kendo-ui 官网: https://www.telerik.com/documentation
初始化 grid:
引入文件:
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.rtl.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.silver.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.mobile.all.min.css"/>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.all.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.culture.zh-CN.min.js"></script> <!-- 汉化日期 -->
1. 定义日期时间:
创建时间盒子:
<div class="content" style=" 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;">
<h4>开始时间:</h4>
<input id="start" style=" 100%;" value="2018/01/01" />
<h4 style="margin-top: 2em">结束时间:</h4>
<input id="end" style=" 100%;" value="2018/01/01"/>
</div>
定义js:
$(document).ready(function() { kendo.culture("zh-CN"); //需声明汉化 function startChange() { var startDate = start.value(), endDate = end.value(); if (startDate) { startDate = new Date(startDate); startDate.setDate(startDate.getDate()); end.min(startDate); } else if (endDate) { start.max(new Date(endDate)); } else { endDate = new Date(); start.max(endDate); end.min(endDate); } } function endChange() { var endDate = end.value(), startDate = start.value(); if (endDate) { endDate = new Date(endDate); endDate.setDate(endDate.getDate()); start.max(endDate); } else if (startDate) { end.min(new Date(startDate)); } else { endDate = new Date(); start.max(endDate); end.min(endDate); } } var start = $("#start").kendoDatePicker({ change: startChange, format: "yyyy/MM/dd" //定义时间格式 例如yyyy-MM-dd , dd/mm/yyyy , MMMM yyyy等 }).data("kendoDatePicker"); var end = $("#end").kendoDatePicker({ change: endChange, format: "yyyy/MM/dd" }).data("kendoDatePicker"); start.max(end.value()); end.min(start.value()); });

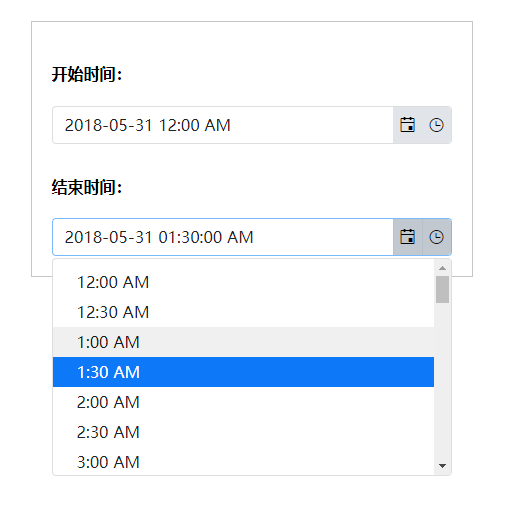
2.定义详细时间:
创建时间盒子:
<div class="content" style=" 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;">
<h4>开始时间:</h4>
<input id="start" style=" 100%;" />
<h4 style="margin-top: 2em;">结束时间:</h4>
<input id="end" style=" 100%;" />
</div>
定义js:
$(document).ready(function() { function startChange() { var startDate = start.value(), endDate = end.value(); if (startDate) { startDate = new Date(startDate); startDate.setDate(startDate.getDate()); end.min(startDate); } else if (endDate) { start.max(new Date(endDate)); } else { endDate = new Date(); start.max(endDate); end.min(endDate); } } function endChange() { var endDate = end.value(), startDate = start.value(); if (endDate) { endDate = new Date(endDate); endDate.setDate(endDate.getDate()); start.max(endDate); } else if (startDate) { end.min(new Date(startDate)); } else { endDate = new Date(); start.max(endDate); end.min(endDate); } } var today = kendo.date.today(); var start = $("#start").kendoDateTimePicker({ value: today, change: startChange, format: "yyyy-MM-dd hh:mm tt" //定义时间格式 }).data("kendoDateTimePicker"); var end = $("#end").kendoDateTimePicker({ value: today, change: endChange, format: "yyyy-MM-dd hh:mm tt" }).data("kendoDateTimePicker"); start.max(end.value()); end.min(start.value()); });

关于时间格式 详细参考:
https://docs.telerik.com/kendo-ui/framework/globalization/dateformatting