bokeh(kind='line', ...)。
figsize在元组中定义图的大小(宽度,高度)xlim和分别ylim定义x轴和y轴的默认范围。在这里,我仅设置y轴。zooming启用/禁用缩放手势panning启用/禁用平移手势
设置输出为HTML
`
`
除了Jupyter Notebook,我们还可以将输出设置为HTML文件。因此,该图表将被保存并输出到可以保留和分发的HTML文件中。

在本文中,我演示了如何使用该pandas_bokeh库以极其简单的代码但具有交互功能的精美演示来端对端绘制Pandas数据框。
事实证明,当您有许多特殊的渲染要求时,该库可能无法满足您的所有需求,但是当您只想为数据集构建典型图表时,它是一个很好的库。