添加插件
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
打开submeli 然后打开命令行 Control + ~ 复制黏贴打开安装,然后重启sublime
然后Shift + Command + P 输入install 选择第一个,等待载入插件列表
Sublime 代码提示插件:TabNine
一出来就是巅峰的插件。闭源但无所谓,反正你也看不懂机器学习的代码。
据我我简单的几天体验,所谓的代码提示其实并没有那么神奇,只是提示了JS基础内置的 API。
也许在 Js 这种轻量级的语法面前有点杀鸡牛刀了,实际上你使用其他类型的插件也可以达到效果甚至更好。
这款插件带给我最友好的地方,并不是所谓的『代码智能提示』,而是弥补了 Sublime 自身基础服务的不足。具体是以下两点:
1、『当前打开代码检索提示』,其实不管是 sublime text 还是 Vscode、WebIDE。这些编辑器对于关键词的提示也是时好时坏。尤其是 Sublime 最显『贫弱』。但自从有了这个插件,该提示的一个不落。
2、创新的交互设计,也就是 tab + 1~9 ,比起以前默认的选择方式,要么是不断按 ↓ 来选择,或者要用鼠标,大部分情况下还不如我直接输入补全来的自然。
不过tab键还是和我部分功能冲突,所以我把他修改为 "`" 键了。
Preferences - Package Setting - TabNine - Key binding Users
[
{ "keys": ["`"], "command": "tab_nine_leader_key", "context": [ { "key": "tab_nine_leader_key_available", "operator": "equal", "operand": true }] },
]
SideBarEnhancements

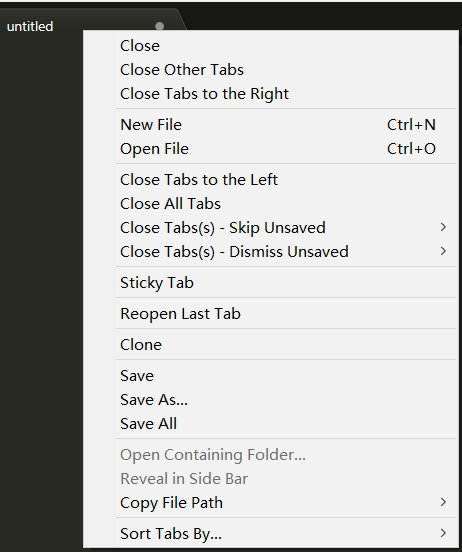
TabsExtra
tabs的扩展,可以更加方便。

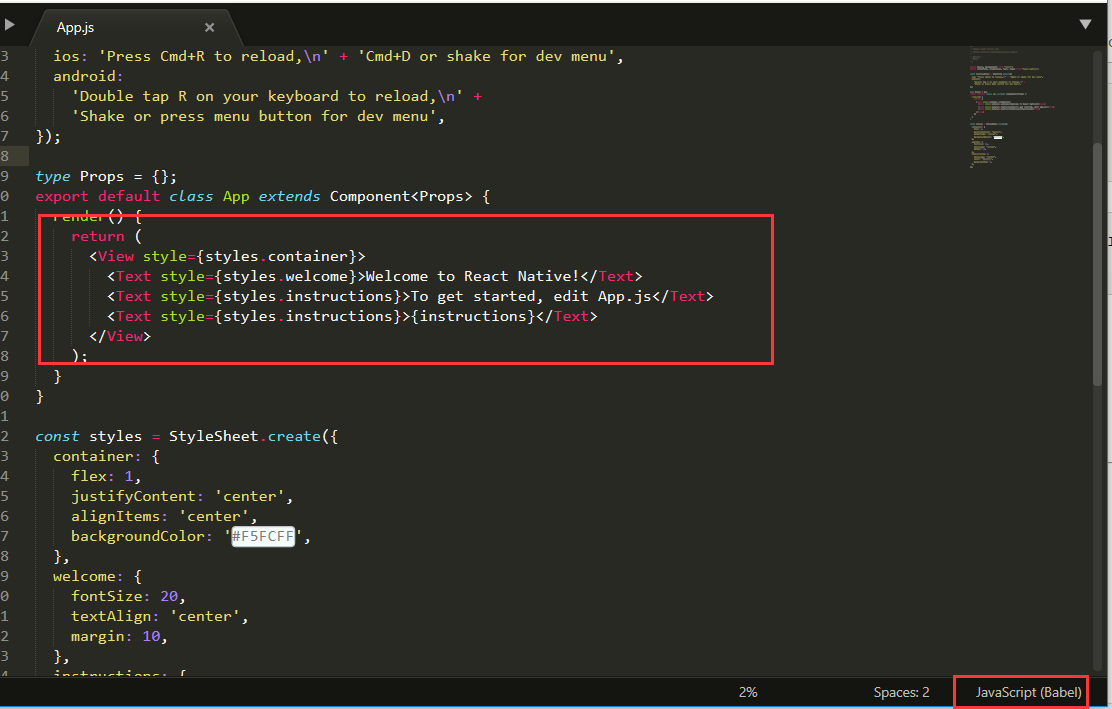
Babel
并不是用来转换的,而是用来高亮 jsx语法。在react项目中必备。安装完成之后,设置为 JavaScript(babel) 即可。

clipboard Manager
剪切板管理工具。输入Ctrl + shift + p , clipboard manager: show history (cph) 即可看到
Nodejs
按下ctrl + b直接在编辑器中运行一个解释器。
Color Highlighter
颜色插件。必装玩具
Highlight
将sublime text 中的代码高亮生成为html,可以用到博客园代码段中。
Preferences -> package settings -> SublimeHighlight -> Settings User
{ "theme": "monokai", }
autofilename
自动提示路径
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
SyncedSideBar
每次打开文件,侧边栏都会同步显示该文件所在目录树中的位置(如果打开的文件是目录树的子集,还能将目录树自动展开,真是爱之不已,挺有用的一款插件)。⭐️⭐️⭐️⭐️⭐️
Alignment:
ctrl+alt+a就可以使其按照等号对其。

vue-syntax-highlight
尤大大亲自制作的插件.
注意:虽然有插件了。但*.vue style标签中如果使用了scss/sass、less还是需要单独下载的。譬如我使用的是scss,那么需要单独下载sass的高亮插件。
那么需要单独下载sass的高亮插件。
那么需要单独下载sass的高亮插件。
那么需要单独下载sass的高亮插件。
重要的话说三遍,我下载的是sass插件,而不是scss。
推荐插件
- Sublime CodeIntel =代码自动提示
- Bracket Highlighter =代码匹配
- SFTP =ftp插件
- Alignment =代码对齐
- Emmet =大名鼎鼎呀
- Prefixr =css自动添加 -webkit 等私有词缀
- html-css-js prettify =自动对齐js-html-css文件