一、模拟移动设备的CPU
移动设备的CPU一般比台式机和笔记本弱很多。当你想分析页面的时候,可以用CPU控制器(CPU Throttling)来模拟移动端设备CPU。
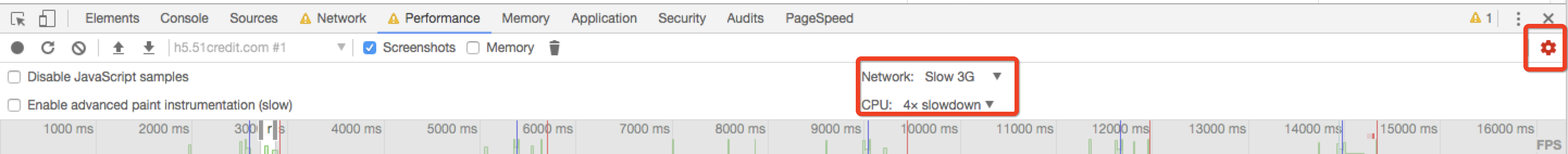
- 在DevTools中,点击 Performance 的 tab。
- 确保 Screenshots checkbox 被选中
- 点击 Capture Settings(⚙️)按钮,DevTools会展示很多设置,来模拟各种状况
- 对于模拟CPU,选择2x slowdown,于是Devtools就开始模拟两倍低速CPU

- 在DevTools中,点击 Record 。这时候Devtools就开始录制各种性能指标
- 进行快速操作,点击stop,处理数据,然后显示性能报告
二、分析报告
FPS(frames per second)是用来分析动画的一个主要性能指标。让页面效果能够达到>=60fps(帧)/s的刷新频率以避免出现卡顿。
为什么是60fps?
我们的目标是保证页面要有高于每秒60fps(帧)的刷新频率,这和目前大多数显示器的刷新率相吻合(60Hz)。如果网页动画能够做到每秒60帧,就会跟显示器同步刷新,达到最佳的视觉效果。这意味着,一秒之内进行60次重新渲染,每次重新渲染的时间不能超过16.66毫秒。

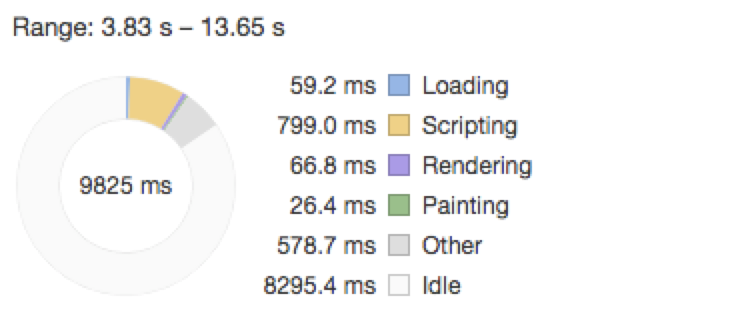
蓝色(Loading):网络通信和HTML解析
黄色(Scripting):JavaScript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(other):其它事件花费的时间
白色(Idle):空闲时间
Loading事件
| 事件 | 描述 |
|---|---|
| Parse HTML | 浏览器执行HTML解析 |
| Finish Loading | 网络请求完毕事件 |
| Receive Data | 请求的响应数据到达事件,如果响应数据很大(拆包),可能会多次触发该事件 |
| Receive Response | 响应头报文到达时触发 |
| Send Request | 发送网络请求时触发 |
Scripting事件
| 事件 | 描述 |
|---|---|
| Animation Frame Fired | 一个定义好的动画帧发生并开始回调处理时触发 |
| Cancel Animation Frame | 取消一个动画帧时触发 |
| GC Event | 垃圾回收时触发 |
| DOMContentLoaded | 当页面中的DOM内容加载并解析完毕时触发 |
| Evaluate Script | A script was evaluated. |
| Event | js事件 |
| Function Call | 只有当浏览器进入到js引擎中时触发 |
| Install Timer | 创建计时器(调用setTimeout()和setInterval())时触发 |
| Request Animation Frame | A requestAnimationFrame() call scheduled a new frame |
| Remove Timer | 当清除一个计时器时触发 |
| Time | 调用console.time()触发 |
| Time End | 调用console.timeEnd()触发 |
| Timer Fired | 定时器激活回调后触发 |
| XHR Ready State Change | 当一个异步请求为就绪状态后触发 |
| XHR Load | 当一个异步请求完成加载后触发 |
Rendering事件
| 事件 | 描述 |
|---|---|
| Invalidate layout | 当DOM更改导致页面布局失效时触发 |
| Layout | 页面布局计算执行时触发 |
| Recalculate style | Chrome重新计算元素样式时触发 |
| Scroll | 内嵌的视窗滚动时触发 |
Painting事件
| 事件 | 描述 |
|---|---|
| Composite Layers | Chrome的渲染引擎完成图片层合并时触发 |
| Image Decode | 一个图片资源完成解码后触发 |
| Image Resize | 一个图片被修改尺寸后触发 |
| Paint | 合并后的层被绘制到对应显示区域后触发 |