背景:以前 test.user.js 的插件方式被 Chrome 封杀了。现在只能依赖油猴来编写自己的 js 插件。
官方网站:https://tampermonkey.net/
chrome商店: https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=zh-CN
tampermonkey 百度网盘本地安装:https://pan.baidu.com/s/19atulFTwe6Sp_bR5fjFF7A
不知道怎么本地安装 chrome 插件的同学可以参考我这篇文章:https://www.cnblogs.com/CyLee/p/10076458.html
安装完成后,Chrome 右上角插件列表如图所示:

点击添加新脚本
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://www.baidu.com/* // @grant none // ==/UserScript== (function() { 'use strict'; window.alert('123'); })();
保存然后打开百度(注意是带https的百度哦),效果如图所示:

请注意代码中的 @match,这里必须必须写上你的匹配表达式。
请注意代码中的 @match,这里必须必须写上你的匹配表达式。
请注意代码中的 @match,这里必须必须写上你的匹配表达式。
再来一个实战的示例,给apizza的控制台加上滚动条。
// ==UserScript== // @name apizza.net // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://apizza.net/console/project/* // @match https://apizza.net/pro/* // @grant none // ==/UserScript== (function() { 'use strict'; var styles = document.createElement('style') styles.id = 'fuckyou' styles.type = 'text/css' document.getElementsByTagName('head')[0].appendChild(styles) // 新版本美化 styles.sheet.addRule('.tab-pane', 'margin-bottom: 20px') styles.sheet.addRule('.ace_editor.ace-eclipse', 'height: 350px !important') styles.sheet.addRule('.request-panel .response-content, .response-panel', 'min-height: 350px !important') // 旧版本美化 styles.sheet.addRule('#response-body', 'height: 350px; overflow: scroll;') styles.sheet.addRule('.panel-response-textarea', 'min-height: 350px !important') })();
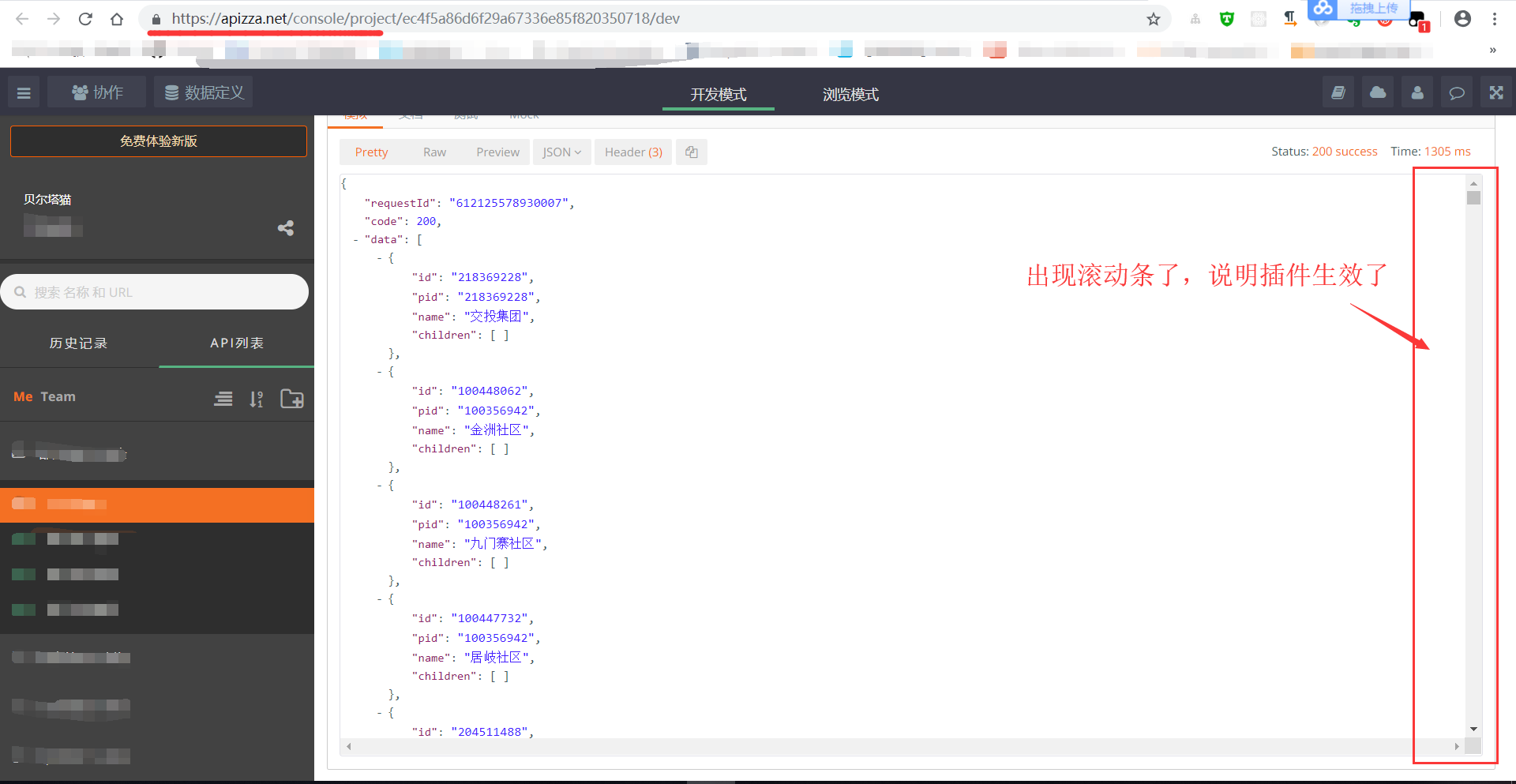
效果如图所示: