《XXX团队》第三次作业:团队项目的原型设计
||||||||||||||
|:--|:--|
|项目|内容|
|这个作业属于哪个课程|任课教师博客主页链接|
|这个作业的要求在哪里|实验七 团队作业3:团队项目原型设计与开发|
|团队名称|Coderxiaoban团队|
|作业学习目标|1.原型设计工具简介; 2.mockplus原型设计工具团队学习总结;3.团队项目github仓库地址链接; 4.团队项目原型设计成果;5.团队项目的原型设计过程、原型设计心得总结。|
1.原型设计工具简介;
1.移动应用原型与线框工具-墨刀
墨刀作为一款专注移动应用的原型工具,把全部功能都进行了模块化,用户也能选择页面 切换特效及主题,操作方式也相对简便,大部分操作都可通过拖拽来完成。
2.老牌原型设计工具 -Axure RP,Axure
Axure RP,Axure 是可以能快速、高效的创建原型,但对于新手来说,需要投入较高的学习成本。
功能特色:
•支持交互设计
•生成规格说明文档
•输出HTML原型
•版本控制管理
•支持多人协作设计
•母版功能
•支持动态面板和复用模板
3.网页和移动端的设计sketch
这款软件易学易用,它的出现大大提升了工作效率。Sketch的复用样式、操作流、开源插件和非常方便的导出功能。
•简单易学,不需要其他软件学习基础。
•及时自动保存功能。
•矢量绘图,在矢量图和位图之间相互切换不会失真。
•可以建立多个画板,适合于大量界面同时操作。
•“复用样式/符号”功能可以批量修改界面元素。
•画板无限放大。
•倍率导出功能自动换算图像尺寸。
•新建画板时提供不同尺寸的设备模板。
4.一款简洁高效的原型图设计工具mockplus
Mockplus是一款更快更简单的原型设计工具,快速原型设计、精细团队管理、高效协作设计、轻松多终端演示。
功能特色:
•快速交互设计(海量组件,只需拖曳即可完成交互)
•快速复用功能(格式刷,组件样式,我的组件库,)
•快速团队协作(设定成员角色,管理分组,标注与评论)
•快速演示(一键生成预览,支持8种演示方式)
•快速服务(“三分钟内应答”服务)
•自定义组件库
•支持Sketch导入
5.致力于高保真原型制作工具Justinmind
这是一款适用于高保真原型和线框图的原型工具。
功能特色:
•支持手势交互
•自定义组件(库)
•支持动画
•支持团队协作功能
•支持版本控制
•快速预览原型
•多种导出方式(HTML+JS, Word, PNG, 导航地图)
6.一款免费的带有手绘涂鸦风格的原型设计软件balsamiq mockups
功能特色:
•独一无二的手绘风格
•支持Linux, 支持WIKI风格的代码规则
•内置大量模块(包括桌面App,移动端App及网站模板等)
•支持多平台使用(Windows、Mac OS、Linux)
•支持PDF导出
•拥有种类繁多且风格独特的UI库
2.mockplus原型设计工具团队学习总结;
在团队学习mockplus原型设计工具,在做原型过程中,感觉到.mockplus原型设计工具学习起来很快很简单,没有太多繁复的操作,可以通过简单的拖拽设置等操作来实现其中大部分的功能,几乎每个人都可以轻易的上手,不仅可以节省人力,也能够更加清晰明确地呈现页面内容,同时可以保证风格的统一化,更加便于修改。同时也有手机端,给与我们提供了极大地方便,可以随时随地进行设计,并且有了交互和说明的原型,可以为后续的开发提供指导性的作用,对于后面的开发来说有很大的帮助。
3.团队项目github仓库地址链接;
||||||||||||||
|:--|:--|
|团队项目github仓库地址链接|github地址|
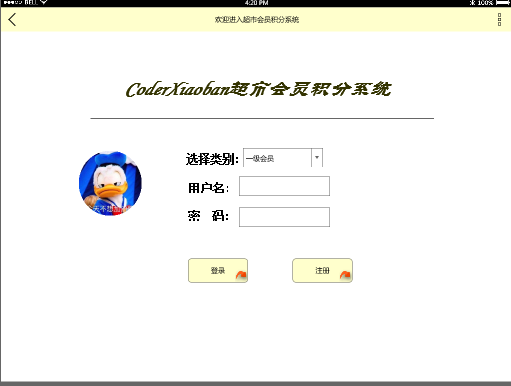
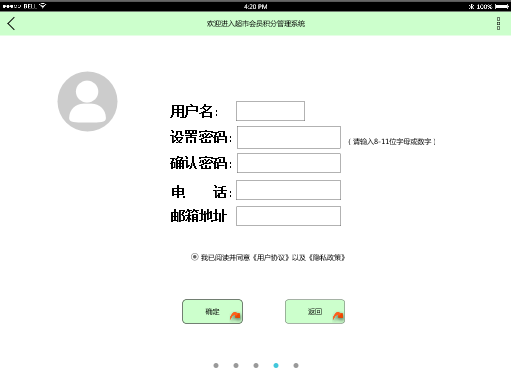
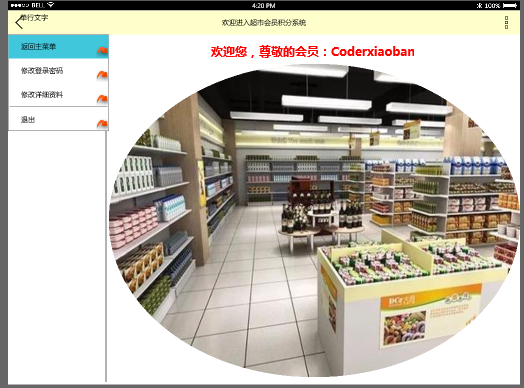
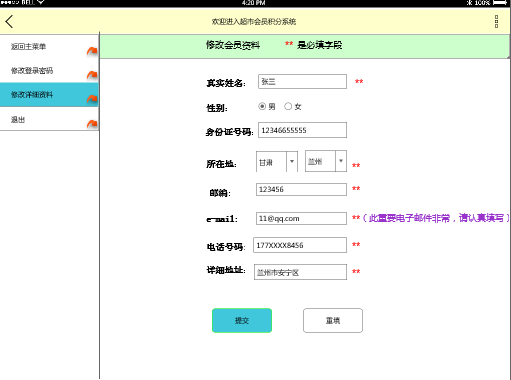
4.团队项目原型设计成果;
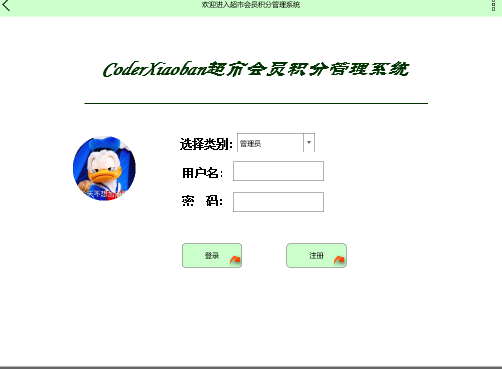
会员登录页面

会员注册页面

会员进入页面

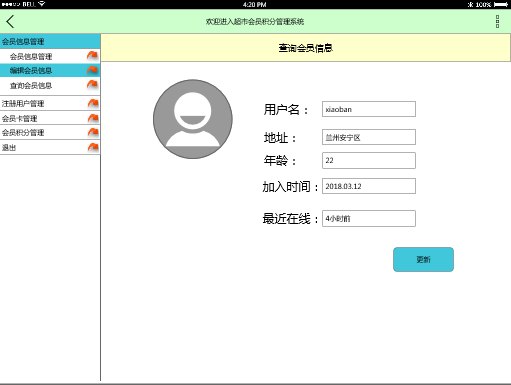
会员资料修改页面

管理员登录页面

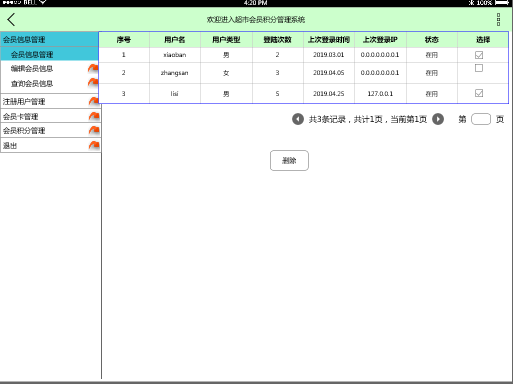
管理员会员信息管理页面

管理员编辑会员信息页面

5.团队项目的原型设计过程、原型设计心得总结。
(1)团队项目的原型设计过程
我们团队在原型设计工具的过程中,小组成员在组长的带领下,提前规划好完成团队任务的计划,团队成员间商量各个模块的功能,并进行分工做各模块的雏形,边做边商量,即时同步信息。
阶段一:团队成员们谈论项目应该分成几个模块,同时谈论各个模块的功能及其应用,谈论完成后统一各个成员的意见,并画出大概的草图,以方便后续设计。
阶段二:对团队各成员进行明细分工,每个人负责不同的模块,正式开始进行原型设计,并在设计的过程中边做边商量,做到即使的同步各自模块的进程以及信息。
阶段三:原型设计初步完成,进一步检查并完成设计。
(2)原型设计心得总结
在这次原型设计过程中,我们团队在组长的带领下,每个成员的任务都完成的很棒,也很用心。果然,一个好的团队,首先要有一个好的协同合作精神,这样团队才会有更好的发展。在这次原型设计过程中,我充分的感受到了一个团队之间协作的重要性,就如老师所说,一个团队之间最重要的是相互协作,只有相互协作的完成任务,这样每个人才是有收获的,有进步的。如果一个团队间不协作,那就犹如一盘散沙,就算个人的能力再好,没有团队意识,那也是没用的。