网页可见区域宽度: document.body.clientWidth
网页可见区域高度: document.body.clientHeight
网页可见区域宽度: document.body.offsetWidth(包含边线的宽度)
网页可见区域高度: document.body.offsetHeight(包含边线的高度)
网页正文全文宽度: document.body.scrollWidth
网页正文全文高度: document.body.scrollHeight
网页被卷去的高度: document.body.scrollTop
网页被卷去的左侧: document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高度:window.screen.height
屏幕分辨率的宽度:window.screen.width
屏幕可用工作区的高度:window.screen.availHeight
屏幕可用工作区的宽度:window.screen.availWidth
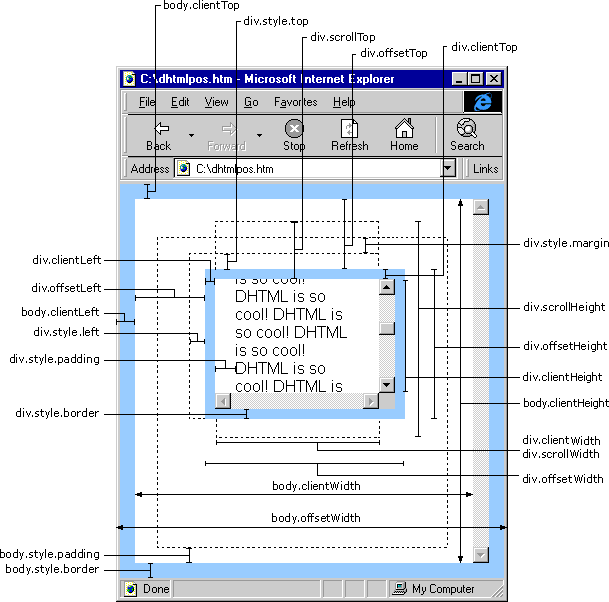
如图所示: