概述
目前使用的 next 版本是 5.1.4 ,文章左侧的目录一直不能跳转也不能展开,按网上的办法一直没法解决,今天自己琢磨了一阵总算搞定了。
由于发现遇到这个问题的人不少,特此总结一下。
一般分为两种情况:渲染错误和超链接乱码。
一、渲染错误
1.问题描述
最典型的特征就是目录上的超链接为 undefined,或者点击的时候报错: Cannot read property 'replace' of null。
前一情况 GitHub 中已有相应的 Issues:根据 markdown 生成的 TOC 锚点的内容是 undefined
这个情况一般是 markdown-it 渲染出错,渲染时候把应该加在标题的锚点加到了标题内的 sapn 标签里,导致生成目录的时候获取不到对应的锚点。
比如原本 ##一级标题 应该是渲染成 <h2 id="一级标题">一级标题</h2>,然后生成目录的时候扫描所有 h2 标签获取 id 作为链接,但是实际上 marked-it 渲染出来的是这样的: <h2><span id="一级标题">一级标题</span></h2>
2.解决方案
方案一:调整渲染引擎
最直白的解决方案就是更换渲染引擎。
如果一定要使用 markdown-it 的话,可以为 markdown-it 安装 markdown-it-named-headings插件。具体的过程可以参考 markdown-it的 Issues:Cannot render headings with ids?
方案二:修改代码
如果安装插件仍然不行,那就只能手动更改目录渲染的 js 代码,具体过程可以参考这个大佬的:Hexo 博客踩坑。
二、超链接乱码
1.问题描述
这个问题的特征是渲染没问题,也就是不会有上面那种情况,但是点击目录链接会在控制台报错:Cannot read property 'top' of undefined。
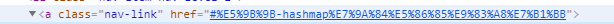
我们打开控制台,查看目录的的超链接标签,会看到 href 是一串乱码:

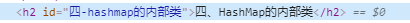
我们去找他对应的标题:

实际上直接点击这个超链接是可以跳转的,但是点目录却不行。这是因为标题 id 是中文,但是目录的连接是中文乱码,代码里头的 JQuery 选择器拿着乱码是没法找到对应 id 的标题的。
2.解决方案
这个错误很明显,因为控制台已经告诉我错误代码在 post-details.js里了,顺着提示找到 themes
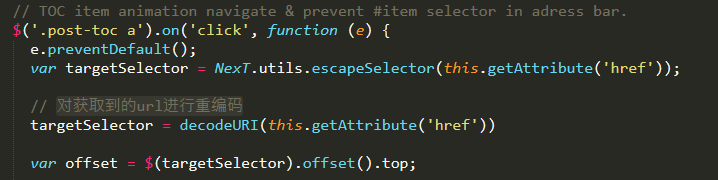
extsourcejssrcpost-details.js,找到第 73 行为目录绑定点击事件的方法,会看到:

targetSelector就是对应标题的 id,我们在他被塞到选择器之前重新编码一下:
// 对获取到的url进行重编码
targetSelector = decodeURI(this.getAttribute('href'))
然后 hexo clean && hexo g && hexo s 重新跑一下,发现目录就正常了。
另外,在next6 里这个问题被修复了:点击文章中文目录跳转无法实现 #1547。