前言
上一节我们讲述了MVC中从控制器到视图传递数据的四种方式,想必大家早已掌握了,那我们继续往下走。
话题
在MVC的Web应用程序中,我们经常会出现这样的操作,从一个视图跳转到另外一个视图,大部分情况下都是通过链接来实现,当然这是一种非常不错的选择,为什么不说这是最好的选择呢?因为它也有其弊端,我们看看如下:
<a href="/Home/Index">这是一个链接</a>
当我们点击这个链接时,Home则对应的是控制器,Index则对应的是Action方法,并发出此请求进行跳转,貌似没有半点错误,但是,但是,如果我某一天想改变这个URL链接呢?要是我想删除Home控制器决定创建一个新的控制器呢,那又该怎么办呢?那这个写死的链接不就失效了吗,也就是说无法正常进行跳转了!不用着急,在MVC中提供一种更加好的方式来解决这个问题,通过路由来实现并解决这个问题最终动态生成URL。废话少说,我们来看看。
内容
在MVC中跳转视图生成链接的方式我们都知道是用 @Html.ActionLink 来进行,利用它的第四个重载方法,如:
@Html.ActionLink("这是一个跳转到Action链接","Index","Home")
第一个参数为链接文本,第二个为控制器上对应的方法Index,最后一个则是控制器Home,最终渲染成html则是:
<a href="/Home/About">这是一个跳转到Action链接</a>
到了这里你觉得是不是@Html.ActionLink的作用也就是如此了,是不是觉得这个来自HtmlHelper的扩展方法也不过如此呢?我们继续往下看。
@Html.ActionLink探讨(一)
我们创建项目并创建如下一个Test控制器,并在该控制器上定义如下两个方法:
public class TestController : Controller { public ActionResult Index() { ViewBag.Controller = "Test"; ViewBag.Action = "Index"; return View("DisplayActionView"); } public ActionResult MyBlog(string id = "MyBlogId") { ViewBag.Controller = "Test"; ViewBag.Action = "MyBlog"; ViewBag.CustomVariable = id; return View(); } }
看了上述定义的Index方法返回的视图是DisplayActionView视图,那我们是不是应该在该控制器下做出如下定义呢:
public ActionResult DisplayActionView() { return View(); }
然后在该视图中显示一下我们已经跳转到该视图了呢,如下:
<div> <h1>DisplayActionView</h1> </div>
结果如下:

一切都是那么的合情合理,结果也正确,不要忘记了,我们这节要说的是@Html.ActionLink,别跑题了,到此为止,我们忘记这一切,继续之前的话题。
我们确实要创建DisplayActionView视图只是我们不创建该Action方法,我们直接在Views文件夹下的Shared文件夹下定义该视图。如下:
<body> <h1>Controller Invoked: @ViewBag.Controller</h1> <h1>Action Invoked: @ViewBag.Action</h1> <h3> @Html.ActionLink("this is generate url dynamic", "MyBlog") </h3> </body>
当然在上述Test控制器里还有个MyBlog方法未定义视图,我们定义视图内容如下:
<body> <h3>Controller processed the URL: @ViewBag.Controller</h3> <h3>Controller action invoked: @ViewBag.Action</h3> <h3>The custom variable is: @ViewBag.CustomVariable</h3> </body>
最后的最后我们进行下路由配置:
routes.MapRoute("CustomRoute", "{controller}/{action}/{id}", new { controller = "Test", action = "Index", id = UrlParameter.Optional });
下面我们运行下程序看看其结果,通过运行Test下的Index方法然后直接跳转到DisplayActionView,如下:

貌似没有什么可看的,我们知道上述 this is generate url dynamic 链接是由如下而生成的:
@Html.ActionLink("this is generate url dynamic", "MyBlog")
我们用到HtmlHelper的扩展方法ActionLink,上述我们是重载了第一个方法,第一个参数是链接文本,而第二个则是Action名称,但是我们并未给出其控制器名称即控制器未知。我们把鼠标放在该链接上看看,如下:

到这里想必我们大概能知道 @Html.ActionLink 的作用了,我们回归起初的话题我们利用 <a href="/Home/Index">这是一个链接</a> 将控制器写死,当我们删除该控制器那后果可想而知,当我们通过上述利用@Html.ActionLink来实现时则是通过控制器来动态生成该链接,即使我们删除控制器创建一个新的控制器该链接会动态的重新生成,这才是在MVC中要给出@Html.ActionLink的最后渲染成a标签的真正作用所在。下面我们继续进行该探讨。
@Html.ActionLink探讨(二)
我们再来定义一个Blog控制器,如下:
public class BlogController : Controller { public ActionResult Index() { ViewBag.Controller = "Blog"; ViewBag.Action = "Index"; return View("DisplayActionView"); } public ActionResult Comments() { ViewBag.Controller = "Blog"; ViewBag.Action = "Comments"; return View("DisplayActionView"); } }
我们在DisplayActionView视图中添加访问Blog控制器的Comments方法,如下:
<h3> @Html.ActionLink("This is a Blog controller", "Comments", "Blog") </h3>
我们在路由配置中在上述已经路由中再配置一个,如下:
routes.MapRoute("BlogRoute", "ASP.NET_MVC_2/Blog{action}", new { controller = "Test" });
我们运行程序,得到如下结果:

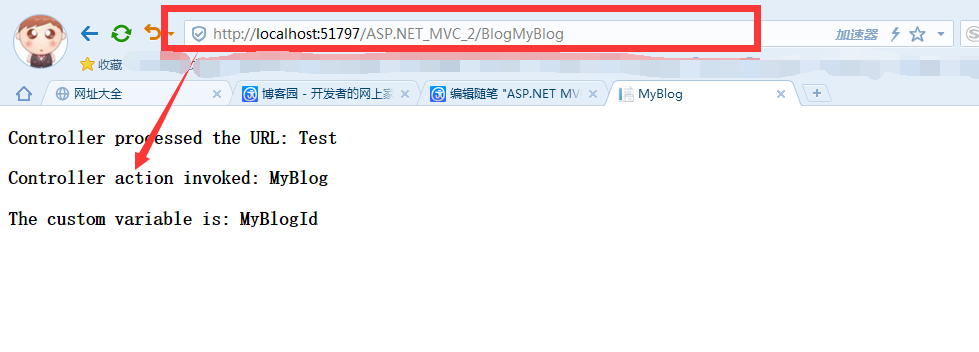
我们看到上述@Html.ActionLink链接地址,我们点击进去看看:

从这里看到了 @Html.ActionLink 的真正作用,同时我们也知道MVC对于Web Form的一大优势,路由配置的灵活以及虚拟路径的配置。
结语
由上述已验证,我们知道@Html.ActionLink不仅仅是写一个控制器和Action方法然后渲染成a标签进行跳转,它的灵活上述我们已经阐述完毕,希望通过此节的描述让大家能明白@Html.ActionLink真正用处并切实体会到动态生成url的妙处。