购买使用了阿里云语音合成产品,
但当我们前端页面展示参数以供选择时,
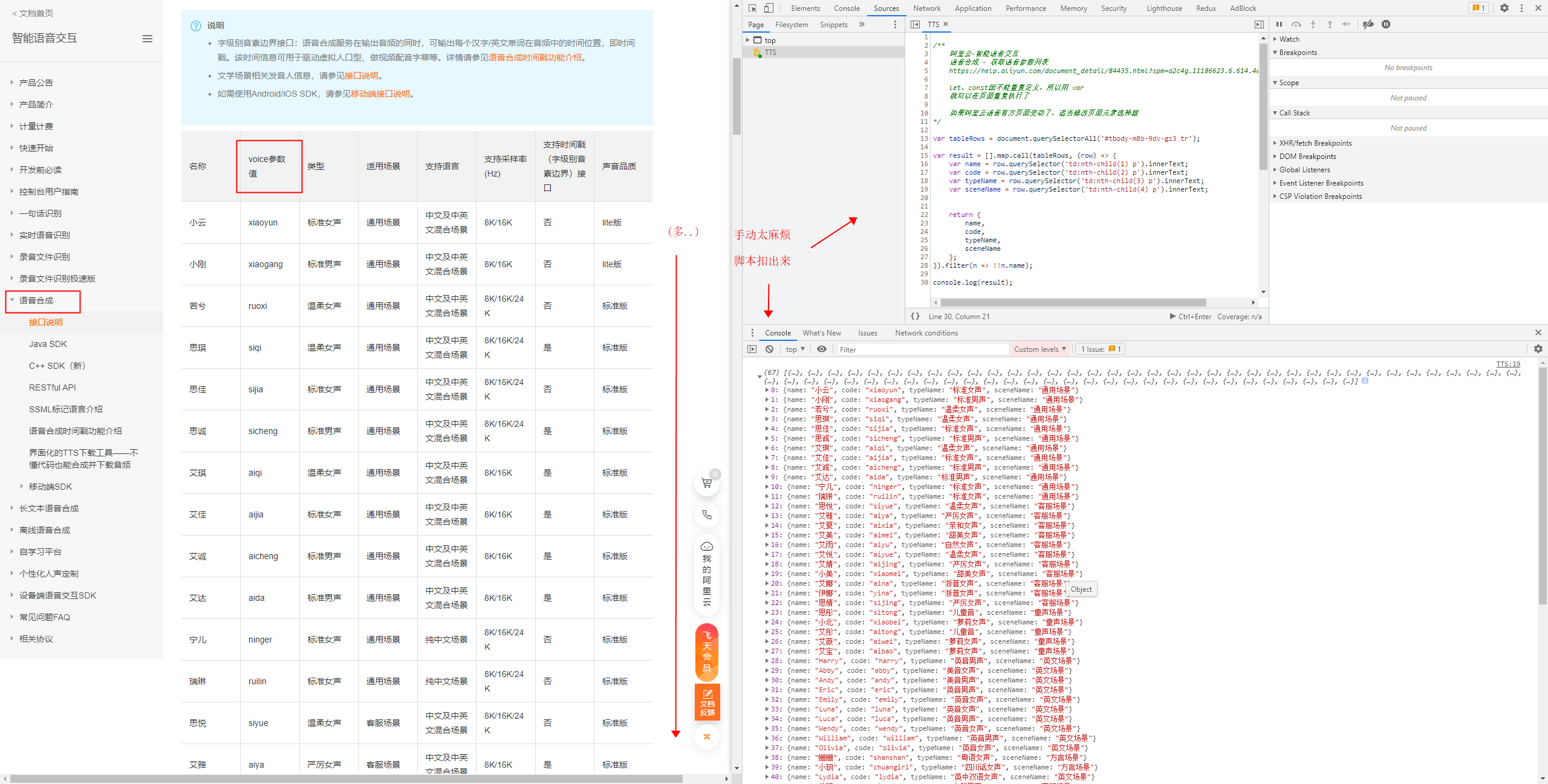
其官网并没有提供配置数据,只是一个table介绍,
这要手动复制下来可有些麻烦,
- 打开 F12,
- 选择 source 标签页,
- 左上角导航菜单选则 Snippets
- 新建一个代码片段,
- 贴入我的这段代码
- 右键【run】,结果就出来了,看 console 面板
/**
阿里云-智能语音交互
语音合成 - 获取语音参数列表
https://help.aliyun.com/document_detail/84435.html?spm=a2c4g.11186623.6.614.4ea13069JOrOs6
let、const因不能重复定义,所以用 var
就可以在页面重复执行了
如果阿里云语音官方页面变动了,适当修改页面元素选择器
*/
var tableRows = document.querySelectorAll('#tbody-m8b-9dv-gz3 tr');
var result = [].map.call(tableRows, (row) => {
var name = row.querySelector('td:nth-child(1) p').innerText;
var code = row.querySelector('td:nth-child(2) p').innerText;
var typeName = row.querySelector('td:nth-child(3) p').innerText;
var sceneName = row.querySelector('td:nth-child(4) p').innerText;
return {
name,
code,
typeName,
sceneName
};
}).filter(n => !!n.name);
console.log(result);