NSLayoutConstraint 提供了更加强大的表达能力相比 UIViewAutoresizing,UIViewAutoresizing只是定义了父视图和子视图的关系,无法表示视图与视图之间的关系。而NSLayoutConstraint不但可以表达父视图与子视图之间的关系,同时提供了描述视图之间的关系的能力。尤其时随着iPhone屏幕大小的改变,NSLayoutConstraint的意义重大。
NSLayoutConstraint提供了两个api生成视图之间的限制:(NSArray *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(NSDictionary *)metrics views:(NSDictionary *)views 和
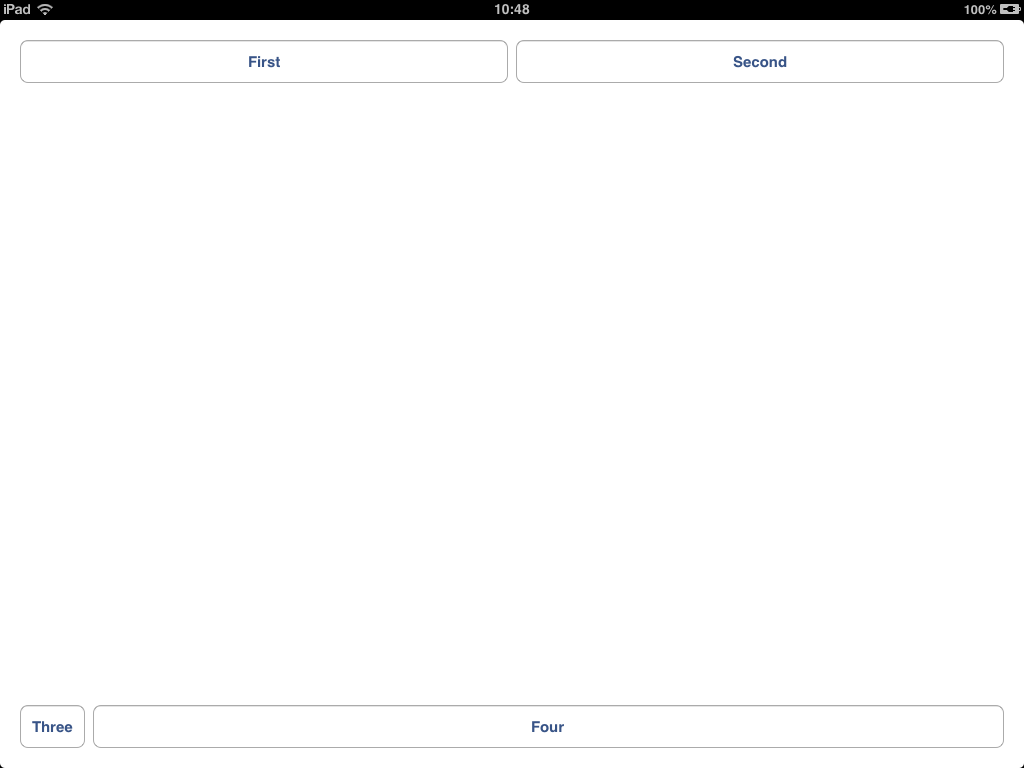
constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c。constraintsWithVisualFormat 和 constraintWithItem 互为补充,可以描述视图之间所有的可能性。constraintWithItem 功能强大,可以描述所有可能的关系,但是一次只能生成一个 NSLayoutConstraint 对象。而constraintsWithVisualFormat 使用了一种描述语言 Visual Format Language, 提供了更强大的表达能力,当然它也有自己的缺点,比如无法完全描述视图之间的大小关系,如果需要实现这种限制,必须使用 constraintWithItem 完成。constraintsWithVisualFormat的优点在于一次可以生成多个NSLayoutConstraint。如下图所示,需要生成放置在屏幕左上角,水平对齐的等大小的button-first 和 second,则可以使用constraintsWithVisualFormat来实现。使用三个visual format 语句@"|-[firstButton]-[secondButton]-|", @"V:|-[firstButton]", @"[firstButton(secondButton)]"便可以确定first 和 second 按钮的大小和位置,但是这里需要调用constraintsWithVisualFormat三次方能完成这个功能,实属有些麻烦。

因此,这里考虑扩展NSLayoutConstraint,使其支持一次处理多个visual format,描述如下,
@"|-[firstButton]-[secondButton]-|,V:|-[firstButton],[firstButton(secondButton)]"
这里扩展了Visual Format Language,使用“,”分割不同的 visual format,提高了表达能力。这里便提供了新的分类 NSLayoutConstraint(MultiItems)处理这种扩展的Visual Format Language,提供了两个新的api-
constraintsWithMultiVisualFormats 和 constraintsWithMultiVisualFormatsWithMultiOptions,分别对应单个的 NSLayoutFormatOptions 和 多个 NSLayoutFormatOptions。
具体的源码可以在https://github.com/zhzhy/NSMutilItemLayoutConstraint下载,包含DEMO。