推荐阅读第三方文章:
http://www.tuicool.com/articles/uuUVBv2
引入: require / import
导出:export / module.exports / exports
Nodejs 不支持 import 和 export
es6 兼容以上所有语法,当然需要 webpack + babel 来支撑
尽管es6兼容以上所有语法,但需要注意:
在webpack打包的时候,可以在js文件中混用 require 和 export。但是不能混用 import 以及 module.exports
“Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'”
解决办法就是统一改成 ES6 的方式编写: import 和 export

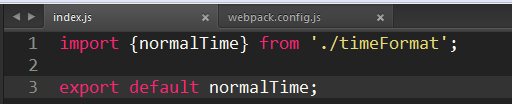
但如果使用export default ... 的方式,是无法使用import { ... } from '...' 的高逼格方式的,如果我硬要使用这种方式怎么办呢?其实可以这样: export {...}
需要注意的是,这里的{ ... } 不能自定义key,只能以真实的函数名或者类名导出

如果是这样混用的话,单元测试的时候就会很糟糕。举个例子:
我新建一个fuck.test.js,Nodejs 中我引入(require)了一个 es6 写的类库用来测试。但这个类都是使用 export default { ... } 的方式导出的。
前面说过,Nodejs 是不支持 export 的。所以会报错。不仅如此,如果该es6类库还使用了 import 语法引入了其他库。更加会报错。因为nodejs不支持import。
解决方案是什么呢?有没有想过,为什么其他第三方库可以正常引入无论是es6还是nodejs?这需要套路!
套路: 先不考虑其他第三方是如何做到的。我们先自己约束和规范好。
譬如说,引入文件的方式使用双方通用的require!
但导出怎么办?双方似乎没有协同点?没关系。我们可以从 es6 + webpack + babel 入手: http://npm.taobao.org/package/babel-plugin-transform-es2015-modules-commonjs
下载并且使用这个babel插件:在,babelrc的plugins中加入代码: "plugins": ["transform-es2015-modules-commonjs"]
然后,我们的es6代码就支持 module.exports 了。这样一来,我们的导出统一使用 module.exports (需要babel插件支持)即可!
总而言之一句话:导入用require, 导出用module.exports
(ps: 不知从什么时候开始,es6居然已经支持module.exports了。)
es6 : import { ... } from '...'
lib.js:
// 多重导出export
export const a = () => 123 export const b = () => 456 export const c = () => 789 __________________________________________________________
// 使用 nodejs 内置的 global.module.exports 方法导出 module.exports = { a: () => 123, b: () => 456, c: () => 789, } __________________________________________________________
// export 对象导出,请注意,这里的 { a, b, c } 并不是es6 对 key: value 形式的缩写,而是只能以这种方式写 const a = () => 123 const b = () => 456 const c = () => 789 export { a, b, c } __________________________________________________________ main.js: import { a, b, c } from './lib.js' console.log(a()) // => 123 console.log(b()) // => 345 console.log(c()) // => 678
es6:export default { foo, bar, baz... }
注意,这里也支持单独导出一个,如 export default incrementCounter
// export default {...} export default { a: () => 123, b: () => 456, c: () => 789 } // import import foo from './lib.js' console.log(foo) // => {a: ƒ, b: ƒ, c: ƒ} // require var bar = require('./lib.js') console.log(bar) // => {default: {…}, __esModule: true} console.log(bar.default) // => {a: ƒ, b: ƒ, c: ƒ}
nodejs:exports.foobar 和 module.exports 对比
http://www.cnblogs.com/wbxjiayou/p/5767632.html
总结以下几点:
-
对于只导出属性的情况,可以简单直接使用 exports.foobar 的方式。当然函数也可以这样使用,只是使用场景较少;通常建议直接使用module.exports
-
对于类,为了直接使导出的内容作为类的构造器可以让调用者使用new操作符创建实例对象,应该把构造函数挂到
module.exports对象上,不要和导出属性值混在一起; - 需要将模块定义为一个类或函数时,只能使用“module.exports” 的书写方法;
exports.spa_shell = function fn () {};
// 接收示例 let abc = require('./spa.shell.js'); import abc from './spa.shell.js';
// 使用示例 abc.spa_shell.initModule( $container );
module.exports = function fn() {};
// 接收示例 let abc = require('./spa.shell.js'); import abc from './spa.shell.js';
// 使用示例 abc.initModule( $container );